웹의 구성
[ HTML ] 웹페이지의 구조를 담당하는 마크업 언어
[ CSS ] 디자인요소를 시각화하는 스타일시트 언어
[ Java Script ] 단순한 웹페이지를 프로그램으로 만들어 유저와 상호작용 할수 있도록 만들어주는 프로그래밍 언어
HTML
웹 페이지의 내용과 뼈대를 정해진 규칙대로 기술하는 언어
- HTML은 tag들의 집합
- tag : 부등호(< >)로 묶인 HTML의 기본 구성요소
자주 사용되는 요소
| 태그 | 설명 |
|---|---|
| < div > | Division |
| < span > | Span |
| < img > | Image |
| < a > | Link |
| < ul > & < li > | Unorderd List & List Item |
| < input > | Input (Text, Radio, Checkbox) |
| < textarea > | Multi-line Text Input |
| < button > | Button |
input Radio
- name을 사용하여 그룹으로 묶어주기
<input name="option1" type=Radio>A</input> <input name="option1" type=Radio>B</input>A B
input Checkbox
<input type=checkbox> A </input> <input type=checkbox> B </input>A B
CSS
웹 페이지 스타일 및 레이아웃을 정의하는 스타일시트 언어
[ id ] vs [ class ]
| id | class |
|---|---|
| # 으로 선택 | . 으로 선택 |
| 한문서에 단 하나의 요소에만 적용 | 동일한 값을 갖는 요소 많음 |
| 특정 요소에 이름을 붙이는데 사용 | 스타일의 분류에 사용 |
[ block ] vs [ inline-block ] vs [ inline ]
| block | inline-block | inline | |
|---|---|---|---|
| 한줄차지 | O | X | X |
| 기본적으로 갖는 너비 | 100% | 글자가 차지하는 만큼 | 글자가 차지하는 만큼 |
| width, height 사용 가능 여부 | O | O | X |
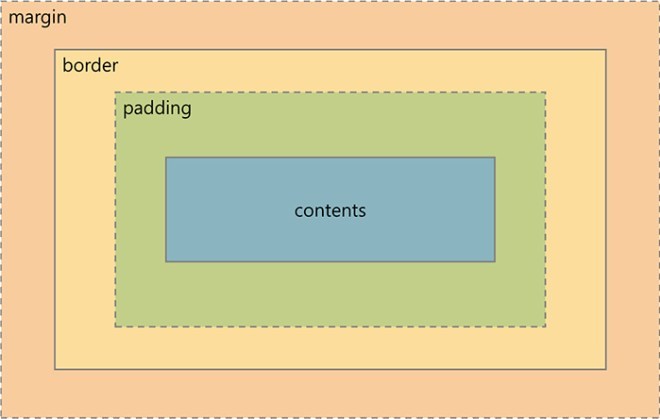
박스의 구성