글자입력란 TextField에 스타일주는 법
TextField() 위젯에 스타일줄 때가 있을 텐데
뭔가 복잡한 요소들이 많을테니 그림으로 정리해드립니다.
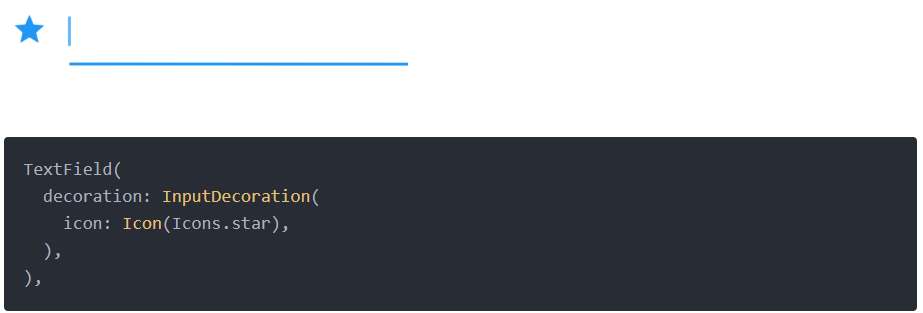
일단 TextField() 위젯 안에 decoration: InputDecoration() 여시고 거기 안에 여러가지 스타일 넣으면 됩니다.
TextField 양옆에 아이콘 넣고 싶으면 icon: 파라미터

icon: 파라미터 대신
prefixIcon:
suffixIcon:
이런 파라미터도 있습니다.
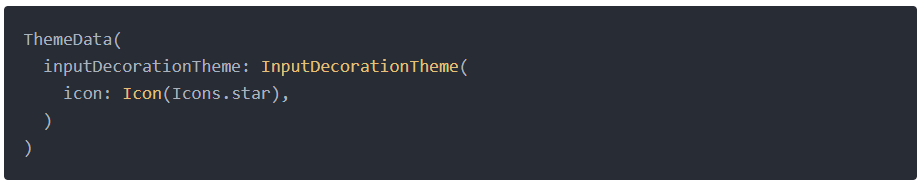
(참고) ThemeData파일에다가 넣고 싶으면

inputDecorationTheme: InputDecorationTheme() 열고
거기 안에 집어넣으면 됩니다. 이러면 우리 앱의 모든 TextField에 스타일줄 수 있겠군요.
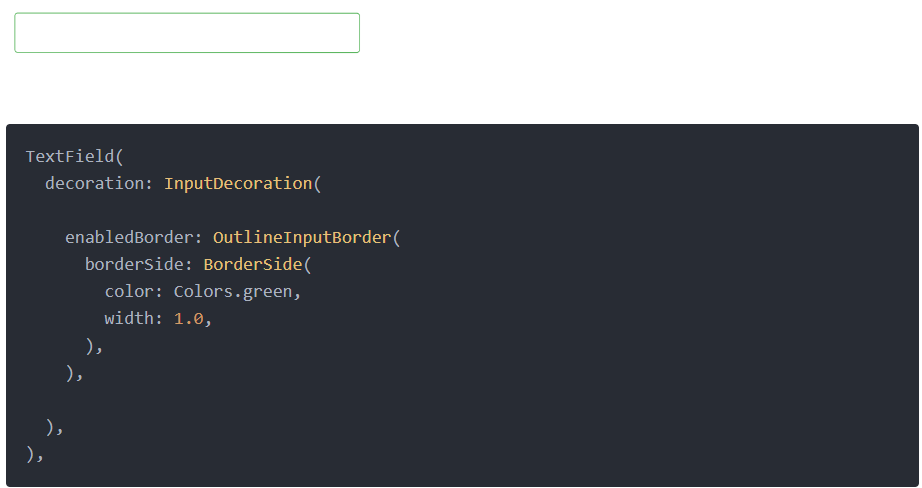
border 주려면 enabledBorder: 파라미터

커서찍혔을 때, 에러일 때 등 테두리를 변경하고 싶으면 enabledBorder: 뿐만 아니라
border:
focusedBorder:
disabledBorder:
errorBorder:
focusedErrorBorder:
이런 파라미터를 더 넣어보시길 바랍니다.
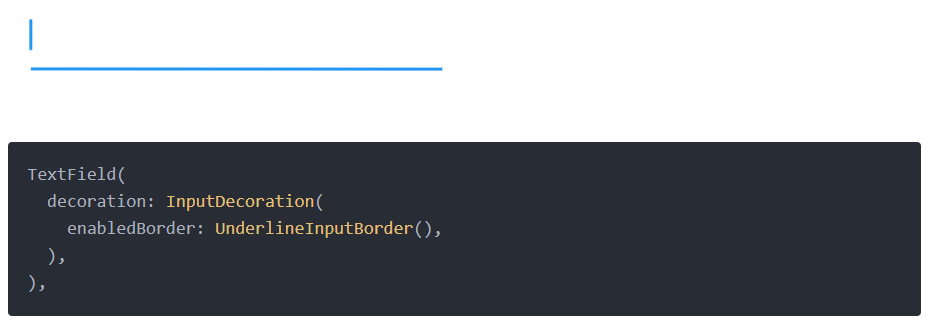
border를 하단만 주려면

OutlineInputBorder() 위젯은 상하좌우 테두리를 주고
UnderlineInputBorder() 위젯은 하단 테두리만 주고
InputBorder.none 위젯 쓰면 테두리를 없애줍니다.
이 위젯들 안에서 border 두께, 색상 이런거 커스터마이징하면 됩니다.
언제나 자동완성을 활용합시다.
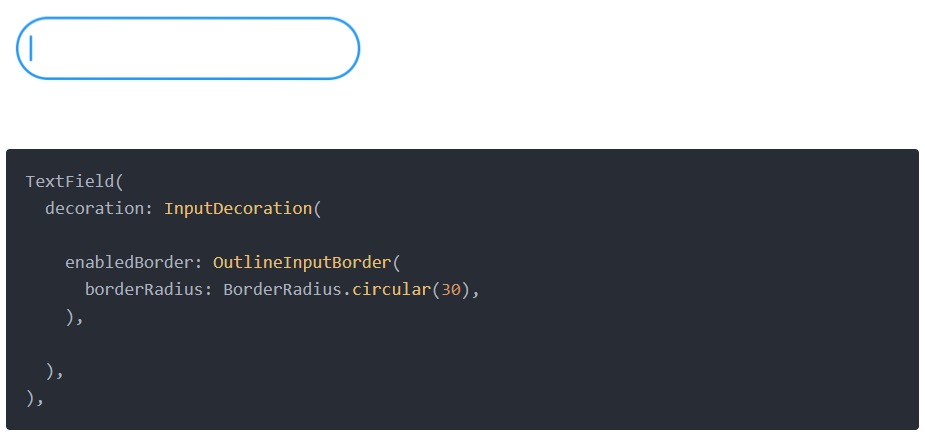
테두리 둥글게 하고 싶으면 borderRadius :

eInputBorder() 안에 넣을 수 있습니다.
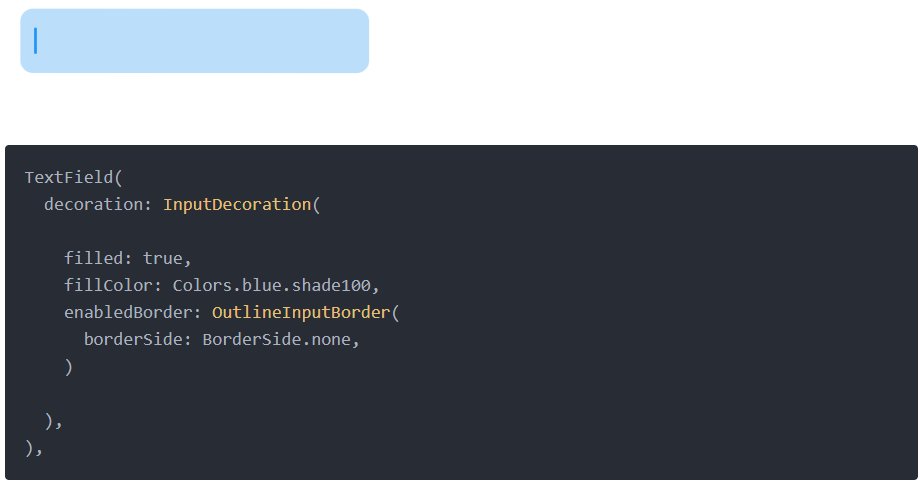
border 없애기 & 배경색 입히기

borderSide: BorderSide.none 이건 테두리 선을 없애줍니다.
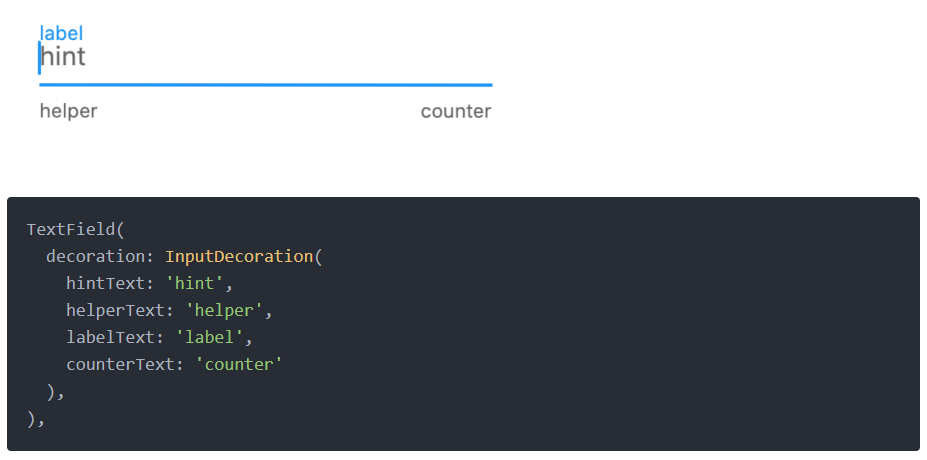
근처에 힌트 띄우고 싶으면

4개 중 원하는 것만 고르면 됩니다.
이 글자들 스타일주고 싶으면
hintStyle: TextStyle(color: Colors.green),
이런 파라미터를 더해주면 됩니다.
