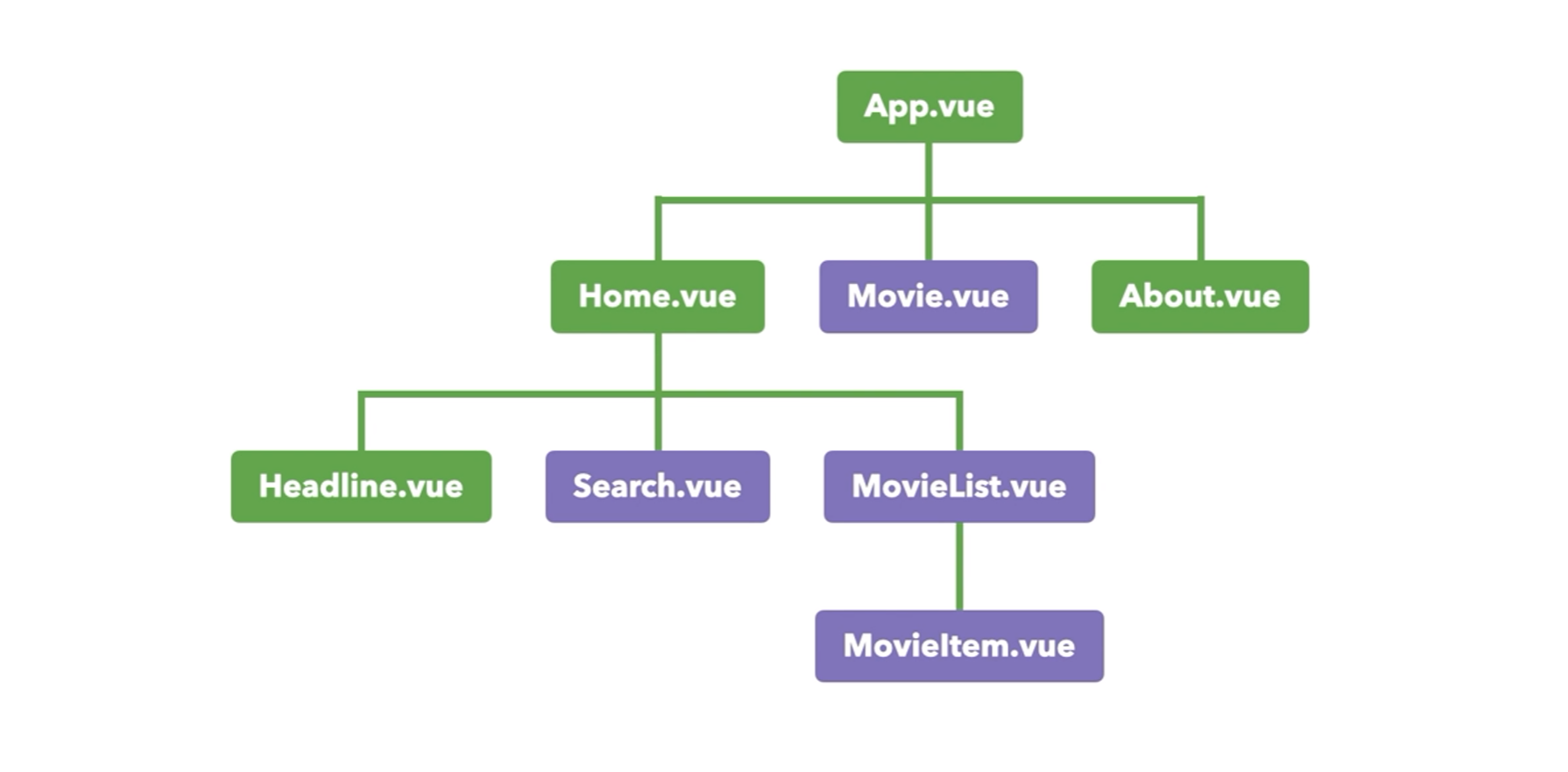
최초 Vue component 구조

- App.vue 기준으로 프로젝트에서 여러 컴포넌트를 활용
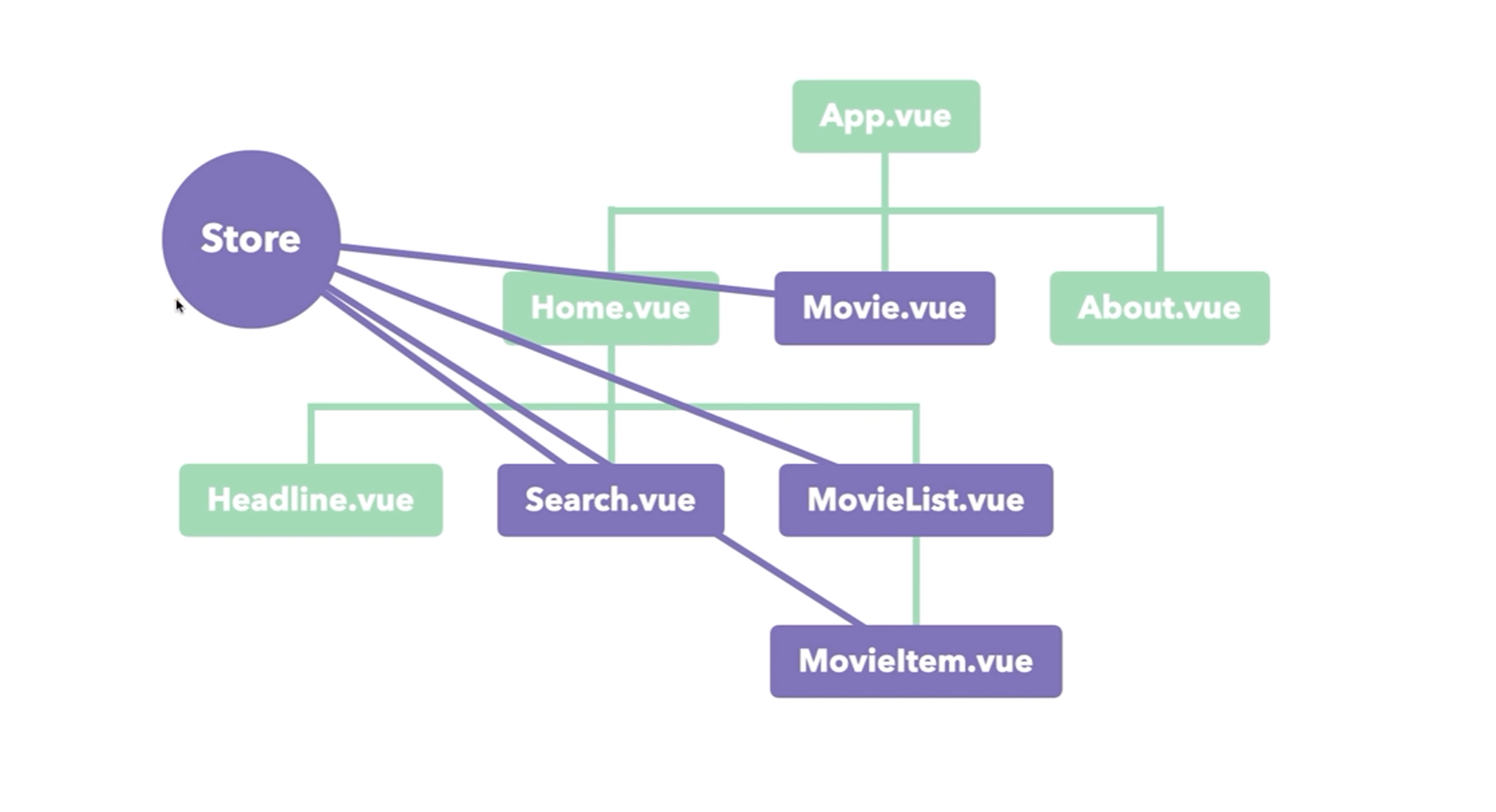
- 부모 형제가 아닌, 특정한 관계가 딱히 떨어지지 않는 컴포넌트들이 같은 데이터들을 활용할때
Store라는 개념을 통해서Store내부에서 관리하고 사용할 수 있다.
0

- Store안에 있는 것들을 모듈로 모아서 관리를 해준다.
- Module들은 기능들로 나눠서 사용을 해준다.
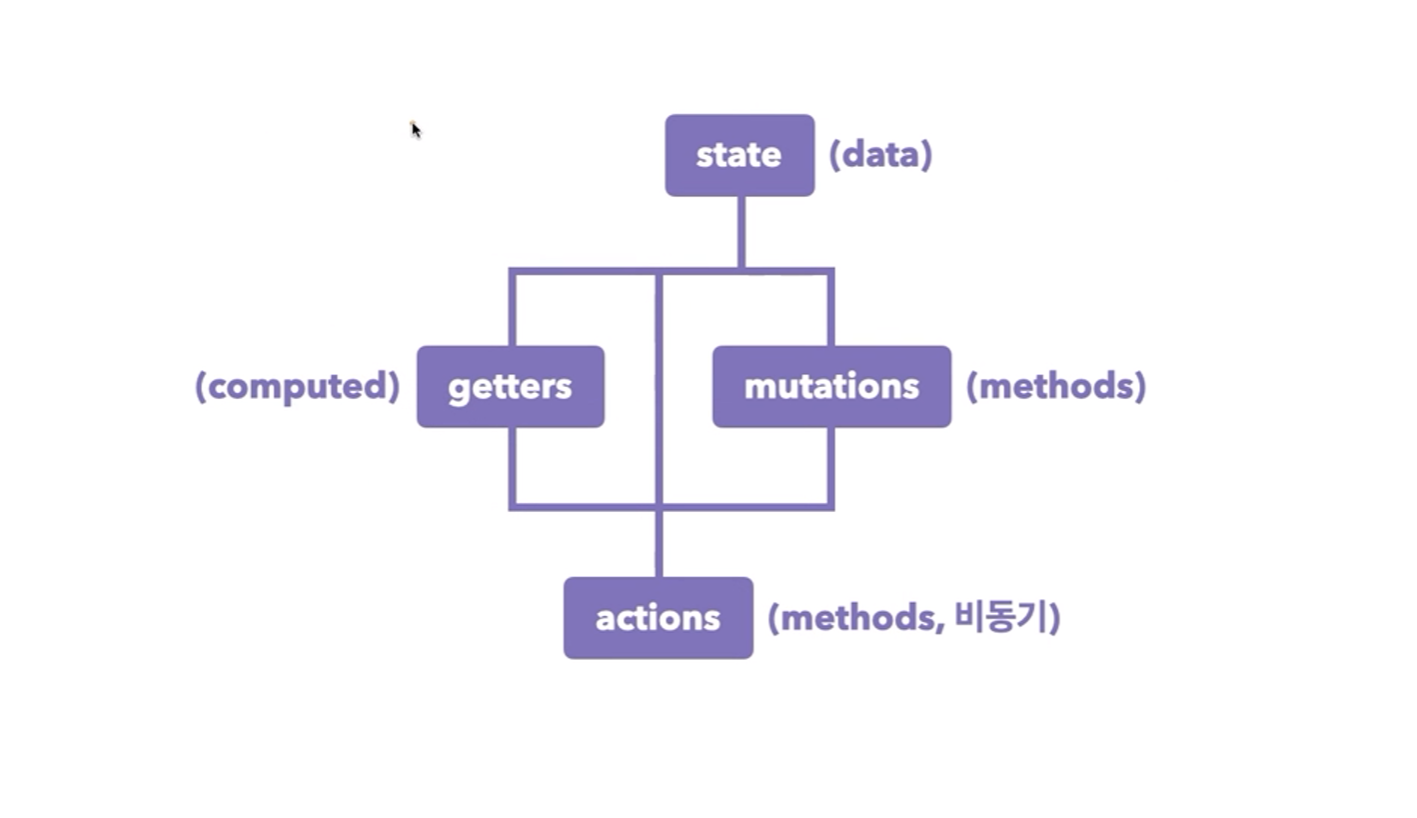
Store 구조

- state : Vue.js component에서 사용하는 data처럼 사용한다.
- mutations:
state를 변경할 수 있는 권한을 가진다. - actions: 대부분의 로직을 만들어서 사용 (state, getters, mutations 뿐 아니라 actions를 가져와서 사용할 수 있다)
- context.state
- context.getters
- context.commit
- context.dispatch
- getters : 계산된 데이터로서 Vue.js에서 computed와 비슷하다. (데이터를 가져와서 활용만 할 수 있다.)

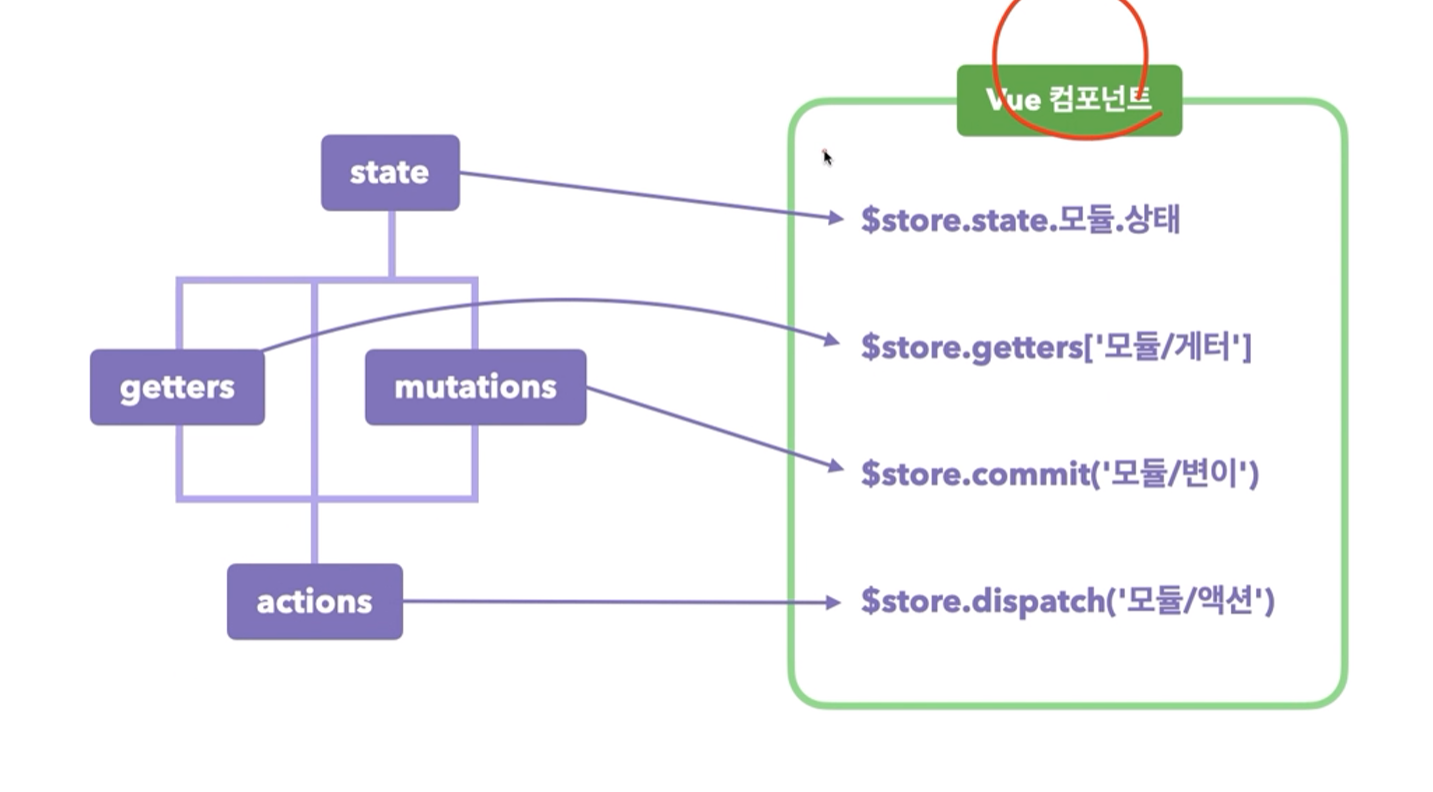
- store를 가져오기 위해서는
this.$를 사용해서 가져올 수 있다.

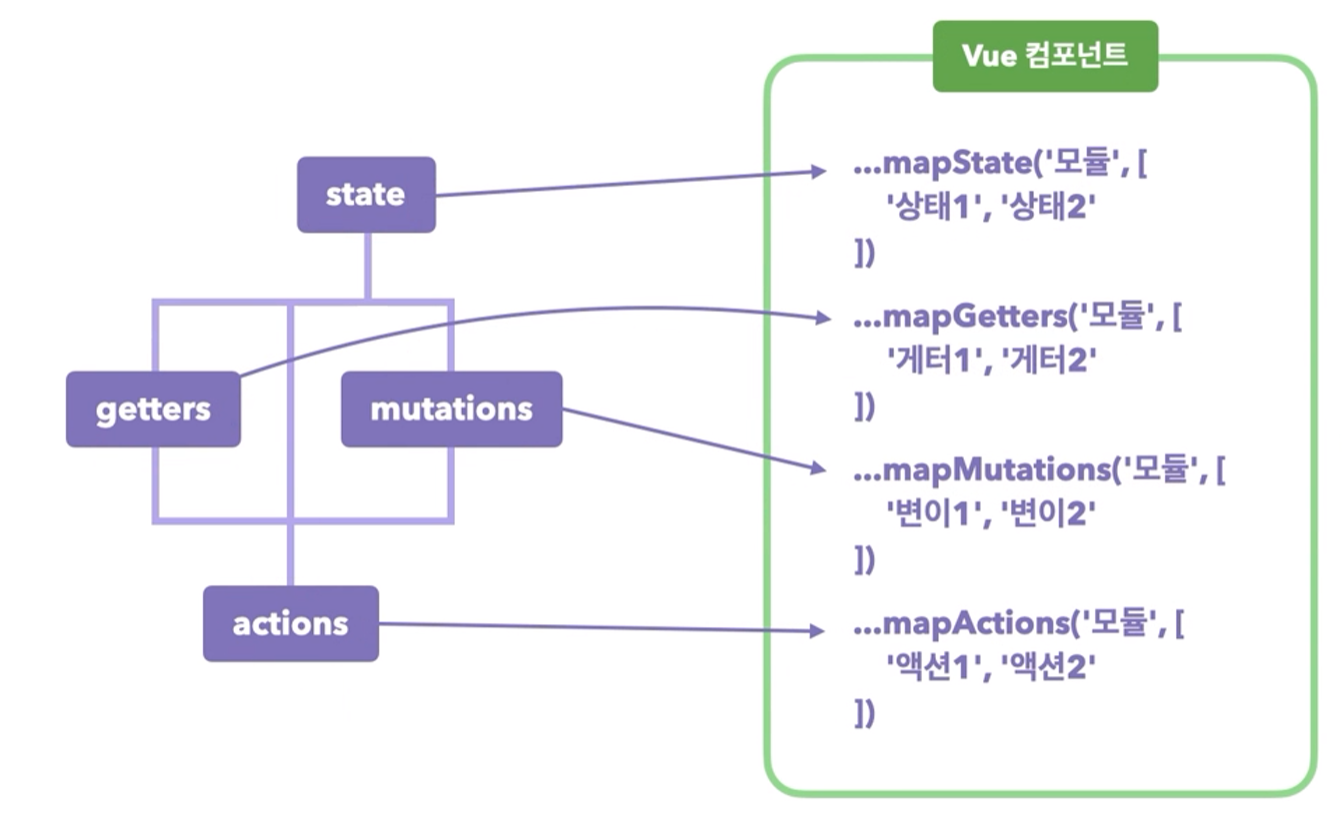
- Vuex helper..
- 동시에 여러가지 state(상태)를 가져오기 위해서는 mapState라는 함수를 vuex package에서 가져와야한다.
