📒 오늘 공부한 내용
🔍수업목차
[20-1] 검색 프로세스 이해
[20-2] 검색버튼 없이 검색 시, 발생하는 문제
[20-3] 디바운싱 & 쓰로틀링
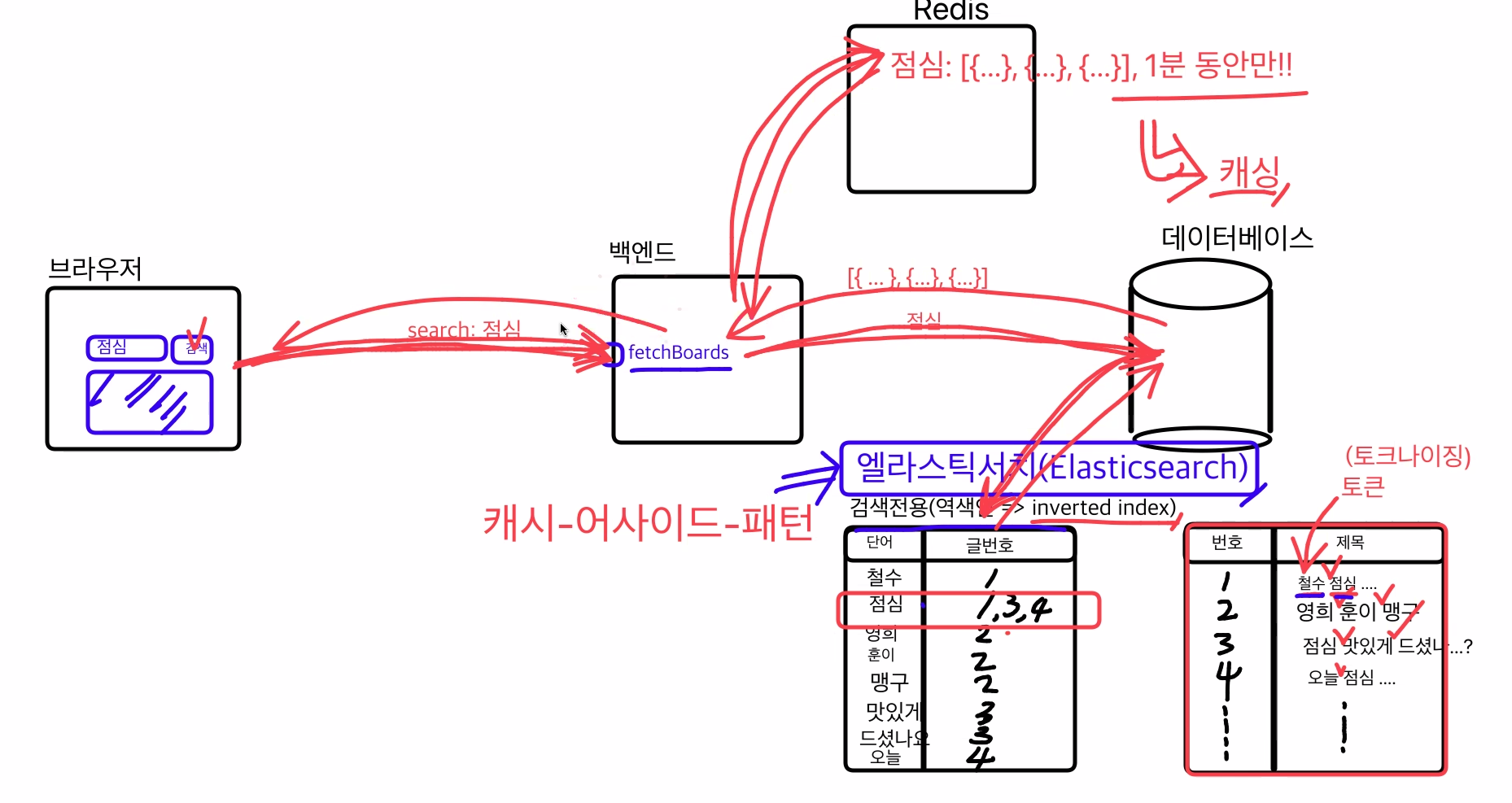
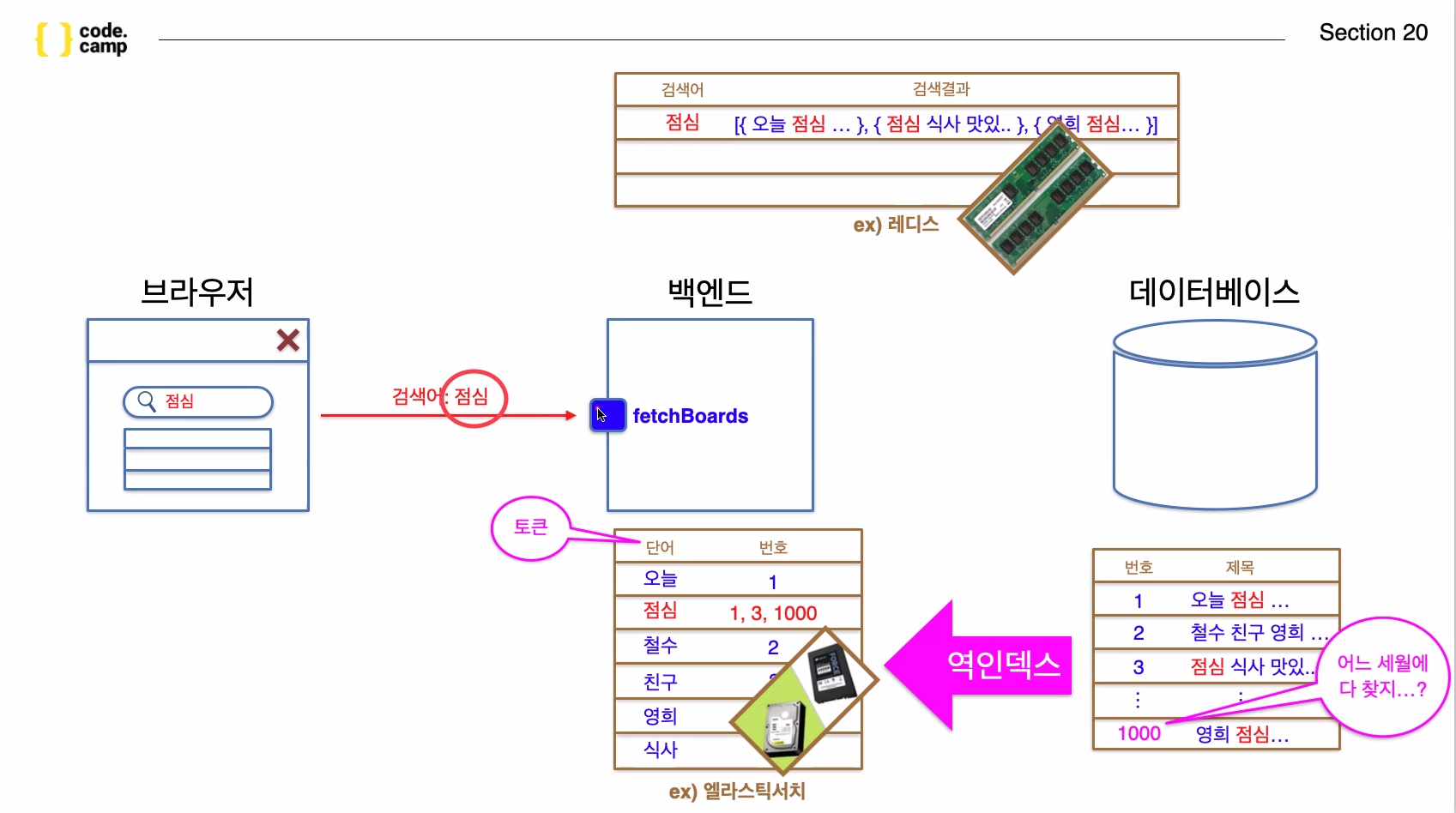
✅ 검색 프로세스 이해
-
우리가 평소에 사용하는 웹서비스의 검색은
Browser에서 검색을 요청하면Back-end에서DB내부의 수 많은 Data 들 속에서 요청받은keyword를 가지고full-scan하게 된다. -
full-scan은 Data가 많을 수록 속도가 느려진다. -
Elastic Search: Data를 특정 키워드들로 구분지어, 해당하는 글들을 모아 역인덱스 방식(Inverted Index)으로 저장되게 된다면 특정 키워드에 대한 글들의 검색이 빨라진다. -
이 방식은
Disk에 저장되는 방식으로 컴퓨터가 꺼져도 저장이 유지되고 안전하다는 특징이 있지만, 비교적 속도는 조금 떨어지게 된다. -
Redis: Memory에 저장되는 방식도 존재한다. 이방식은 임시저장방식으로 Disk저장보다는 안정성이 떨어지지만 속도가 빠르다. -
검색로그 캐싱: 사람들이 자주 검색하게 되는 것들은 검색마다 Disk에 가서 꺼내오는것보다는 Memory 기반 DB에 넣어두며 그때 그때 마다 더 빠르게 제공하는 방식Elastic Search: 캐싱되어 있지 않은 기록Redis: 검색이 진행될 때, 캐싱이 되어있다면
✅ 검색버튼 없이 검색 시, 발생하는 문제
-
검색버튼을 누르지 않고 검색기능이 활성화 될때, 생기는 문제가 있다.
-
page를 변경하며 refetch될 때, state로 관리하는 검색 input키워드 값이 검색을 누르지 않아도 검색되는 문제다.
-
이러한 문제는 검색을 눌렀을때 들어가있는 키워드 값을 따로 저장시켜주는 state를 분리시켜주어야 한다.
-
refetch될때 mySearch로 검색되는 부분을 myKeyword로 바꿔 해결
const getDebounce = _.debounce((data) => { refetch({ search: data, page: 1 }); setMyKeyword(data); }, 200);
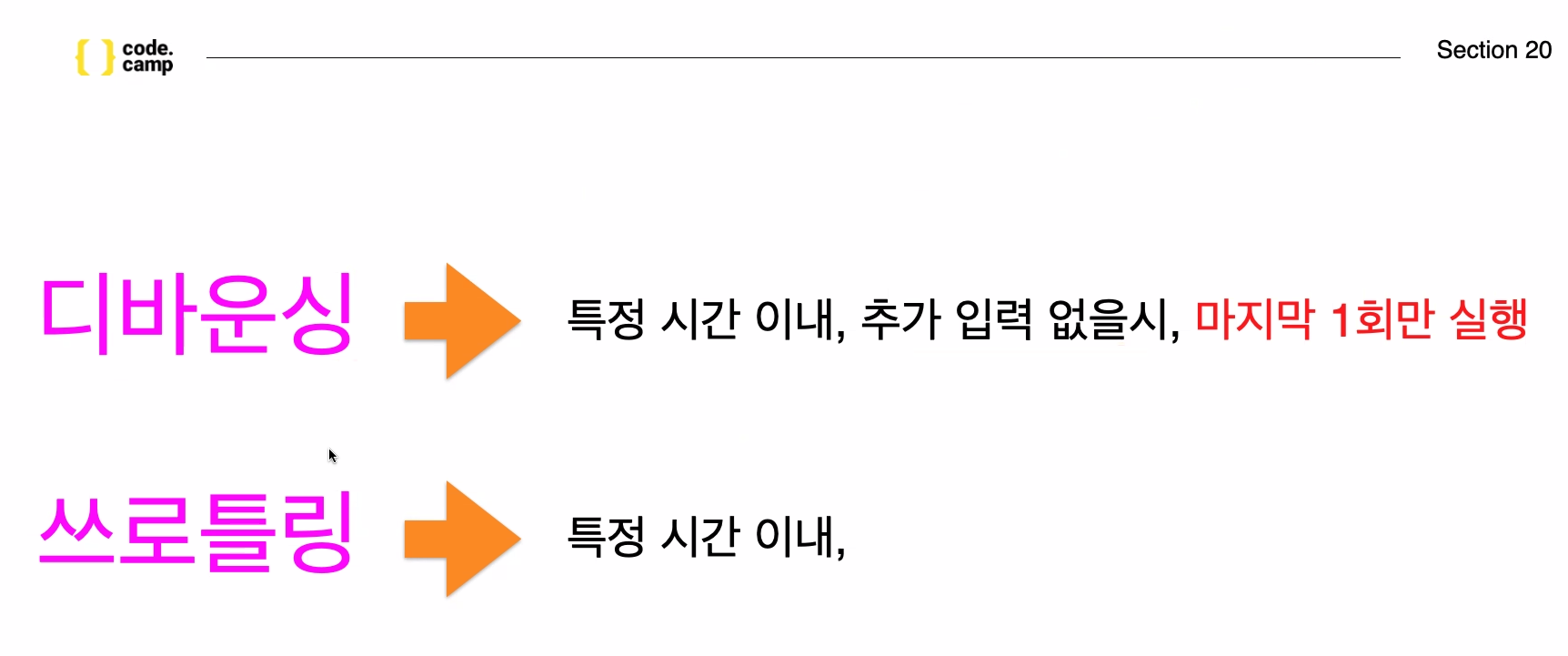
✅ 디바운싱 & 쓰로틀링
-
디바운싱: 연이어 발생한 이벤트를 하나의 그룹으로 묶어 처리하는 방식으로 주로 그룹에서 마지막, 혹은 처음에 처리된 함수를 처리하는 방식으로 사용된다. 마지막 호출이 발생한 후 일정 시간이 지날때까지 추가적 입력이 없을때 실행이 된다. -
쓰로틀링: 연이어 발생한 이벤트에 대해 일정한 delay를 포함 시켜, 연속적으로 발생하는 이벤트는 무시하는 방식으로 사용 delay동안 호출된 함수는 무시한다. 쓰로틀링이 사용되는 대표적 예제는 스크롤 기능이 있다.
📂 Lodash 디바운싱 구현
Lodash 설치
yarn add lodash yarn add --dev @types/lodash
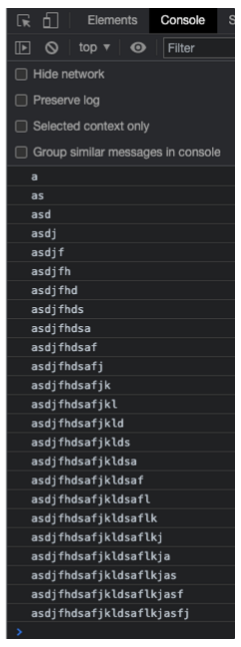
- input에 onChange를 이용해 console.log()를 확인해 보면 우리가 하나하나 입력할 때마다 아래의 예제와 같이 onChange가 실행된다.
export default function Test2() { const handleOnChange = debounce((e) => { console.log(e.target.value); }); return ( <> <input onChange={handleOnChange}></input> </> ); }
Debounce 활용
import { debounce } from 'lodash';
import { debounce } from 'lodash'; export default function Test2() { const handleOnChange = debounce((e) => { console.log(e.target.value); }, 500); return ( <> <input onChange={handleOnChange}></input> </> ); }