정글 시네마 영화 목록 클론
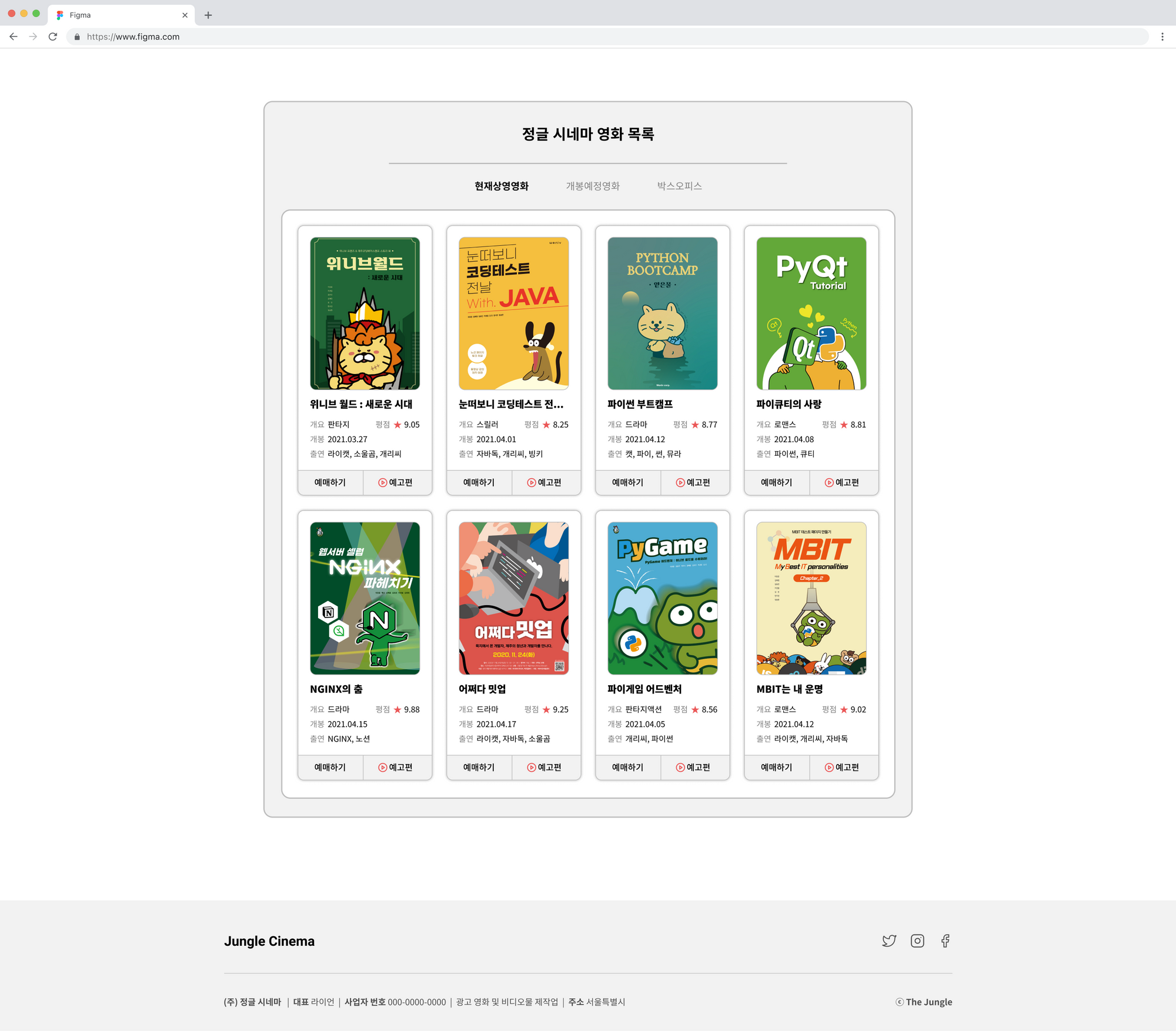
결과물

코드 리뷰
HTML
<main> : 문서의 핵심 내용을 다룰 때 사용
<section> : 주제 별로 그룹화하기 위해 사용, 연관있는 것들을 모아 사용
<article> : 이 부분만 독립되어도 문제가 없을 때 사용최대한 div 사용을 피하기 위해서 main, section, article을 사용해서 마크업을 하였다. 영화 목록이 핵심 내용이기 때문에 main을 사용, 각 영화는 독립적이기 때문에 article을 사용, 그 안에 영화 내용들은 서로 연관되어 있기 때문에 section을 사용했다.
<dl> : 용어를 정의할 때 목록을 나타냄
<dt> : 용어
<dd> : 용어의 설명영화의 정보를 나타낼 때 dl,dt,dd를 사용했다. 영화의 장르, 평점, 개봉일 등 각 용어를 dt로 잡고 그에 대한 설명을 dd로 잡았다.
CSS
.content {
margin-left: auto;
margin-right: auto;
}왼,오른쪽 auto를 줘서 content 통으로 가운데로 정렬
.textbox {
width: 180px;
display: block;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}textbox의 크기를 벗어나면 text-overflow: ellipsis 를 이용해 글씨를 ...으로 줄인다.
ex) ㄱㄴㄷㄹㅁㅂㅅㅇㅈㅊㅋㅌㅍㅎ => ㄱㄴㄷㄹ...이 때 주의사항
width설정display : block으로 설정white-space: nowrap을 사용해 문자가 개행되지 않도록 설정
3가지는 무조건 설정해놔야 text-overflow가 기능을 한다.
마무리 회고
평소에 div를 남발하여 사용했더니 안쓰려고 노력하니 힘들었다. 앞으로도 계속 상황에 맞는 태그들을 사용하여 시맨틱 마크업을 하려고 노력할 것이다.
또한 html,css를 너무 쉽게 생각하고 연습을 게을리하여 시간이 오래 걸렸다. 앞으로는 자주 클론 연습을 하여 뚝딱뚝딱 만드는 기계가 되어보자!!!!