📒 오늘의 TIL
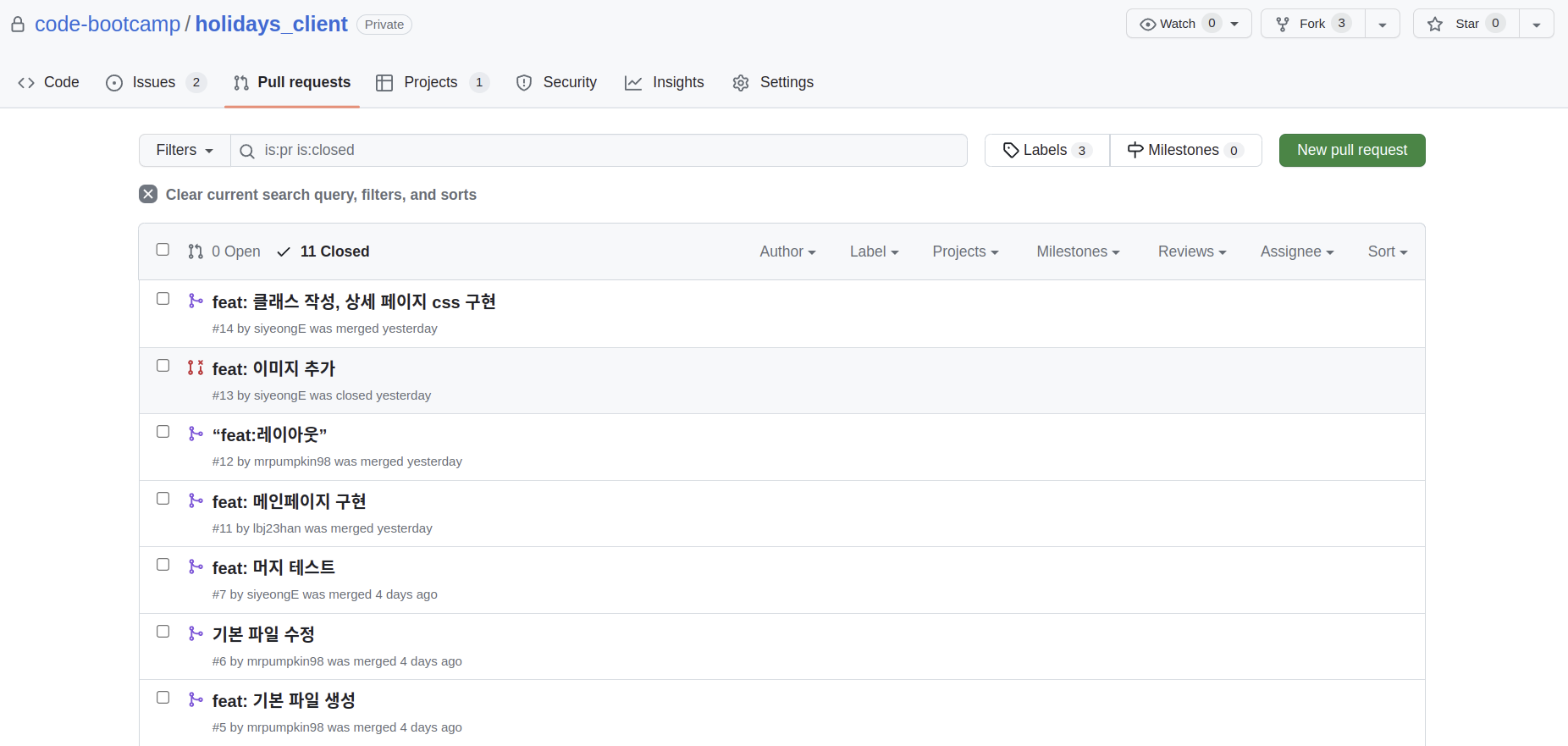
1️⃣ Git 협업
- 걱정과는 달리 생각보다 충돌도 없었고, 깃에 풀 리퀘스트하고 내려받는 과정도 정리해놓고 해보니 큰 어려움은 없었다. 한 가지는 팀원 중 한 분이 브랜치를 생성하고 거기에서 작업하시고 깃 푸시를 하면 자꾸 메인 깃허브에 푸시한 브랜치가 다이렉트로 생성되어 조금 어려움이 있었다. 다시 클론도 해보고 내려도 받아보고 여러 가지를 시도해보며 문제를 해결했지만 명확한 이유를 찾지 못하고 해결한 것 같아 조금 찝찝하다. 다음에도 이런 문제가 생기면 그때는 조금 시간을 가지고 원인을 찾아봐야겠다.
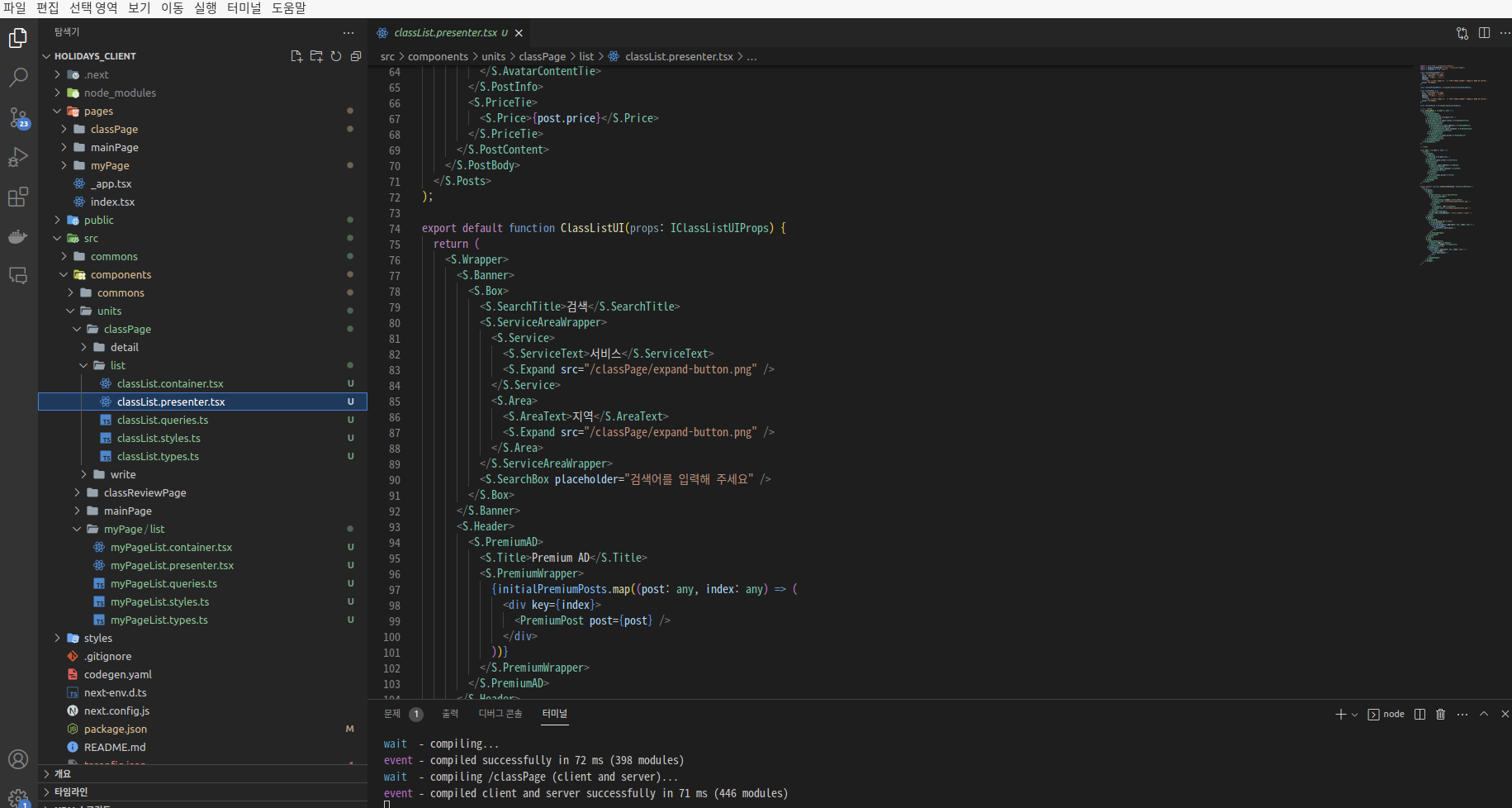
2️⃣ 개발 시작
- 드디어 개발을 시작하기 시작했다. 지난주 프론트엔드 인원들과 나눠놓은 업무대로 개발하기 시작했다. 아직 백엔드가 완성되지 않아 데이터를 받는 작업은 할 수 없고 CSS 적인 작업을 먼저 하고 이번 주 수요일부터 만들어놓은 틀을 기반으로 데이터를 뿌려주고 가공하는 작업을 시작할 거 같다.
🧑💻 궁금한 점
-
HTML에서는 대부분 div 태그를 사용하여 태그 스타일을 정의했다. 그러나 각각의 상황에 맞는 태그들이 존재하며, 이번 프로젝트를 진행하면서 HTML 구조를 잡을 때 알맞는 태그를 사용하고 싶다는 생각이 들었다. 스스로 이 부분을 찾아보고 나만의 규칙을 정리해보는 것이 좋을 것 같다.
-
HTML 구조를 잡을 때 각각의 상황에 맞는 태그를 사용하면 코드의 가독성과 유지보수성을 향상시킬 수 있다. 아래에 몇 가지 일반적으로 사용되는 HTML 태그와 그에 대한 설명을 제공한다.
<header>: 문서의 머리말을 정의하며, 로고, 제목, 네비게이션 등의 요소를 포함할 수 있다.
<nav>: 네비게이션 링크를 그룹화하여 정의합니다. 웹사이트의 주요 메뉴나 내비게이션 역할을 하는 링크들을 포함한다.
<main>: 문서의 주요 콘텐츠를 정의한다. 웹사이트나 문서의 핵심 내용을 감싸는 역할을 한다.
<section>: 문서나 페이지의 섹션을 정의한다. 주제나 콘텐츠를 논리적으로 그룹화하여 표시할 수 있다.
<article>: 독립적인 콘텐츠를 정의한다. 블로그 글, 뉴스 기사, 포럼 글 등과 같이 독립적인 요소로서 의미를 가지는 콘텐츠를 담는다.
<aside>: 사이드바나 콘텐츠와는 별개로 관련 정보를 정의한다. 광고, 인용문, 사이드바 등의 콘텐츠를 담을 수 있다.
<footer>: 문서나 섹션의 바닥글을 정의한다. 작성자 정보, 저작권 정보, 연락처 등의 내용을 담을 수 있다.
<figure>및<figcaption>: 이미지나 도표, 그래프 등의 그림 요소와 그림의 캡션을 정의한다.
<blockquote>: 인용문을 정의한다. 다른 소스로부터 인용된 텍스트를 강조하여 표시한다.
- 이러한 태그들은 HTML 문서의 의미론적인 구조를 강화하고, 스크린 리더 등 보조 기기 사용자에게 정보를 명확히 전달하는 데 도움을 줄 수 있다. 프로젝트에 따라 필요한 태그를 선택하여 사용하면 된다.
✍ 알게된 점
HTML 태그 규칙
💫 느낀점
- 화이팅