FE팀 미니 프로젝트
날씨 API에 위도와 경도를 넣어 위치의 날씨를 불러올 수 있다.
현재 위치의 위도와 경도를 불러올 수 있는 navigator.geolocation.getCurrentPosition를 사용해봤지만 문제점이 발생했다.
코드의 문제점
콜백함수이기 때문에 전역에 있는 변수에 값이 할당 안된다. 콜백함수 밖 콘솔이 먼저 실행되고 콜백함수가 실행되기 때문!!
let lat
let long
navigator.geolocation.getCurrentPosition(response => {
console.log(response);
lat = response.coords.latitude;
long = response.coords.longitude;
});
console.log(lat);
console.log(long);해결책
콜백함수의 문제점은 프로미스를 사용해서 풀 수 있다.
const getPosition = function (options) {
return new Promise(function (resolve, reject) {
navigator.geolocation.getCurrentPosition(resolve, reject, options);
});
};
getPosition()
.then(position => {
console.log(position);
})
.catch(err => {
console.log(err);
});
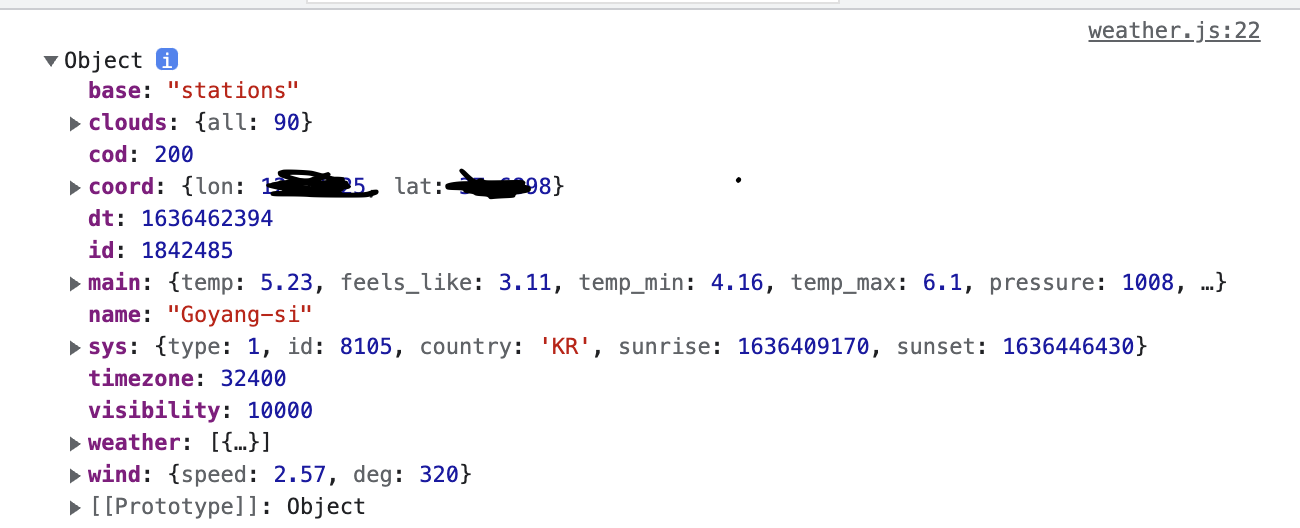
position.coord에 lon과 lat으로 경도와 위도가 담긴 것을 볼 수 있다.
회고
자바스크립트 스터디를 통해 배웠던 부분인데 실제로 사용하니깐 이론 내용이 기억이 안났다..ㅎ역시 이론 백번 공부하는 것보다 써보는게 도움이 더 많이 된다!
오징어게임 프로젝트
회고
아직도 페이지 트랜지션을 해결 못함....ㅎ


다른 프로젝트도 많이 하시나봐요 힘내세요!👍