📒 오늘 공부한 내용
🔍수업목차
[28-1] 결제 프로세스
[28-2] 외부 API (포트원) 사용하기
✅ 결제 프로세스
📂 인터넷 서비스에서 결제를 통해 포인트를 충전하는 과정
1️⃣ 사용자가 브라우저에서 충전하기 버튼을 클릭
2️⃣ 충전하기 창에서 원하는 금액을 선택하고 결제 진행
3️⃣ 개인 결제수단(신용카드/카카오페이 등)에서 빠져나간 금액 만큼 사용자의 포인트가 증가
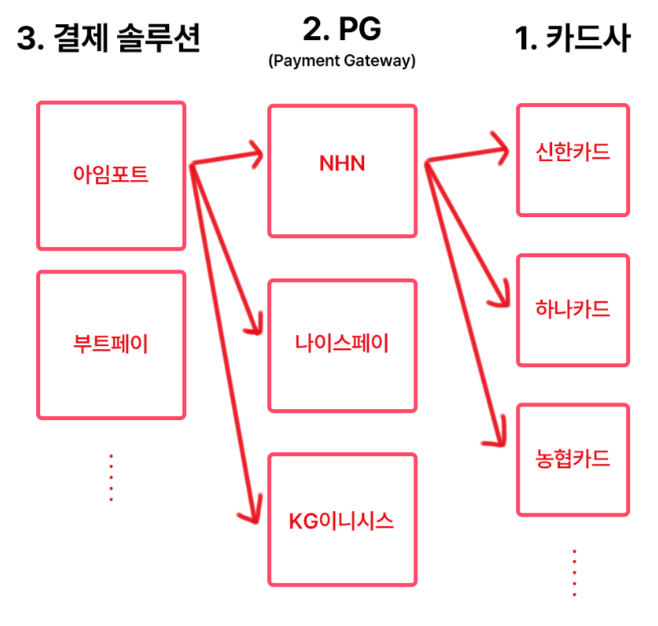
📂 결제의 역사
카드사
- 각각의 카드사에게 승인을 받아 결제 시스템을 구축하는 방법이다.
- 신한카드, 하나카드, 농협카드 등등 현존하는 다양한 카드 회사들은 지원하는 결제 방법이 전부 다르다.
- 그렇기 때문에 모든 경우를 고려하여 결제 시스템을 개발하려면 인건비와 시간이 많이 소요된다.
- 실제 비즈니스 환경에서는 이러한 방식으로 개발하는 것이 불가능하다고 볼 수 있다.
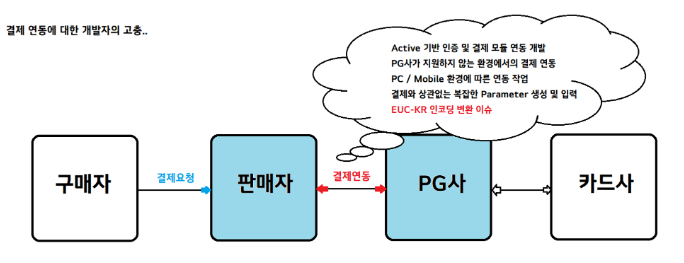
PG (Payment Gateway)
- 각각의 카드사와 연결하는 작업을 대신해주는 PG사를 통해 결제 시스템을 구축하는 방법이다.
- PG사는 카드사들과 미리 의논해서 결제를 연결하는 방법을 결정해놓고, 통합해서 관리할 수 있는 대행 시스템을 구축해놓았다.
- 해당 PG사의 가이드에 맞추어 결제 시스템을 개발하면 여러개의 카드 회사들에 맞추어 여러번의 개발 작업을 진행할 필요가 없어진다.
- 일반적으로 PG사의 개발 가이드는 수백페이지 가량의 볼륨을 가진 pdf 파일로 전달되며, asp, php, jsp등의 언어로 작성되어 있다.
- 이 가이드를 활용하여 필요한 기능을 구현하면 되지만 이 작업도 상당한 시간이 소요되는 작업이다.
결제 솔루션
- PG사의 가이드에 맞추어 결제 시스템을 구축하는 작업을 대신 해주는 결제 솔루션 업체도 등장했다.
- PG사마다 다른 개발 가이드를 가지고 있다 보니 한 업체와 거래하는 시스템을 구축한 뒤에는 다른 업체로 옮기기가 어렵다. 이러한 문제점을 보완해주는 업체가 바로 결제 솔루션(결제 API) 업체다.
- 결제 솔루션 업체를 이용하면 개발환경과 상관없이 원하는 PG사와의 결제시스템을 연결시킬 수 있다.
- 대표적인 결제 솔루션 업체는 아임포트, 부트페이 등이 있다.
- 중견, 중소 규모 기업의 경우 PG사와 직접 계약하는 것 보다 결제 솔루션을 이용하는 것이 효율적이다.
📂 포인트 충전 과정
1️⃣ 사용자가 브라우저에서 충전하기 버튼을 클릭
2️⃣ 충전하기 창에서 원하는 금액을 선택하고 결제 버튼 클릭
3️⃣ 아임포트에서 제공하는 Rest-API를 이용해 결제 요청
4️⃣ 결제 성공 시 해당 결제에 대한 imp_uid와 결제 금액 등의 데이터를 돌려받음
5️⃣ 성공한 결제 정보를 백엔드 서버로 mutation
6️⃣ db의 유저 포인트 정보에 결제 내역을 업데이트
✅ 외부 API (포트원) 사용하기
📂 아임포트 적용
💡 아임포트 DOCS 페이지와 Github
import { gql, useQuery } from "@apollo/client"; import { useRouter } from "next/router"; import { useEffect } from "react"; const FETCH_USER_LOGGED_IN = gql` query { fetchUserLoggedIn { email name } } `; declare const window: typeof globalThis & { IMP: any; }; export default function LoginPage(): JSX.Element { const router = useRouter(); const { data } = useQuery<Pick<IQuery, "fetchUserLoggedIn">>(FETCH_USER_LOGGED_IN); useEffect(() => { if (localStorage.getItem("accessToken") === null) { alert("로그인 후 이용 가능합니다."); void router.push("/28/payment/login"); } }, []); const onClick = (amount: number, name: string): void => { const IMP = window.IMP; // 생략 가능 IMP.init("imp00000000a"); // 예: imp00000000a IMP.request_pay( { // param pg: "kakaopay", pay_method: "card", // merchant_uid: "ORD20180131-0000011", name, amount, buyer_email: "gildong@gmail.com", buyer_name: "홍길동", buyer_tel: "010-4242-4242", buyer_addr: "서울특별시 강남구 신사동", buyer_postcode: "01181", m_redirect_url: "http://localhost:3000/section28/28-01-payment", }, (rsp: any) => { // callback if (rsp.success === true) { // 결제 성공 시 로직, console.log(rsp); // 백엔드에 결제관련 데이터 넘겨주기 => 즉 뮤테이션 실행하기 // createPointTransactionOfLoading void router.push("/28/payment/complete"); } else { // 결제 실패 시 로직, } } ); }; return ( <> {data?.fetchUserLoggedIn.name}님 환영합니다! <script src="https://cdn.iamport.kr/v1/iamport.js"></script> <button onClick={() => onClick(500, "500원 충전")}>500원 충전</button> <button onClick={() => onClick(1000, "1000원 충전")}>1000원 충전</button> <button onClick={() => onClick(2000, "2000원 충전")}>2000원 충전</button> <button onClick={() => onClick(5000, "5000원 충전")}>5000원 충전</button> </> ); }
📂 백엔드 API로 데이터 넘겨주기
- 결제에 성공하면 아임포트로부터 해당 결제에 대한 rsp를 받아올 수 있다.
- rsp에는 해당 결제에 대한 imp_uid와 결제 성공 여부, 결제 금액 등의 정보가 담겨 있다.
- rsp를 이용하여 포인트 충전 API에 결제 정보를 넘겨줄 수 있다.