오늘 공부한 것
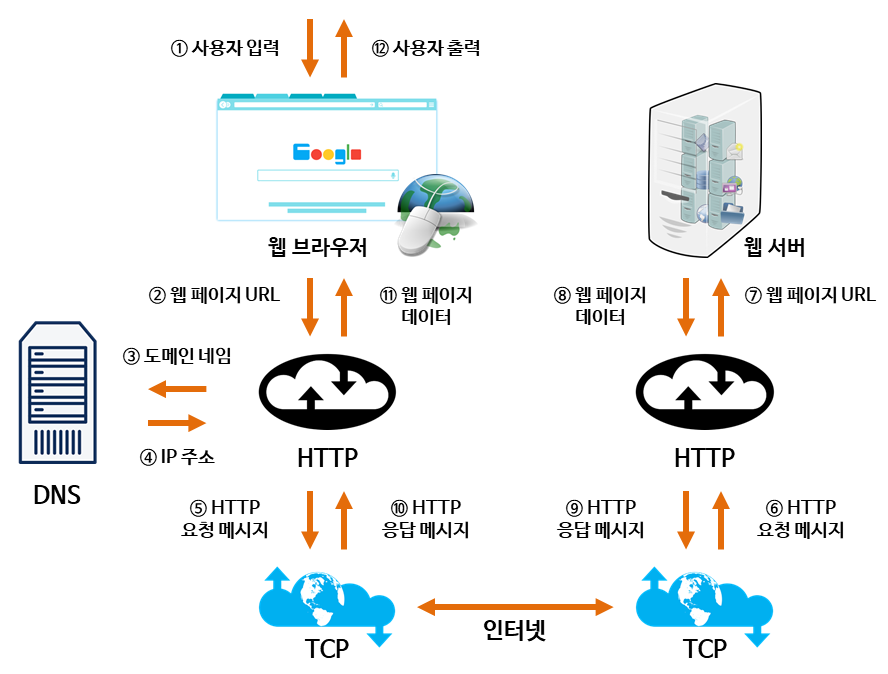
1. 웹 동작원리 그림

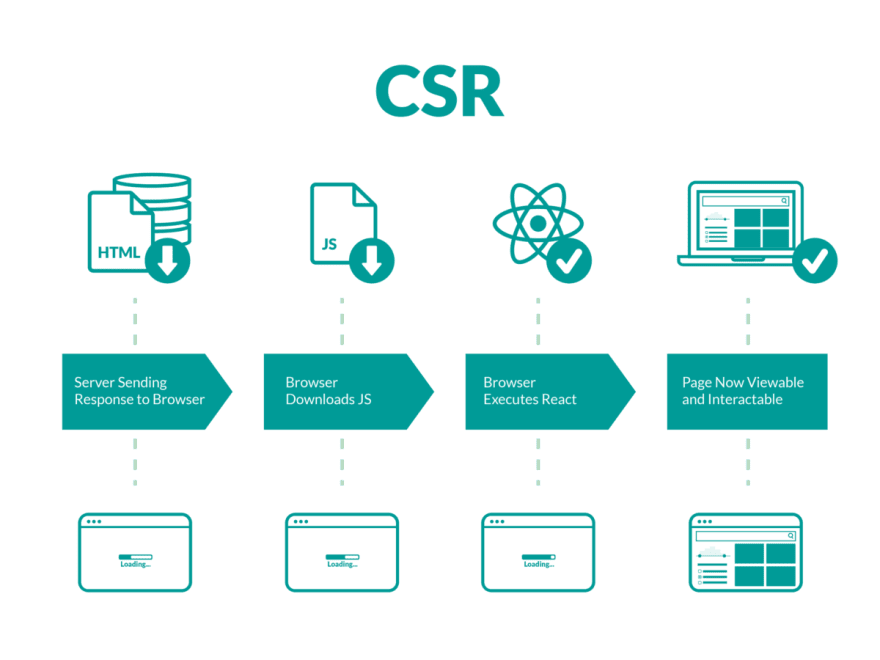
2. CSR 그림 및 간단한 설명

- 초기 랜더링이 느리지만 이후에는 빨라진다.
- react=router=dom 사용.
3. 실제 todo에 React에 라우터 지정해보기
(/ : home, /todolist : TodoList)
- react-router-dom 설치 확인
(index.js)
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<BrowserRouter>
<App />
</BrowserRouter>
</React.StrictMode>
);- index.js 에서 browserRouter 세팅 되어 있는지 확인하기
- 실제 라우팅될 경로와 컴포넌트 정해주기
- :id -> useParams 통해 url 정보에 접근할 수 있다.(4번 내용)
4. 만일 동적인 라우팅(/1, /2...)면?
-> Query Parmas : useParams() & useState() id값 필터링 사용
<Route path="/detail/:id" element = {<Detail />} />
5. 페이지 / 폴더 쪼개기
- 폴더 pages : 큰 레이아웃 기능 (home으로 도달)
- button도 쪼갤 수 있다.(컴포넌트)
6. props
- 뭔가를 쓰게 해주는 매개변수(컴포넌트를 재활용하는 매개변수)
- 텍스트만 맞춰주면 된다.
프롭스와 고민하면서 컴포넌트 나눠보는 연습 필요
7. props Driling 간단히
- 상위 컴포넌트로 계속 올라가고 올라가고.. props 내려가고 내려가고.. : 어떻게 초반은 찾지? 라는... => 상태관리가 생긴 계기
