실행 컨텍스트(Execution Context)
- 실행 가능한 코드를 형상화 하고 구분하는 추상적인 개념
종류
전역 컨텍스트 (global context)
- 처음 코드를 실행하면 생성되는 컨텍스트 이다.
- 페이지가 종료될 때까지 유지된다.
함수 컨텍스트 (function context)
context 원칙
- 전역 컨텍스트 생성 후, 함수를 호출 할 때마다 컨텍스트가 생성된다.
- 컨텍스트 생성시 컨텍스트 안에 변수객체, Scope Chain, This가 생성된다.
- 함수 실행시, 사용되는 변수들은 객체 안에서 찾고 없으면 Scope Chain을 따라간다.
- 함수 실행이 끝나면 해당 함수컨텍스트는 사라지고, 페이지가 종료되면 전역 컨텍스트가 사라진다.
- 실행된 컨텍스트들은 call stack에 쌓이고 스택은 LIFO(Last In First Out, 후입 선출)의 구조를 가지는 나열 구조이다.
1. 변수객체
- 변수객체는 변수, 인자, 함수선언(표현식 제외)을 포함한다.
- 전역 컨텍스트 변수객체
- 최상위에 위치하고 모든 전역 변수, 전역 함수 등을 포함하는 전역 객체(Global Object / GO)를 가리킨다. 전역 객체는 전역에 선언된 전역 변수와 전역 함수를 프로퍼티로 소유한다.
- 함수 컨텍스트 변수객체
- Activation Object(AO / 활성 객체)를 가리키며 매개변수와 인수들의 정보를 배열의 형태로 담고 있는 객체인 arguments object가 추가된다.
2. 스코프 체인
3. this
- 컨텍스트에 this 값이 할당되는데, 따로 할당되지 않으면 전역 객체인 window이다
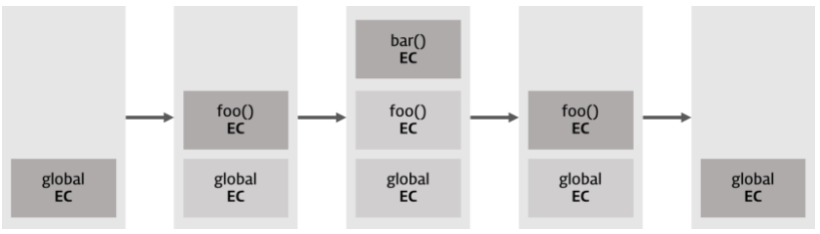
컨텍스트 과정
var a = 1;
function foo() {
var b = 2;
function bar() {
var c = 3;
console.log(a + b+ c);
}
bar();
}
foo();
- 실행시 전역 컨텍스트가 실행된다.
'전역 컨텍스트': {
변수객체: {
arguments: null,
variable: ['a', 'foo'],
},
scopeChain: ['전역 변수객체'],
this: window,
}
- 변수 객체 : arguments는 없고, 변수는
variable : a, function : foo이다.
- 스코프체인 : 최상위 스코프이기 때문에
전역 변수객체 이다
- this :
window
- foo 함수 컨텍스트 실행
'foo 컨텍스트': {
변수객체: {
arguments: null,
variable: ['b', 'bar'],
},
scopeChain: ['foo 변수객체', '전역 변수객체'],
this: window,
}
- 변수 객체 : arguments는 없고, 변수는
variable : b, function : bar이다.
- 스코프체인 : foo함수의 스코프를 포함하기 때문에
'foo 변수객체', '전역 변수객체' 이다.
- this :
window
- bar 함수 컨텍스트 실행
'bar 컨텍스트': {
변수객체: {
arguments: null,
variable: ['c'],
},
scopeChain: ['bar 변수객체', 'foo 변수객체', '전역 변수객체'],
this: window,
}
- 변수 객체 : arguments는 없고, 변수는
variable : c이다.
- 스코프체인 : foo,bar 함수의 스코프를 포함하기 때문에
'bar 변수객체', 'foo 변수객체', '전역 변수객체' 이다.
- this :
window
function bar() 실행이 끝나고 bar 컨텍스트가 사라진다.- bar 컨텍스트 실행이 마무리 되면서 foo 컨텍스트가 사라진다.
- 페이지가 종료되면 전역 컨텍스트가 사라진다.