Defining Routes
https://nextjs.org/docs/app/building-your-application/routing/defining-routes
이 페이지는 route 들을 어떻게 정의하고 구성해야하는지 안내합니다.
Creating Routes
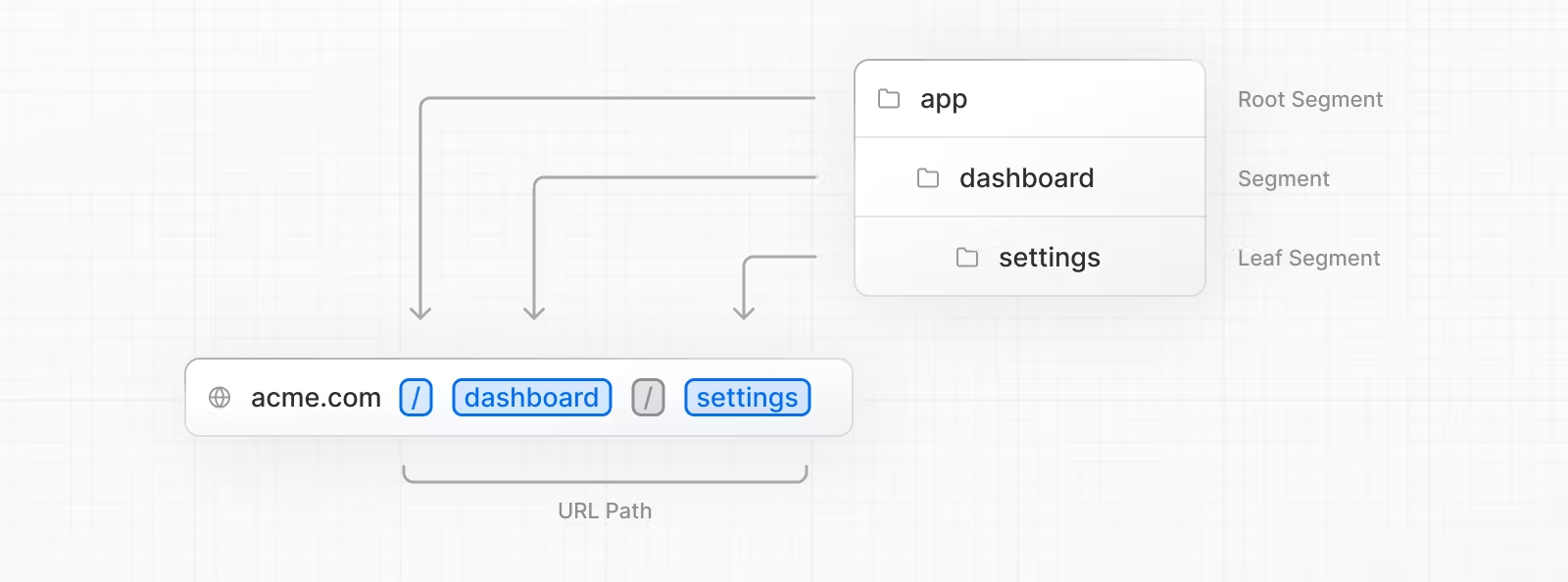
Next.js 는 폴더들이 routes를 정의하는, 파일시스템을 기반으로 하는 라우터를 사용합니다.
각 폴더는 route segment 를 나타내고 URL segment 에 매핑됩니다. nested route (중첩된 경로) 를 사용하기 위해서는 폴더를 중첩시키면 됩니다.

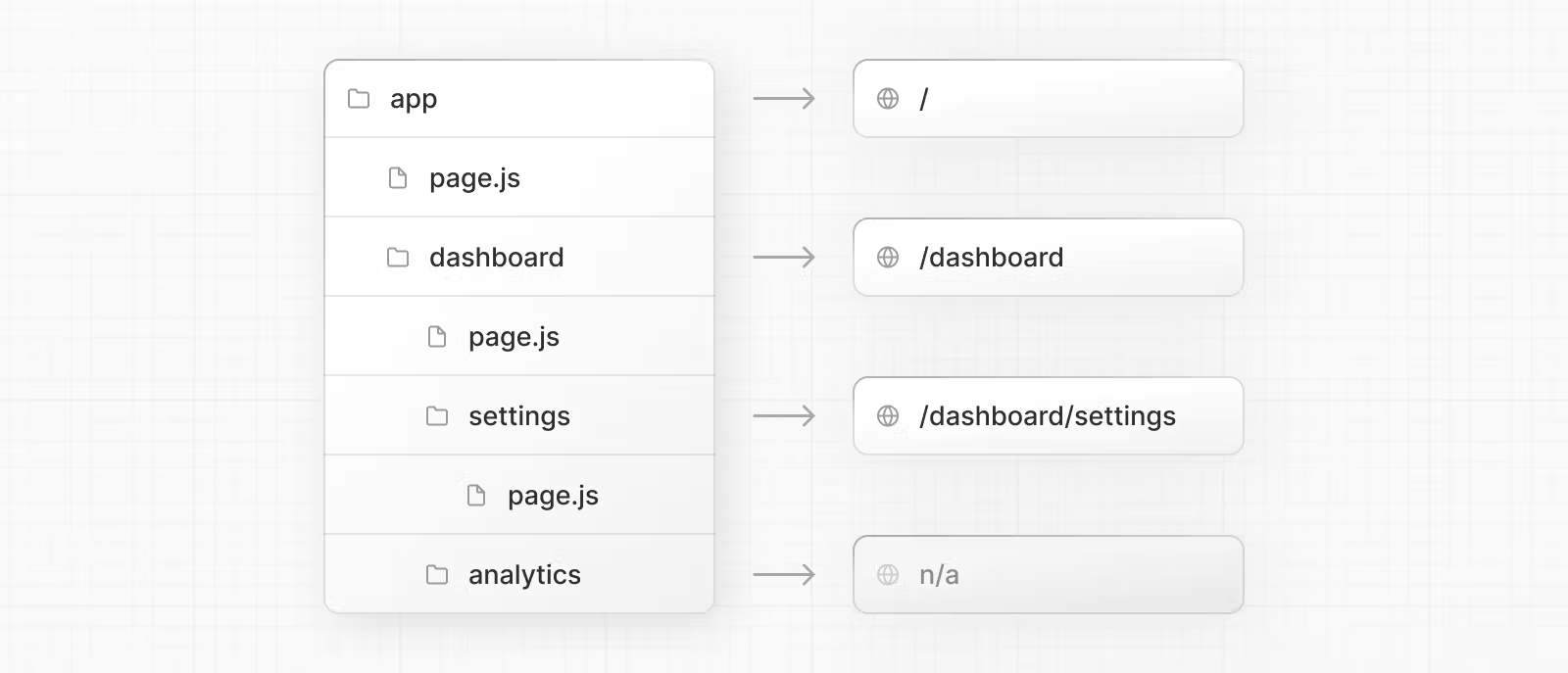
page.js 파일은 route segment 들을 접근 가능하도록 만듭니다.

예를 들어, /dashboard/analytics URL path 는 웹에서 접근할 수 없습니다. 대응하는 page.js 파일이 없기 때문입니다. 이 폴더는 단지 컴포넌트, 스타일시트, 이미지 등등을 저장할수 있을 뿐입니다.
Creating UI
특정 파일들에 대한 규칙은 각 route segment 들의 UI를 만드는데 사용됩니다. 흔히 page 파일들은 route 에 대한 유일한 UI를 보여줍니다. 그리고 layout 파일은 route 들간에 공유되는 UI 를 보여줍니다.
예를들어, 첫번째 파일을 만들기 위해서는 page.js 파일을 app 폴더 안에 만들고 React component 를 export 해야합니다.
export default function Page() {
return <h1>Hello, Next.js!</h1>
}