이번주 회고
하루 하루 트러블 슈팅 등은 TIL 참고
1. Redux
-
전반적인 주차 진행 :
리덕스 사이클을 어느 정도 학습 자료로 이해하고 넘어간 덕일까 과제하는데는 아주 어렵지는 않았다. 마침 학습 자료에 나온 과제가 제출해야하는 과제와 일맥상통하기도 했고 그 자료를 활용해 CRUD를 한 결과 금방 결과가 나왔다. 마침 예비군 훈련에 병원에 개인적인 일정이 많았던 터라 걱정이 되어서 주말까지는 어느 정도 끝내놔야한다는 압박감이 있었는데 진짜로 토요일에 어느 정도 진도를 다 뺄 수 있어서 다행이었다. CSS 등 가볍게 마무리하고 주초에 내고 이해가 되지 않은 개념들에 대해서 다시 공부하는 주차를 가졌다. -
트라이 해본 것 :
새로 트라이 해본 것은 기술매니저님 지시로 글 수정하기를 해봤다. 물론 실패로 끝나긴 했으나 다양한 코드를 만져보면서 삽질한 것에 의의를 두려고 했다.
2. Redux toolkit & more...
- 진행중인 상황 :
팀과제, 과제, 시험을 모두 마친 후 다시 달리기반에 배정되었다. 오늘 포함하면 약 3일 간 진행해본 리덕스 툴킷 및 기타(메모, 커스텀 훅, 비동기, 성크)는 생각보다 개념이 많이 어려웠다. 하루 정도는 개념을 잡으려고 충분히 시간을 냈고 팀원이 마치는데로 2일차에 바로 작업에 들어갔다. 다행히 리덕스를 이해하고 있어서 기존 (리덕스 + 배운 개념)을 조금씩 접목해서 어느 정도의 TodoList CRUD를 마쳤고 이제 댓글이라는 새로운 기능을 차주에 또 해보려고 한다. - 개인적인 생각 :
이번주가 제일 고비라고 생각할 정도로 난이도가 높다. 리덕스, 리엑트 이거 자체가 진입장벽이 높은 것으로 알려져 있지만 이 정도일 줄은 몰랐다. 예전 장고 배웠을 때보다 더 어려운 수준이니 말이다. 그래도 전에 했던 것보단 코드 한 줄 한 줄이 보이기 시작하고 로직이 눈에 익으니 재미는 있는 것 같다.
3. 소회 및 각오
쉽지 않은 주다. 그래도 미니 프로젝트 전 기본기를 쌓을 수 있는 마지막 기회라 생각하니 긴장도 되고 한 편으론 좋은 기회라고도 생각된다. 일단 열심히 해보고 팀원을 믿고 되는데까지 가보려고 한다.
4. Keywords 학습
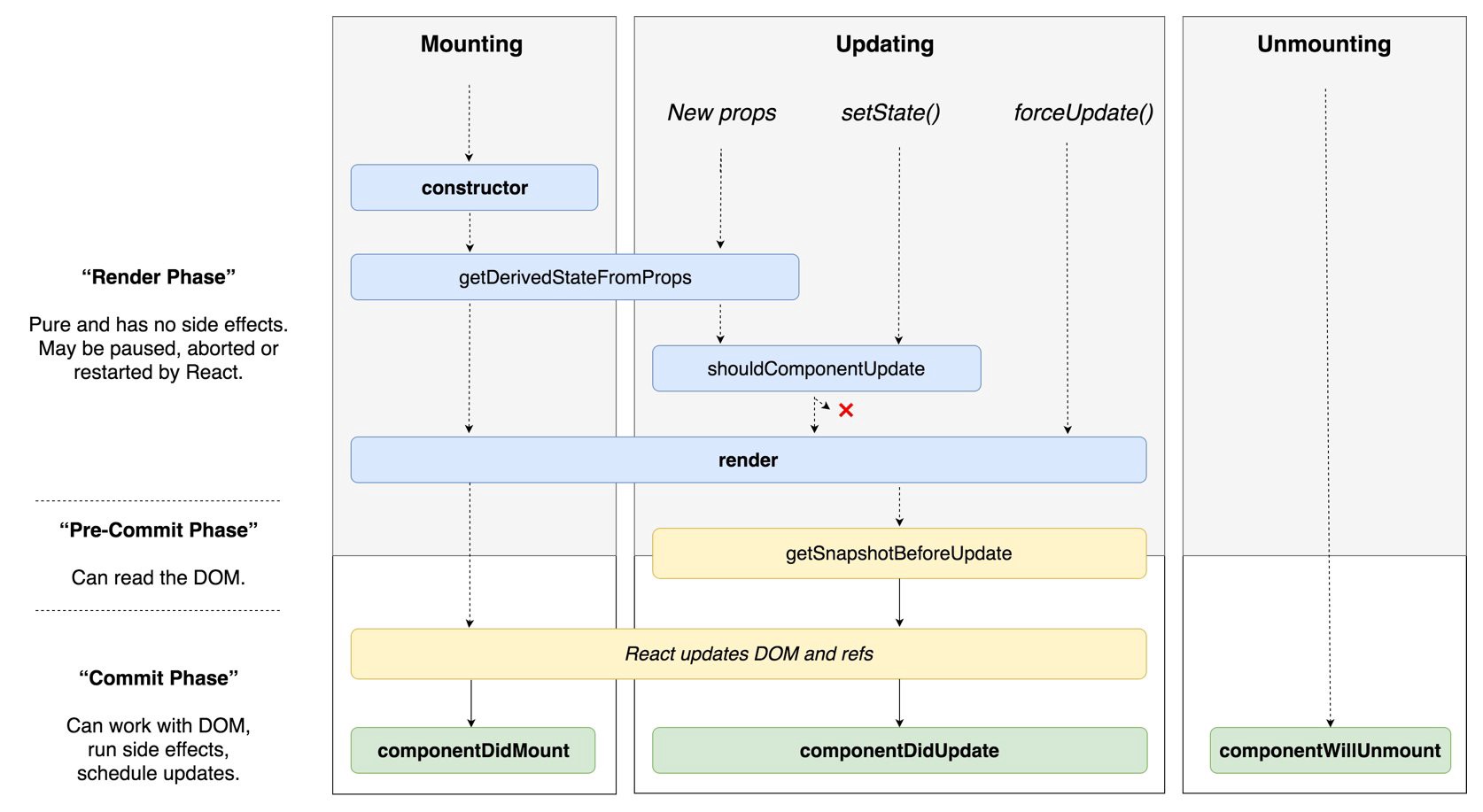
4-1. 라이프 사이클(클래스형 vs 함수형)
라이프 사이클? : 컴포넌트 자체의 생명주기
- "컴포넌트의 수명은 보통 페이지에서 렌더링되기 전인 준비 과정에서 시작하여 페이지에서 사라질 때 끝이난다."
- 생성 될때, 업데이트 할 때, 제거할 때이다. 이를 리액트에서는 마운트, 업데이트, 언마운트
- 업데이트 될 때의 상황
1) props가 바뀔 때
2) state가 바뀔 때
3) 부모 컴포넌트가 리렌더링 될 때
4) this.forceUpdate로 강제로 렌더링을 트리거할 때

클래스형 라이프 사이클 vs 함수형 라이프 사이클
최근에, 그리고 우리가 써온 것은 함수형이었다. 비교글이니 한 번 참고해서 읽어보자.
4-2. react hook
함수형 컴포넌트가 클래스형 컴포넌트 기능을 할 수 있도록 도와주는 기능.
- 왜 쓰는가? : 함수형 컴포넌트에서도 state, 라이프사이클을 다룰 수 있기에 클래스형 컴포넌트에서만 가능하던 상태관리를 손쉽게 할 필요가 있어서.
- 주의사항 : 남발하면 성능 저하를 일으킨다.
그 외 좋은 읽을거리
잘 정리되어 있는 것 같아 가져와본다.
