Nextjs를 공부하다가 Dynamic Import를 알게 되어 소개하려 한다



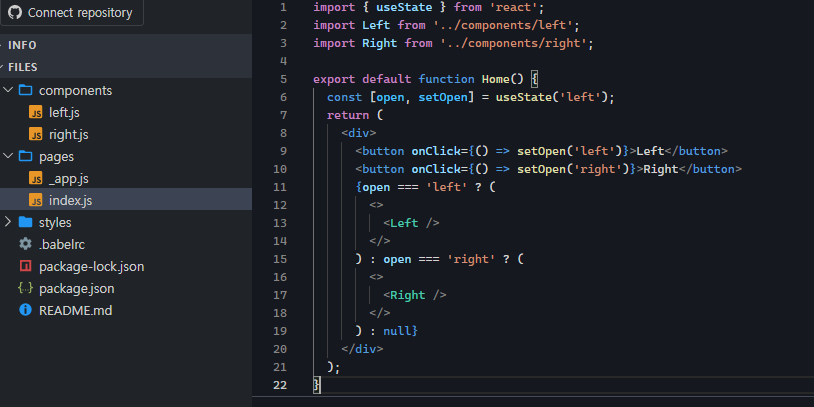
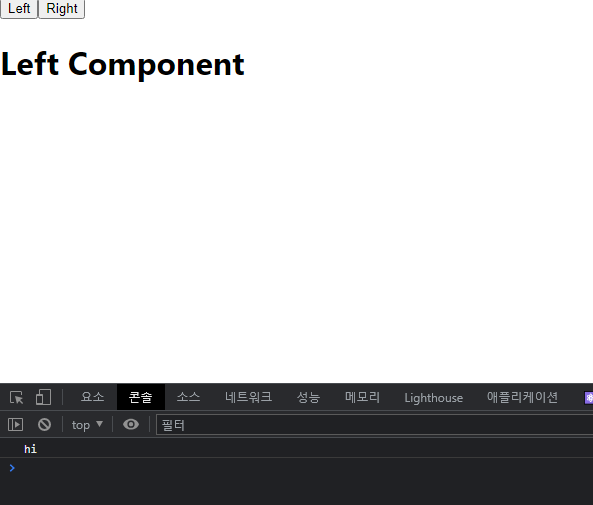
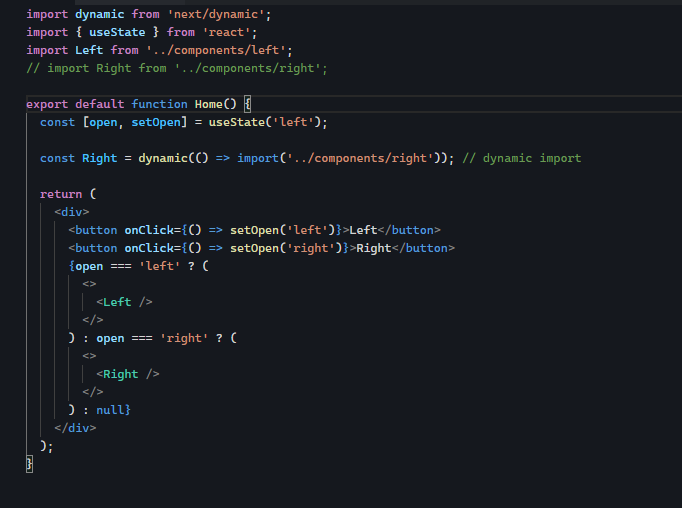
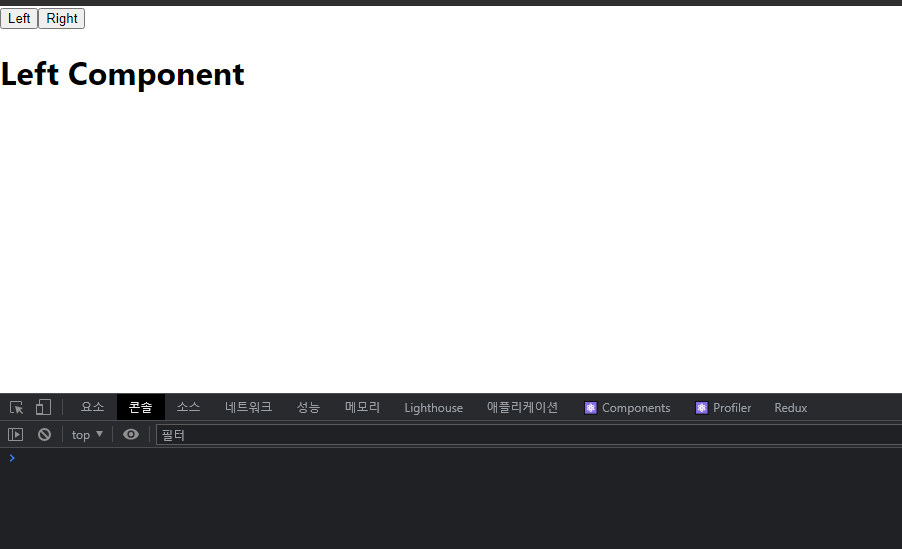
위와 같이 클릭 이벤트를 통해 Left 컴포넌트와 Right 컴포넌트를 바꾸는 간단한 기능을 만들어 봤다

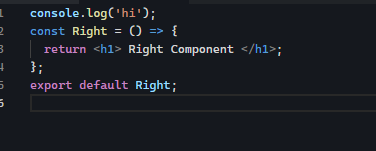
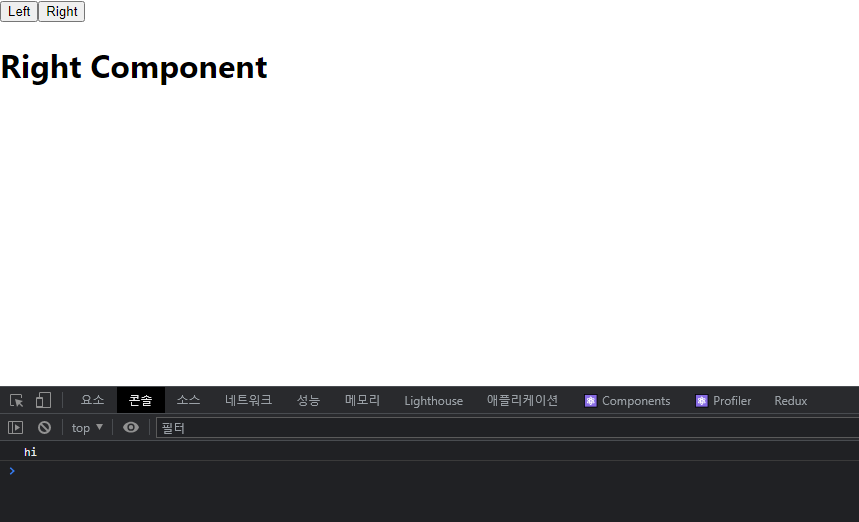
그런데 분명히 console.log('hi')는 Right 컴포넌트가 있는 파일에 위치해 있는데 Right 컴포넌트가 렌더링 되지 않은 상황에서 콘솔에 hi가 찍히고 있다 이것은 최상단 폴더에 import로 right 컴포넌트를 불러와서 생기는 현상인데 console.log('hi')가 아니라 상당히 무거운 함수라면 성능 문제가 발생할 수 있다. hi를 Right 컴포넌트가 렌더링 될 때만 나타나게 하고 싶을 때에는 Dynamic Import를 사용하면 된다.
Dynamic Import

Dynamic Import로 Right 컴포넌트를 불러왔다.


이제 Right 컴포넌트가 렌더링 될 때만 콘솔에 hi가 찍히는 모습이다.
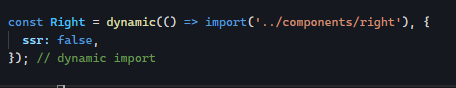
Dynamic Import는 아래와 같은 설정을 통해 컴포넌트를 서버사이드에서 렌더링되는 것을 막을 수도 있다.

그런데 만약 렌더링 되는데 오래 걸리는 컴포넌트라면 어떻게 해야 될까

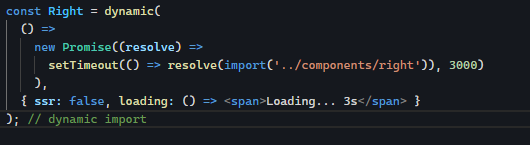
물음에 답하기 위해 위와 같이 프로미스와 setTimeout으로 컴포넌트를 3초뒤에 렌더링 되도록 만들고 로딩 state도 만들었다

로딩이 나오는 모습이다.
Dynamic Import는 리액트18의 Suspense도 지원하기 때문에 로딩 state같은 경우에는 Suspense를 이용해도 될 것 같다.
