고양이 사진첩 만들기
이번에는 프로그래머스 FE 과제관에 있는 고양이 사진첩 만들기에 대한 풀이를 다뤄보려고 합니다.
프로그래머스 블로그에서 제공하는 공식 풀이도 있지만
일부 옵션 구현사항에 대한 풀이가 없기도 하고 전체적으로 정리된 코드가 없어
공식 블로그의 풀이를 참고하여 일부를 추가 및 수정한 코드를 바탕으로 풀이를 진행해보겠습니다.
전체 풀이 코드는 깃허브 저장소에 올려두었습니다.
Cat-photo-album | Github
그럼 이번 편에서는 유의사항과 필수 구현사항, 옵션 구현사항, 초기 코드에 대해서만 간단히 다루고
2편과 3편에서 각각 필수, 옵션 구현사항에 대한 풀이를 진행할 예정입니다.
컴포넌트들은 클래스 형태로 작성하였습니다.
유의사항
- 주어진 샘플 코드내에서 구현해야 하며 별도 라이브러리 설치 및 사용은 금지한다.
- 각 화면의 UI요소는 컴포넌트 형태로 추상화하여 동작해야 한다.
- 컴포넌트간 서로 의존성을 지니지 않고 App컴포넌트가 조율하는 형태로 동작하게 만드는 것을 지향한다.
- API를 처리하는 코드를 별도 코드로 분리해야 한다.
- API 호출 시
fetch API를 사용해야 한다.- 마크업 가이드에서 제공하는 구조와 class명을 사용해 작업해야 한다.
- 전역 오염 최소화
- 이벤트 바인딩 최적화
필수 구현사항
- app 클래스를 가진 main태그에 애플리케이션을 렌더링해야 한다.
- 컴포넌트는 기본적으로 크게 3가지로 나누어서 렌더링한다.
- nav역할을 하는
BreadCrumb- 파일과 디렉토리를 표시하는
Nodes- 이미지를 표시하는
ImageViewBreadCrumb
- root를 가장 왼쪽에 넣어야하며 탐색하는 폴더 순서대로 경로를 나타낸다.
- 디렉토리 이동에 따라
Breadcrumb영역에도 탐색한 디렉토리 순서에 맞게 업데이트 되어야 한다.Nodes
- 노드 클릭시 타입에 따라 알맞은 일이 일어나야 한다.
- 디렉토리 클릭시 하위에 속한 디렉토리와 파일들을 불러와 렌더링
- 파일 클릭시 노드의
filePath값을 이용해 이미지를 불러와 렌더링- root 경로가 아닌 경우 Nodes 목록 맨 왼쪽에 이전 디렉토리로 이동할 수 있는 기능을 구현해야 한다.
ImageView
- 파일 클릭시 Modal을 띄우며 파일의 이미지를 렌더링한다.
API
- root
https://zl3m4qq0l9.execute-api.ap-northeast-2.amazonaws.com/dev- 특정 디렉토리 접근시
https://zl3m4qq0l9.execute-api.ap-northeast-2.amazonaws.com/dev/:nodeId- 이미지
https://fe-dev-matching-2021-03-serverlessdeploymentbuck-t3kpj3way537.s3.ap-northeast-2.amazonaws.com/public/${node.filePath}
가산점 or 옵션 구현사항
Breadcrumb에 렌더링 된 경로 목록의 특정 아이템을 클릭하면, 해당 경로로 이동하도록 처리합니다.
Ex)Breadcrumb에 root - 노란고양이 - 2021/04 가 렌더링 된 상태인 경우
2021/04를 클릭한 경우 현재 경로와 같으므로 아무 일도 일어나지 않습니다.
노란고양이를 클릭하면 노란고양이 경로 기준으로 파일과 디렉토리 목록 렌더링
root를 클릭하면 root 경로 기준으로 파일과 디렉토리 목록 렌더링
- ES6 모듈 형태로 작성시 가산점
- API 호출 시 async, await문을 사용한 경우 가산점
- API 호출 중 에러가 발생했을 때 처리한 경우 가산점
- 의존성이 느슨한 구조로 작성한 경우 가산점
- 오류가 발생했음을 사용자에게 인지 시킨 경우 가산점
- 파일을 클릭하여 이미지를 볼 때 ESC를 누르거나 사진 영역 밖을 클릭한 경우 이미지를 닫아야합니다.
- 데이터가 로딩 중인 경우 로딩중임을 알리는 UI적 처리 및 로딩 중 디렉토리 이동이나 파일 클릭등의 액션이 일어나지 않도록 막아야 한다.
- 로딩된 데이터는 메모리에 캐시하고 이미 탐색한 경로를 다시 탐색할 경우 http 요청없이 캐시된 데이터를 불러와 렌더링 해야한다.
초기 코드
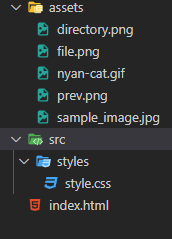
초기 폴더구조와 index.html의 코드는 다음과 같습니다.
- 초기 폴더구조

- index.html
<html>
<head>
<title>고양이 사진첩!</title>
<link rel="stylesheet" href="./src/styles/style.css">
</head>
<body>
<h1>고양이 사진첩</h1>
<main class="App">
<nav class="Breadcrumb">
<div>root</div>
<div>노란고양이</div>
</nav>
<div class="Nodes">
<div class="Node">
<img src="./assets/prev.png">
</div>
<div class="Node">
<img src="./assets/directory.png">
<div>2021/04</div>
</div>
<div class="Node">
<img src="./assets/file.png">
<div>하품하는 사진</div>
</div>
</div>
</main>
<!-- Loading Layer sample markup -->
<!--
<div class="Modal Loading">
<div class="content">
<img src="./assets/nyan-cat.gif">
</div>
</div>
<!-- ImageViewer sample markup -->
<!-- <div class="Modal ImageViewer">
<div class="content">
<img src="./assets/sample_image.jpg">
</div> -->
</body>
</html> 그럼 다음 2편에서부터 본격적으로 풀이를 진행해 보겠습니다.