

프로젝트 링크
프로젝트 깃허브(프론트엔드)
9분소개링크
회의록 노션
실전 프로젝트 후기
11월 7일부터 시작한 기나긴 프로젝트의 여정이 12월 16일 최종발표와 함께 막을 내렸다. 길다면 길고 짧다면 짧았던 6주가 주마등처럼 스쳐지나가는 하루였다. 돌아보면 하루하루가 쉽지 않았고 매일 매일이 뭔가가 터지는 하루였다. 그럼에도 불구하고 이를 잘 이겨냈고 결과물도 잘 나왔다. 비로소 웹 서비스다운 서비스가 나왔고 팀원들도 이탈자 한 명 없어 무사히 프로젝트를 마칠 수 있어서 다행이었다. 그것만으로도 사실 감사하다. 결과물이 어쨌든, 발표가 어쨌든 이젠 중요치 않다. 앞으로 만들어놓은 이 무기를 바탕으로 나갈 현실들이 기다리고 있으니 말이다.(이력서.. 면접..)
지금 이 후기를 쓰는 이유는 그래도 지난날 고생이 헛되지 않고 잊혀지지 않기 위함이다. 언제든 다시 돌아봤을 때 아 나 참 잘 했구나, 그래도 용케 잘 해냈구나 싶은 순간을 만들기 위해 몇 글자 적어본다.
1주차. 뭘 해야하지?
-
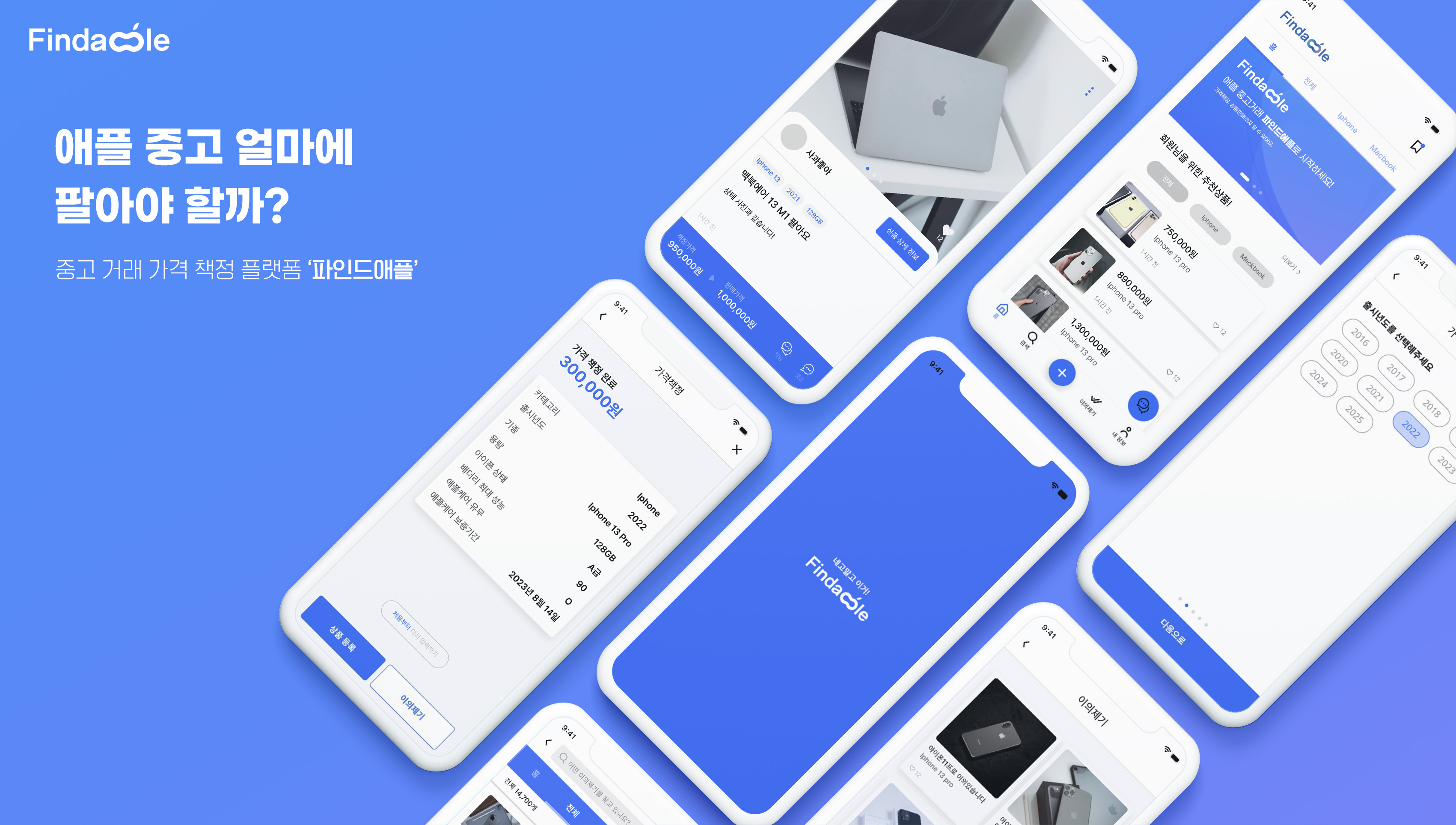
1주차는 주제를 정하고 이를 멘토링 받고 확정한 것을 설계해나가는 주였다. 조편성이 되기 전부터 리더가 너무 나서버리면 팀원들이 의견을 안 낼 것이라는 생각에 부리더와 함께 크게 의견을 갖지 않은 상태에서 회의를 진행했더니 이게 웬걸.. 회의가 마라톤 회의가 되어버렸다. 모두가 의견이 비등비등한 상황에서 어떤 주제를 골라야할지도 막막해져버린 끝에 '낚시'라는 컨텐츠가 나와서 그걸 일단 밀어부쳐서 해봤다. 하지만 결과는 뜨뜻미지근해진 상태로 끝이나 결국 재회의를 했다. 이러쿵 저러쿵을 반복하다가 중고 거래 이야기가 나왔고 중고 거래를 하려면 당X마켓 등 기존 컨텐츠와는 차별화를 둬야하며 동시에 스코프를 줄여야겠다는 생각에 맥북과 아이폰 중고 거래가 아이템이 되었다. 이후 이 아이템을 어떻게 차별화를 두면서 가져갈 것인지 논의하다가 경매니 뭐니 이런 저런 이야기 끝에 '가격책정' 정책을 만들어 유저에게 제공하는 것은 어떻냐는 의견이 나왔다. 그렇게 우리 조는 '애플 중고 거래 가격책정 커뮤니티' 가 겨우 겨우 주제로 잡혀서 시작했다. 두 번의 엎어짐 끝에 일어난 기적적인 주제 선정이었다.(그 사이 다른 팀은 ERD까지 짰다고 한다.)
-
주제가 정해진 다음 서면 멘토링을 받았다. 서면 멘토링도 멘토님이 일요일까지인줄 알고 착각하셔서 토요일 퇴근 시간대에 부랴부랴 받았는데 큰 문제는 없었으나 스코프가 좁다는 의견이 나와서 조금 당황했다. 우리끼리 이것 저것 하자고 할 땐 뭔가 많았는데 뭐지 싶었던 것이다. 일단 스코프에 대한 의견은 접어두고 할 것부터 먼저 해보자고 했는데 진짜로 스코프를 줄이길 잘 했다는 생각이 차주부터 들기 시작했다.
-
모쪼록 1주차는 뭐하지? 에 대해 스스로 답하고 회의하고 짜는데 웬만한 시간을 다 썼다. 기획이 약 일주일 걸리므로 기획이 빨라야 개발도 빠르다는 걸 막상 겪어보니 실감했다. 이후 1주 중반부터 프론트엔드 기준으로 컴포넌트도 나누고 백엔드는 역할분담에 ERD 구축, API 수정 등 다양하게 작업을 분업화했다. 문제는 여기서 시작이었다.
2주차. 뭐가 어떻게 되어 가는거지?
- 분명 순항하는 줄 알았다. 역할 분담도 제대로 되었고 뭔가 잘 흘러가는 듯 했다. 하지만 내가 간과한 것이 있었으니 바로 '팀원 진도체크' 였다. 물론 프론트엔드 부분은 어찌 저찌 내가 감당할 수 있는 수준까지 했다. 문제는 백엔드였다. 백엔드에서 어느 정도 치고 올라와줘야 프론트엔드에서 따라갈 수 있는데 백엔드 진도 체크를 부리더 분한테만 맡겨두고 내가 제대로 체크를 안 하고 기다리기만 한 것이다. 결과적으로 CRUD가 약 2주차까지 진행이 제대로 되지 않아 결국 다른 분들이 나눠서 작업을 하는 불상사가 발생했다. 물론 이제 와서 그 상황을 탓해야 하거나 결과물이 망쳐진 것은 아니지만 팀 리더로서 스택을 가리지 않고 체크를 재빨리 하고 팀원 역량에 맞는 역할이 제대로 분배 되었는지를 봤어야 하는데 그걸 못 본게 좀 후회된다 이 뜻이다. 여하튼 진도가 조금 밀리게 되었고 프론트엔드 입장에서는 손이 멈춰 있을 수밖에 없었고 나중에 일이 몰리는 불상사가 발생했다. 이건 나중에 백엔드와도 이야기를 잘 해서 나름대로 서로 오해를 풀긴 했지만 당시에는 굉장히 민감한 상황이었고 조율하는게 쉽지 않았다. 말 그대로 "뭐가 어떻게 되어 가는지...?!" 였다.
3주차. 제대로 가고 있는게 맞을까?
-
3주차는 MVP 중간 발표가 있는 주말이었다. 오전부터 진행되는 다른 멘토님의 멘토링 준비에 부랴부랴 CRUD를 마치고 CSS를 들어갈 쯤이었다. 원래는 TailWind를 쓰고 싶었지만 시간이 너무 없어 일단 Styled-Component로 익숙하게 작업을 해놓고 추후에 변경하기로 했다. 안 되는 작업들도 많았어서 CSS만 붙잡고 있을 순 없었기 때문이다. 심지어 다른 조도 마찬가지였겠지만 디자이너분도 6주로 알고 오신 분들이 대부분이라 3주차에 중간발표를 생각 못 하고 디자인을 늦게 주시는 경우가 대다수였다. 다행히 우리 디자이너분은 설득 끝에 (같이 밤을 새며) 디자인 결과물을 주신 덕에 순조롭게 중간발표 때까지 결과물을 어찌 저찌 보여줄 수 있었다.
-
그리고 중간발표. 1조라 그런지 아주 처참하게 뚜둘겨 맞았다. 가장 큰 화두는 리엑트 리덕스를 왜 쓰는지에 대한 것이었다. 제대로 답할 수 없었던 이유는 전역관리를 하는 리소스가 많지 않음에도 다른 수단을 생각할 겨를이 없었던 것을 인정해야만 했고(사실 시간이 없었고..) 익숙한 도구를 활용하고 잘 하고 싶었던 것이 컸기 때문에 왜 사용했는지, 어디에 어떻게 전역관리를 해야하는지 감을 못 잡은 것이다. 정말 쎄게 두둘겨 맞은 다음 팀원들과도 많은 생각을 했고 앞으로 제대로 가고 있는지 반성했다.
-
물론 우리 조는 끝내 리코일을 쓰거나 쿼리를 쓰진 않았다. 단순히 리덕스를 포기할 수 없어서가 아니라 리덕스를 썼으면 제대로 쓰고 명분을 가져가면 되지 않을까란 생각이 더 컸기 때문이다. 그 덕에 가격책정 파트에서 뒤로가기가 잘 되거나, 페이지, 컴포넌트 간 전역관리가 제대로 될 수 있게 된 것도 있다.(자세한 사항은 깃허브 리드미 참고)
4주차. 뭐 이리 고칠게 많지?
- 그렇게 중간발표를 마치고 많은 것들을 수정했다. 리덕스를 쓴 이유를 만드는 것부터 시작해서 CSS를 다시 원래 계획인 테일윈드로 바꾼다거나, 잘 되던 기능이 갑자기 안 되는 것으로 바뀐 것들도 수정하고, 새로 하고 싶었는데 시간이 없어서 못했던 것들도 해왔다.(스톰프)
- 디자인 적으로도 많은 수정이 있었다. 다행히 디자이너님과 소통이 잘 된 편이었고 그 덕에 순식간에 디자인도 완성되고 홍보자료까지 나오게 되었다. 다른 조에 비해 늦게 시작한 만큼 열심히 따라갔는데 눈떠보니 앞서고 있었다.
우리 조에 한 프론트엔드 분께서 너무 수고해주신 덕분에 이 정도의 수정 단계를 거치지 않았나 싶다. 실명 거론하기는 조금 그 분이 부끄러울 수 있으니 한 분이라고만 말씀 드리고 넘어가겠다.
5주차. 우리 마무리 된거 아니었나?
- 그렇게 유저 테스트를 진행하기 시작했다. 우리 딴에는 나름데로 완벽하게 내놨다고 생각했는데 100여명의 회원들이 사용하기에는 완벽하지 않았나보다. 약 30여건의 피드백을 받았는데 대부분 눈에 보이는 불편한 것들이었다. CSS적으로 이렇게 많은 피드백을 받을 줄은 몰랐다. 적어도 기술적으로 뭐가 불편하고 뭐가 이상해요~ 라고 할 줄 알았지 다른 부분은 완벽하다 생각했기 때문이다.
그것도 마찬가지로 나 뿐만 아니라 한 분의 강력한 캐리로 고쳐졌다. 정말 감사하다.
- 나는 코딩도 코딩이지만 이렇게 들어오는 내용들을 정리하고 전달하고 같이 수정하는데 온 힘을 다 한 거 같다. 마케팅도 계속 해야하다보니 써보지도 않은 광고툴도 써봤다. 페이스북 광고도 해봤는데 이렇게 무의미하게 끝날 줄 몰랐던 것도 있고 말이다. 좋은 경험이었다. 리더다보니 신경쓸 일이 한 두 가지가 아니라 정신없던 5주차였던 것 같다.
6주차. 진짜 최종, 최종, 최종.
-
유저 테스트를 마치고 진짜 최종이자 최종이자 최종을 수정하고 발표준비 및 발표자료를 만드는 주였다. 9분짜리 소개 영상에 시연 영상에 짧은 도움 영상에 찍을 영상은 많고 컴퓨터는 성능을 못 받쳐주고.. 그 와중에 이것 저것 리더가 할게 많아서 그런지 마지막 6주차가 진짜 제일 빨리 흘러간 느낌이었다. 그래도 다른 주에 비해서 한가롭기도 한 주기도 했다. 마무리를 하는 단계다 보니 코딩보다는 리드미나 발표준비만 하면 되다보니 정리도 되고 팀원 코드도 공부도 되고 좋은 기회였다.
-
마지막 최종 발표. 순서가 꽤 뒤 편이라 긴장꽤나 오래 했는데 막상 다 하고 나니 별게 아니었다. 긴장감이 놓아지니 이제야 머리가 좀 어질어질하고 그런 느낌이 든다.
-
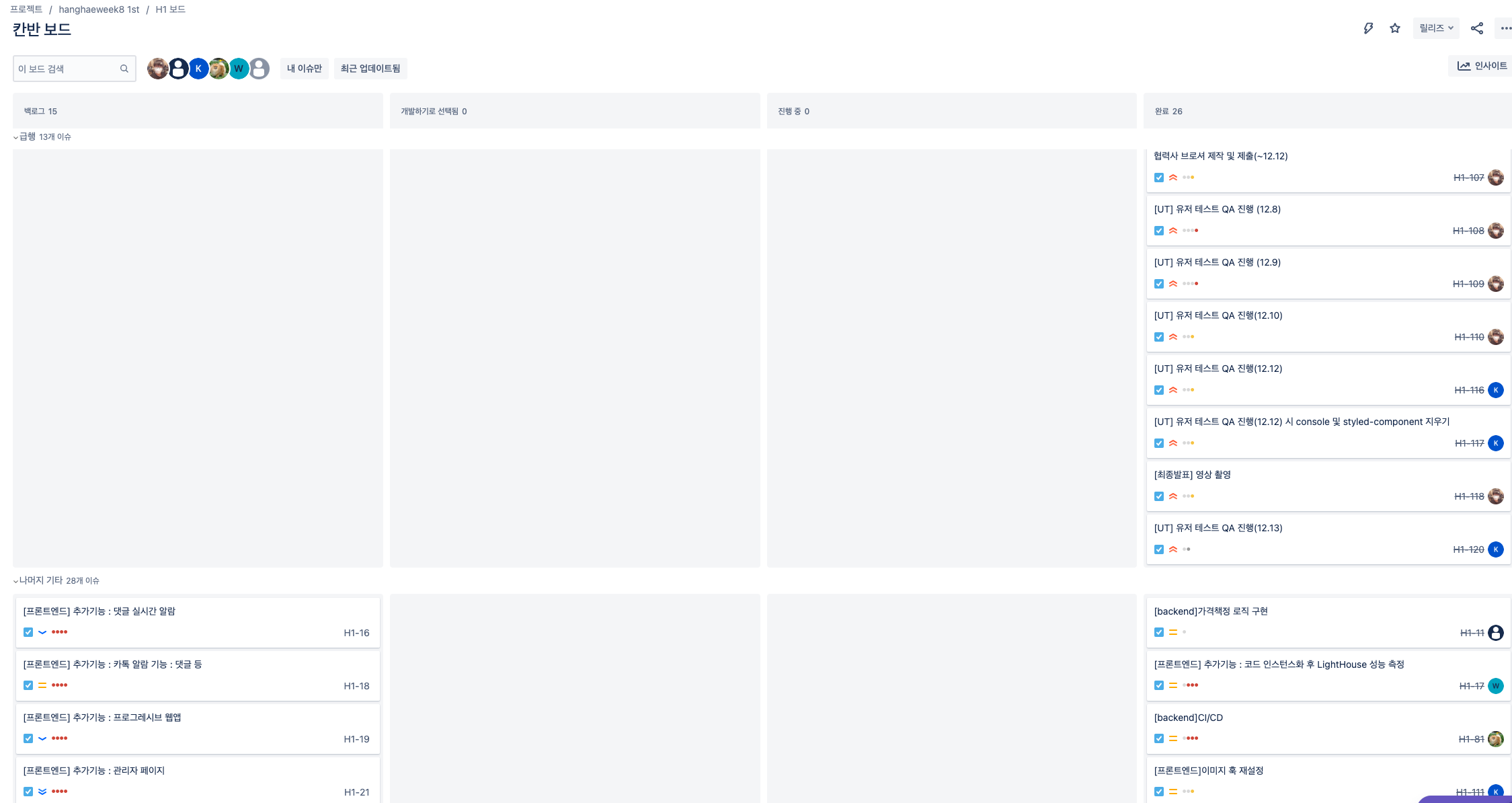
그래도 이번에 스크럼 회의도 지라 관리도 그렇고 팀원분들이 내 리더십 방향을 잘 따라와줘서 감사하다고 생각한다. 내가 잘 해서 잘 된게 아니라 팀원을 잘 만나서 그래도 이렇게 잘 마무리가 된게 아닐까 싶은 생각이 드는 6주였다.

비록 많이 못 한 것도 있지만 한게 더 많아서 기쁘다.
그 동안 어떤 기술을 썼을까?
사실 내가 모든걸 다 하지는 않았다. 팀원이 나눠서 한 것도 있고 하지만 어떤 기술을 접목했는가는 다음과 같다.
- JWT를 이용한 일반 회원가입 및 이메일 인증 서비스
- 소셜 로그인 및 로그아웃(카카오톡)
- 무한 스크롤 통한 게시글 전체 보기
- 단계별 절차에 따른 가격책정 로직
- 게시물 및 이의제기, 댓글 CRUD
- Stomp 활용한 실시간 채팅
- Hook 이용한 다중 및 용량 압축 사진 업로드
- SlickSlider 통한 사진 가로 스크롤
- TailWind 를 활용한 CSS 적용
- Redux-Toolkit의 Thunk를 활용한 MiddleWare 사용
- 코드 모듈화 통한 리팩토링 및 유지 보수 효율성 증대
- Axios 통한 BackEnd 송수신
- Rudux 활용한 전역 상태 관리
(page 이동 간 전역관리 : 가격책정로직 단계별 상태 , Footer State)
(component 간 전역 관리 : Get State ; 카테고리, 정렬, 검색, 무한스크롤 페이지)
이 중 내가 집중적으로 접목하여 한 기술은 무한스크롤, Stomp, 사진업로드 훅(같이 함), Slick-Slider, TailWind일부 등이다.(redux같은건 전체적으로 같이 씀)
어떤 개발자가 되고 싶은가?
향후 어떤 개발자가 되고 싶은지 곰곰하게 생각해봤는데, 나는 궁극적으로 FE에서 잘 하는 개발자가 된 다음에 앱개발자로 넘어가는 시나리오를 그려야겠다는 막연한 생각을 하고 있음을 깨달았다. 일단 1년 간은 수많은 오류와 실수들과 함께 부딪치고 깨지며 초보 개발자 딱지를 뗴는 것이고 2~3년차 정도가 되면 FE로서 1인분 이상의 역할을 하는 어엿한 개발자가 되는 것이다. 이후 웹쪽으로 계속 나갈지 앱쪽으로 나갈지 진로를 선택하려고 한다.
일단 이게 커리어적인 "어떤 개발자가 되고 싶은가?"라면 추상적으로 어떤 개발자가 되고 싶은지 이야기하면 배우는게 즐거운 개발자가 되고 싶다. 사실 좀 변태같긴 하지만 공부 자체를 어렸을 적부터 싫어한 적이 없다. 그래서 배우고 익히는게 즐겁고 논어 구절 중에서도 학이시습지면 불역열호아 라는 말을 좋아한다. 개발자란 직업을 가진 이상 배움과 멀어질 수 없겠지만 그냥 개발자라 공부하는 것이 아니라 내가 좋아서 공부하는 개발자가 되고 싶다.
마치며
한 주짜리 미니프로젝트 같이 작은 것만 리더를 하다가 최종 프로젝트의 리더가 되어서 하려니 하나부터 열까지 쉬운 것이 없었다. 팀원들의 의견을 조율하는 것은 기본이고 장시간 회의를 해도 답이 나오지 않을 때도 많았고 초반에는 갈피를 못 잡아 기획을 뒤집은 적도 있었다. 뿐만 아니라 프론트 - 백엔드 간 진도 차이로 인해 프로젝트 진척이 잘 되지 않았을 때도 좋은 방법이 없을지 팀원들과 많이 고민했다. 비록 그 과정은 어려웠지만 그 만큼 팀워크도 점점 좋아졌고 프로젝트 진척도도, 완성도도 점점 높아져가는 모습을 보면서 뿌듯함을 느끼기도 했고 리더의 자리가 마냥 힘든 자리만은 아니구나라는 걸 느꼈다. 지금까지 해온 성과들이 대단하다고 생각하고 이렇게까지 끌어 올려 준 팀원들에게 감사하다. 기술적으로 많은 것을 해봤다라고는 말 할 수 없어도 최소 팀원들과 함께 소통하고 개발자로 일 하는 법을 배웠다고는 장담할 수 있다고 본다. 마지막으로 디자이너와의 협업도 값진 경험이었고 그 분에게도 감사를 전하고 싶다.
