성능 최적화를 위한 리액트 렌더링
1. 리엑트 렌더링 발생 조건
- props가 변경되었을 때
- State가 변경되었을 때
- forceUpdate()를 실행하였을 때
- 부모 컴포넌트가 랜더링되었을 때
2. 불필요한 렌더링이 초래하는 상황들
- 상태관리를 잘못하는 경우 무한 랜더링 발생
- 불필요한 랜드링 과도하게 발생하면 성능상 문제
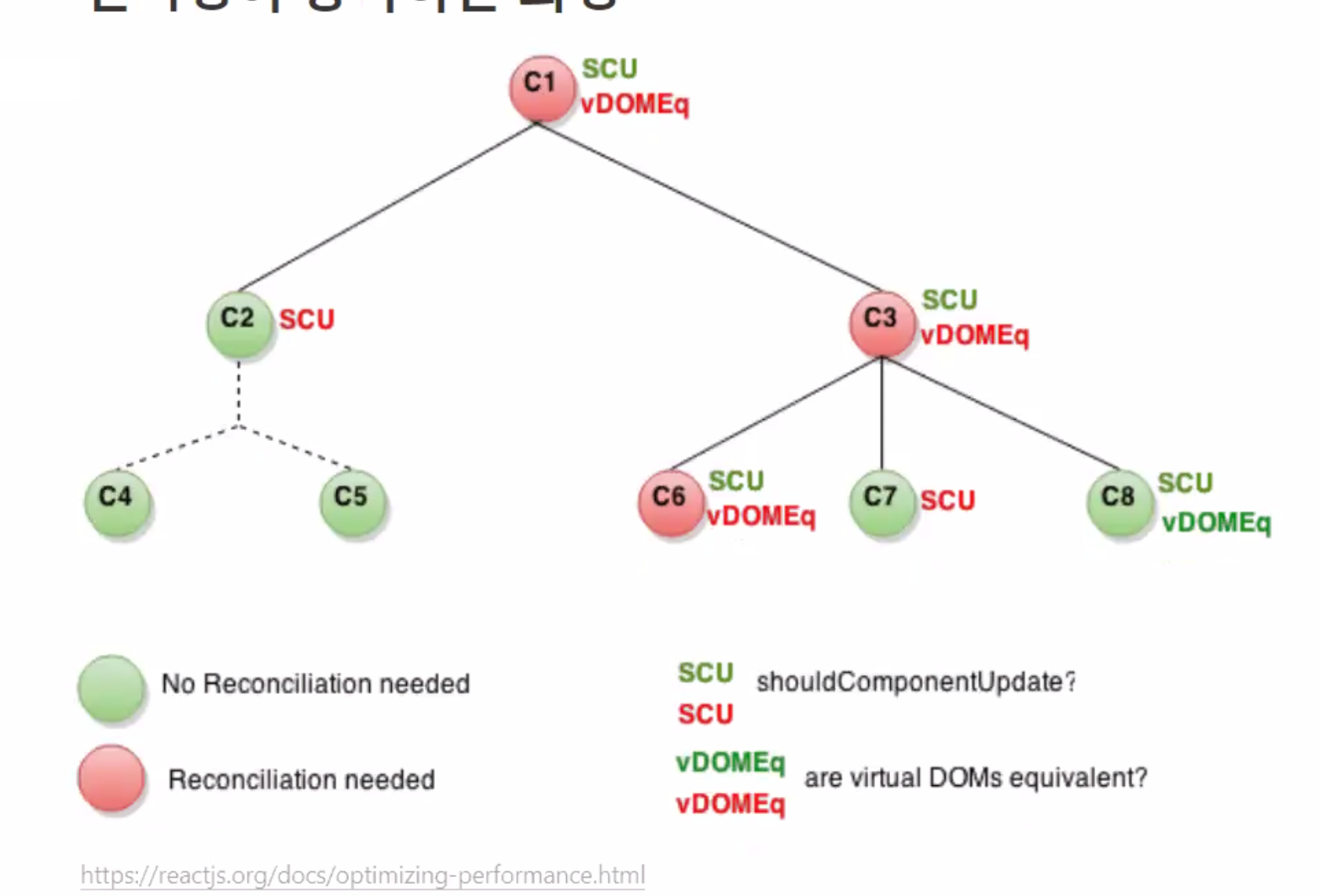
3. 렌더링이 동작하는 과정

- c4, c5는 고려 대상이 아니게 된다.
- c1, c3 SCU true -> 가장 하위로 감
- c6경우 CSU true
- c8 컴포넌트를 렌더링 해야 겠지담ㄴ 달라진게 없어서 컴포넌트 렌더링 하지 않음.
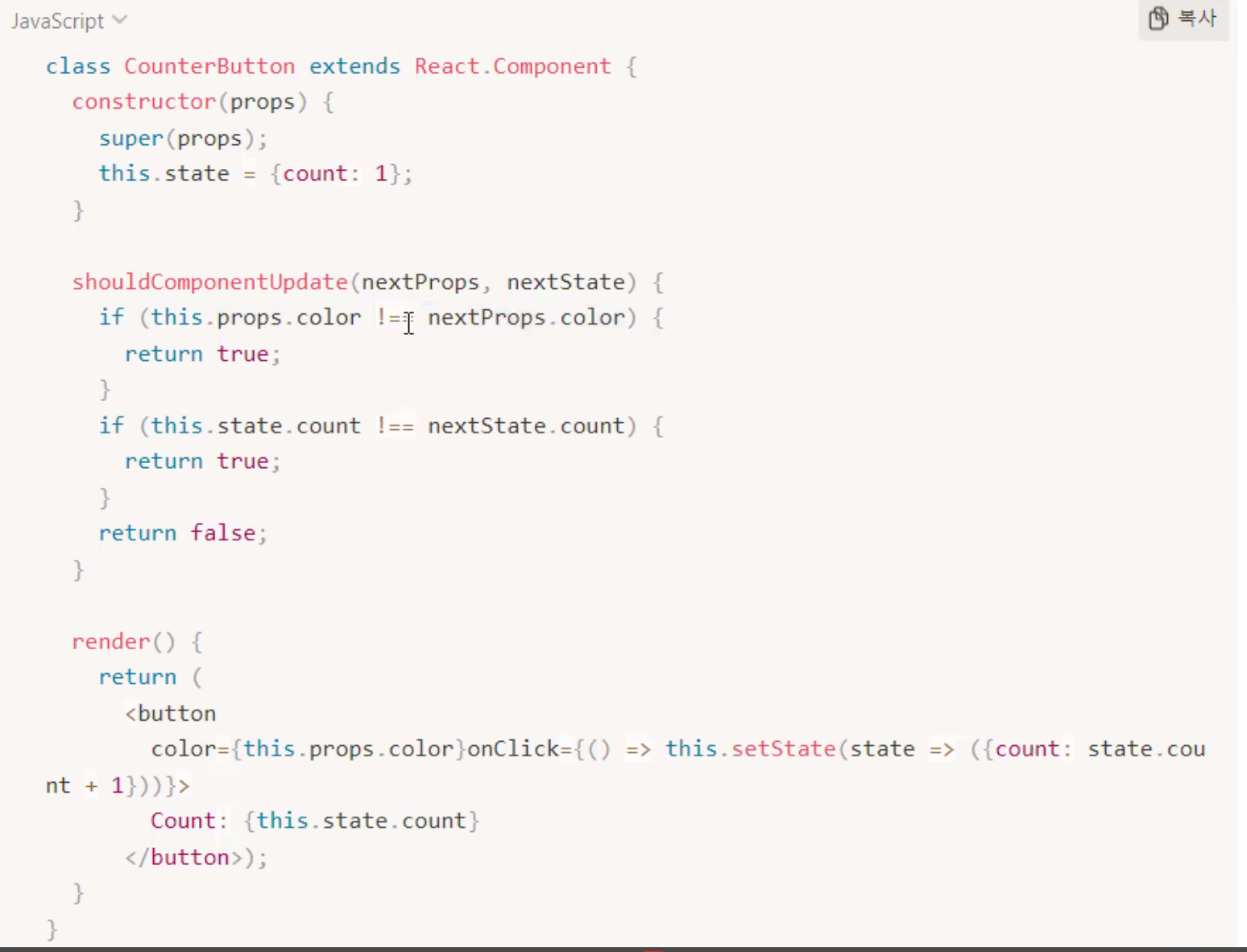
ShouldCommponentUpate?
class 형 생에 주기에 있는 것임...

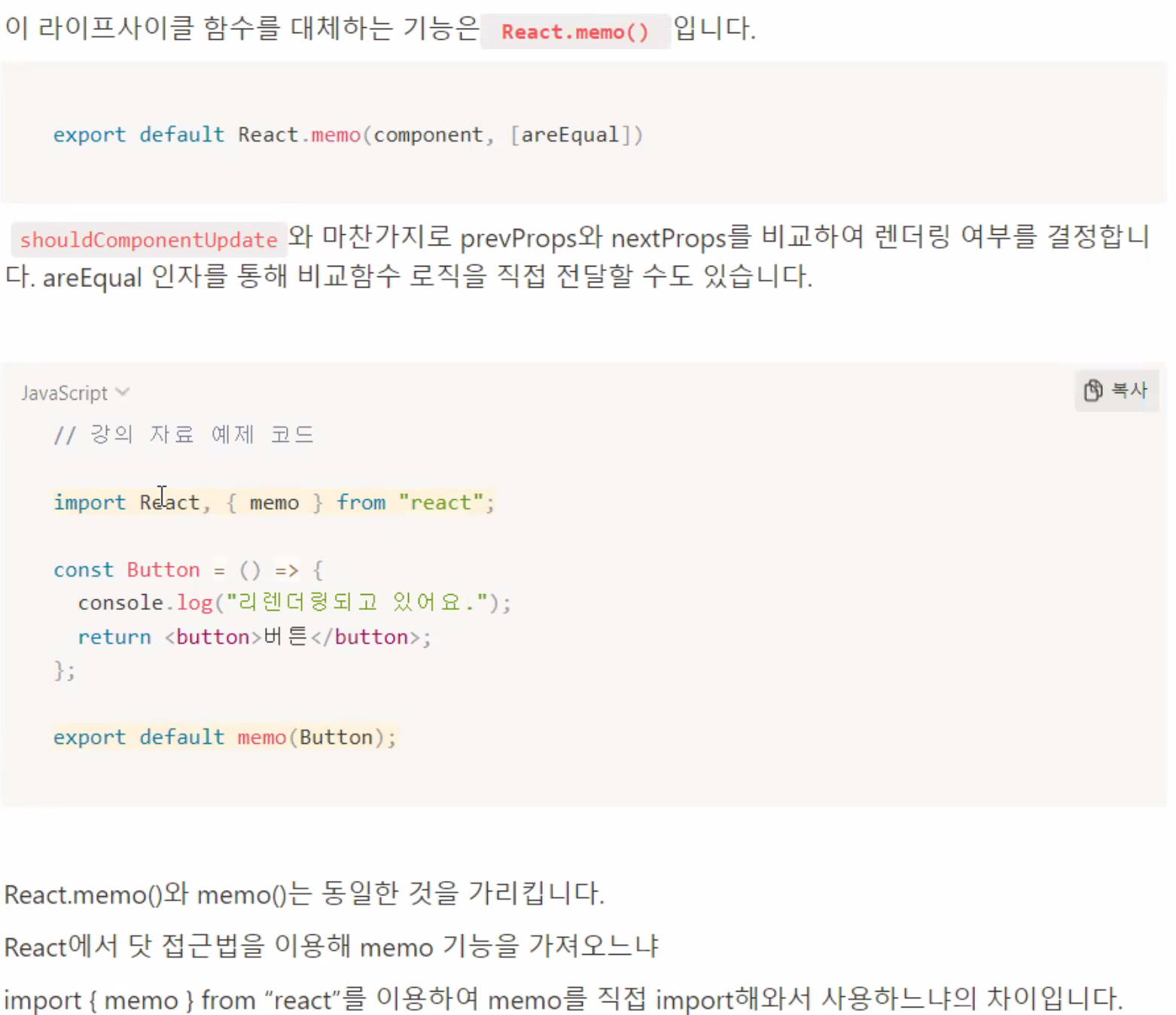
이를 대체하는 것이 React.memo()

4. 주의사항
- memo, useCallback, useMemo 남발하면 오히려 퍼포먼스 저하
- 생각보다 이를 판단하기는 어려움
- 굳이 비교하지 않아도 될 것도 비교해서...
