데이터 바인딩
- 데이터 바인딩은 앱UI와 해당 UI가 표시하는 데이터를 연결하는 프로세스다. 바인딩 설정이 올바르고 데이터가 적절한 알림을 제공하는 경우 데이터 값이 변경될때 데이터에 바인딩된 요소에 변경 사항이 자동으로 반영됩니다. 또한 요소에서 데이터의 외부 표현이 변경되면 내부 데이터가 자동으로 업데이트 되어 변경 내용이 반영될 수 있다.
- 데이터 바인딩은 일반적으로 서버 또는 로컬 구성 데이터를 양식이나 기타 UI 컨트롤에 배치하는 데 사용된다. WPF에서 이 개념은 광범위한 속성을 다양한 종류의 데이터 원본에 바인딩하는 기능을 포함하도록 확장된다.

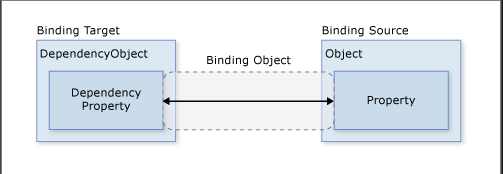
그림과 같이 데이터 바인딩은 기본적으로 바인딩 대상과 바인딩 소스를 연결한다. - 일반적으로 각 바인딩에는 다음 네 가지 구성요소가 있다.
1. 바인딩 대상 개체- 대상 속성
- 바인딩 소스
- 사용할 바인딩 소스에 있는 값 경로.
단방향 데이터 바인딩
- 데이터와 템플릿을 결합해 화면을 생성하는 것
JS -> HTML 만 가능

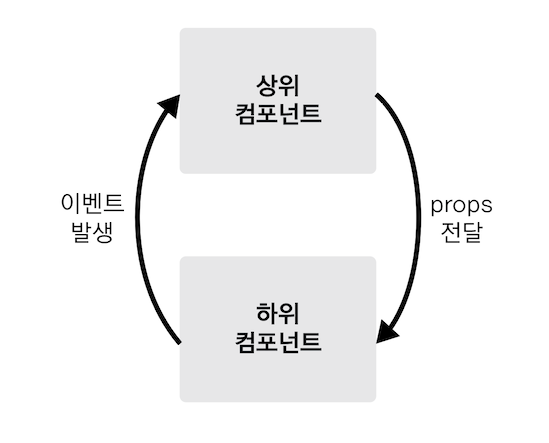
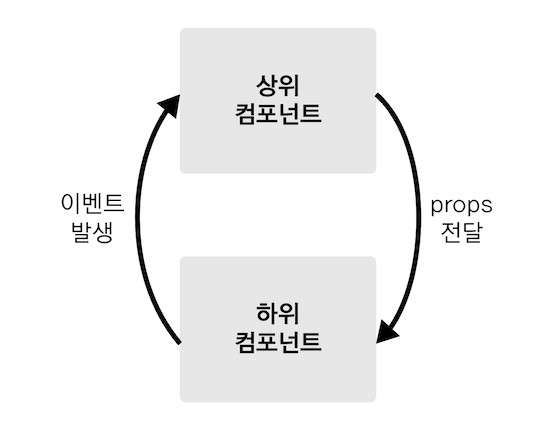
양방향 데이터 바인딩
- Back-end and Front-end 양쪽의 데이터가 모두 일치하도록 하는 것이 양방향 데이터 바인딩이다.
HTML -> JS, JS -> HTML 양쪽 모두 가능하다.
v-model과v-on을 통해 양방향 데이터 바인딩을 한다.v-model이 DOM 연관된 내용을 잡아내고, vue가 바라보는 대상의 속성과 연결된다.v-on은 이벤트를 잡아내는 데 사용한다.