글로 정리해놓지 않으면 홀라당 까먹을 거 같아서 부랴부랴 커밋하고 이미지 캡쳐했다.
리액트로 블로그를 만들고 있는데, data.json을 가지고 데이터를 요리조리 연결해보고 있다.
생각보다 CSS 구현부분이 오래 걸렸다. 리액트는 이미지 경로도 만만치 않았기 때문에...
아무튼 정리해서 useContext랑 오래오래 친하게 지내는 걸로.
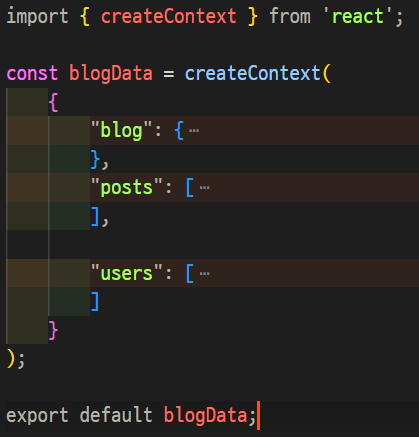
1. src폴더 안에 contexts폴더 생성 후 blogData.jsx 생성
- src폴더 안에 전역적으로 관리되는 데이터를 두고 모든 컴포넌트에 사용 가능한건지 확인해봐야 할 것 같다. 추가적으로 로그인상태도 이것처럼 변수로 관리되면 정말 좋을 것 같은데... 아직 잘 모르겠다.
2. data.json 내용을 blogData.jsx에 아래처럼 옮기기
3. Banner.jsx 등 데이터를 연결하고 싶은 jsx 파일에 아래 내용 확인하여 추가

4. npm start로 확인