CSS (Cascading Style Sheets)
- HTML의 스타일을 정해준다.
- CSS 단독으로 쓰일수 없다.

- 선택자 : 스타일링 하고싶은 HTML태그를 선택하는 영역
- 선언부 : 스타일링 하고싶은 속성과 속성값을 작성하는 영역
선택자
tag 선택자
<style> h1{color:red;} </style> <body> <h1>hello</h1> </body>해당 태그를 가지는 모든 요소에 스타일을 적용
class 선택자
<style> h1{color:blue;} .A{color:red;} </style> <body> <h1>hello</h1> <h1 class="A">hello</h1> </body>
- a라는 클래스를 가진 태그에 스타일 적용
- . 으로 표시
- 여러 개의 클래스가 존재할 경우 가까이에 있는 명령이 더 큰 영향력을 같는다
- tag선택자가 class 선택자보다 영향력이 적어 class선택자가 출력된다
id 선택자
<style> h1{color:blue;} .A{color:red;} #B{color:black;} </style> <body> <h1>hello</h1> <h1 class="A">hello</h1> <h1 class="A" id="B">Bye</h1> </body>
- b라는 id선택자를 가진 태그에 스타일 적용
- id선택자는 tag,class선택자보다 영향력이 커 가장 우선순위로 선택된다
- id선택자는 문서에서 1번만 사용 가능하다
CSS 스타일 방식
내부스타일 방식(Internal Style)
<html lang="en"> <head> <style type="text/css"> h1{ color : red; font-size: 10px; } </style> </head> <body> </body> </html>
<head>내부에 스타일시트를 작성하는 방법을 내부스타일 방식이라고한다.- 반드시
<head>내에서 작성되어야만 하고, 단발성 페이지에 css분량이 적은 경우에 사용한다.
인라인스타일 방식(Inline Style)
<h1 style="color: red; font-size: 10px;">
- 요소 내부의 스타일속성를 이용해서 CSS를 작성하는 방식
- 속성,속성값이 자주 바뀔때 사용
외부스타일 방식(Eternal Style)
<html> <head> <link rel="stylesheet" href="css/style.css" type="text/css"> </head> <body> <h1>Help</h1> </body> </html>
- 외부파일을 만들어 CSS를 작성하는 방식
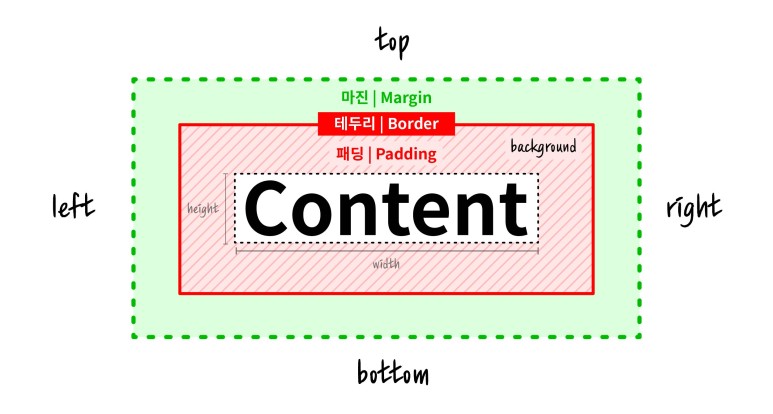
margin & padding & border

모든 요소는 margin, border, padding의 스타일을 가지고 있다
- img, text가 들어있는 Content
- Content를 감싸는 테두리 Border
- Content와 Border 사이의 여백 Padding
- 테두리(Border) 기준 바깥쪽 여백 Margin
