개인프로젝트진행하면서 moment 라이브러리를 적용해보려고했다.
일반적인 사용법으로는 잘되지않아서...결국 구글링...ㅎㅎ;;
- moment 설치해주기!
npm i moment- nuxt.config.js 파일에서 코드 추가해주기
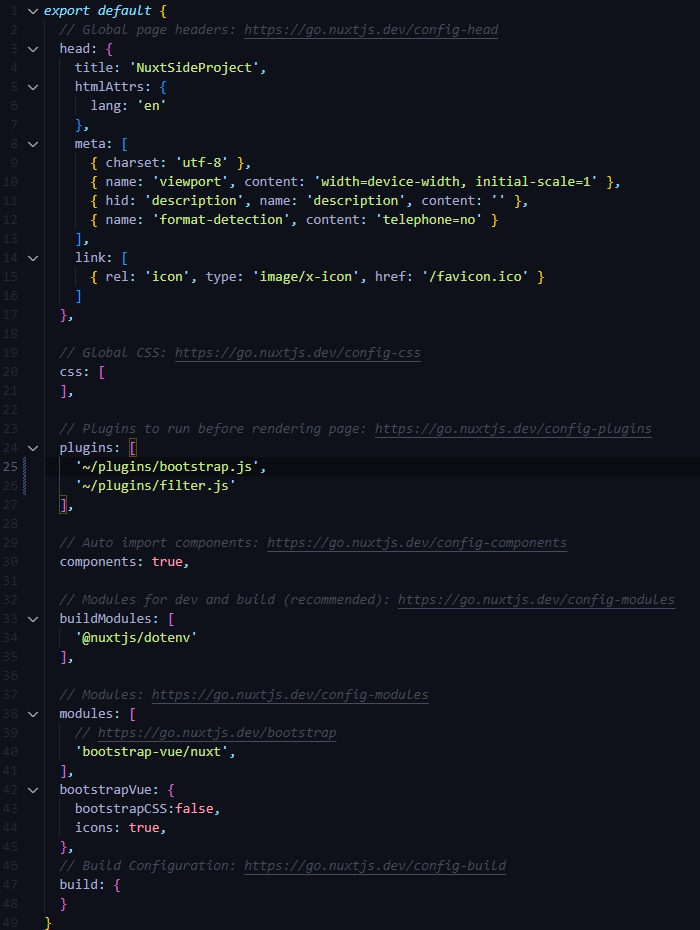
plugins: [
'~/plugins/filter.js
]
위에 그림과 같이 plugins 에다가 코드를 추가해준다.
- filter.js 만들기
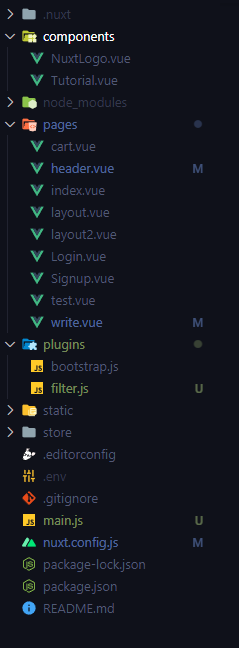
plugins 폴더에 filter.js 파일을 만들어준다.
(plugins 폴더가 없으면 만드시면됩니다.)

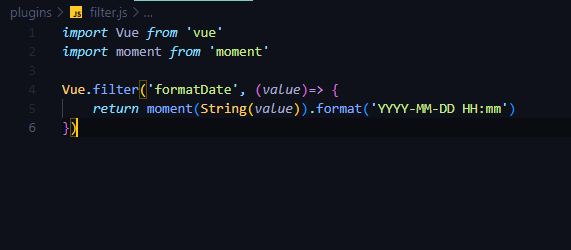
- filter.js 코드 추가해주기
import Vue from 'vue';
import moment from 'moment';
Vue.filter('formatDate', (value)=> {
return moment(String(value)).format('YYYY-MM-DD')
}위에 코드를 입력해주면됩니다.
(사진첨부)

이렇게 추가해주고난 다음 vue에서 필터 사용하면됩니다.
{{createdAt | formatDate}}createdAt 필드값을 formatDate라는 필터를 적용하라는 뜻입니다.
이렇게 하게되면 아래의 결과가 출력됩니다.
2022/10/05