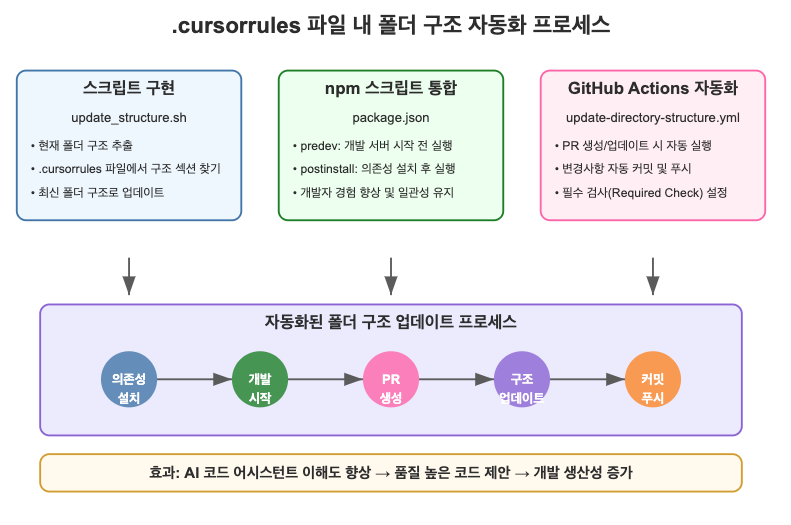
📌 Cursor와 프로젝트 구조 자동화의 필요성
저희 회사에서는 Cursor IDE를 적극적으로 활용하여 개발을 진행하고 있습니다. Cursor는 AI 기반 코드 어시스턴트로, 프로젝트 루트 경로에 .cursorrules 파일을 작성해두면 기본 모델의 동작을 제어할 수 있습니다.
.cursorrules 파일 내에 전체적인 프로젝트의 구조를 명시해두면, AI 모델은 다음과 같은 이점을 통해 더 질 높은 코드를 제안합니다:
- 컨텍스트 인식 향상: Cursor는 파일이 프로젝트 내에서 어디에 위치하는지, 어떤 모듈과 관련이 있는지 더 명확하게 이해할 수 있습니다.
- 적절한 임포트 제안: 정확한 폴더 구조를 알고 있으면 올바른 경로의 모듈과 컴포넌트를 정확하게 임포트하는 코드를 제안합니다.
- 프로젝트 컨벤션 준수: 폴더 구조는 프로젝트의 아키텍처 결정과 코딩 컨벤션을 반영합니다. 이를 이해하고 일관된 코드를 생성할 수 있습니다.
- 새 파일 위치 제안: 새로운 컴포넌트나 모듈을 만들 때, 프로젝트 구조에 맞는 적절한 위치를 제안할 수 있습니다.
그러나 프로젝트가 발전함에 따라 폴더 구조는 계속 변화합니다. 새 기능이 추가되고, 리팩토링이 이루어지며, 파일들이 재구성됩니다. 이러한 변화를 .cursorrules 파일에 수동으로 반영하는 것은 번거롭고 종종 잊혀지기 쉬운 작업입니다.
시간이 지남에 따라 .cursorrules에 명시된 폴더 구조와 실제 프로젝트 구조 사이에 불일치가 발생하면, Cursor는 오래된 정보를 기반으로 코드를 제안하게 되어 부정확한 결과물이 생성될 수 있습니다.
이러한 문제를 해결하기 위해, 저희는 .cursorrules 파일 내 폴더 구조를 자동으로 최신화하는 시스템을 구축했습니다. GitHub Actions와 npm 스크립트를 활용하여 개발자가 별도의 노력을 들이지 않아도 항상 최신 상태의 폴더 구조가 문서화되도록 했습니다.
📌 폴더 구조 자동화를 위한 스크립트 구현
프로젝트 구조를 자동으로 업데이트하기 위한 첫 번째 단계는 폴더 구조를 추출하고 .cursorrules 파일에 반영하는 스크립트를 만드는 것입니다. 이를 위해 Bash 스크립트를 활용했습니다.
스크립트 파일 생성하기
프로젝트 루트에 script 디렉토리를 만들고, 그 안에 update_structure.sh 파일을 생성했습니다. 이 스크립트는 다음과 같은 주요 기능을 수행합니다:
- 프로젝트의 현재 폴더 구조를 추출합니다.
.cursorrules파일에서 폴더 구조 섹션을 찾습니다.- 추출한 최신 폴더 구조로 해당 섹션을 업데이트합니다.
다음은 스크립트의 핵심 부분입니다:
#!/bin/bash
# 현재 디렉토리 경로 저장
ROOT_DIR=$(pwd)
CURSORRULES_FILE=".cursorrules"
TEMP_FILE="temp_structure.txt"
# 파일 구조 섹션 시작과 끝 마커
SECTION_START="## 파일 구조"
SECTION_END="## 타입스크립트"
# 파일 구조 생성 함수
generate_structure() {
echo ""
# 시스템에 tree 명령어가 있는지 확인
if command -v tree &> /dev/null; then
# tree 명령어가 있으면 사용
tree -I "node_modules|.git|.next|public" --dirsfirst -L 10
else
# tree 명령어가 없으면 find로 대체
find . -type d -not -path "*/node_modules/*" -not -path "*/.git/*" -not -path "*/.next/*" -not -path "*/public/*" | sort | while read -r dir; do
# 루트 디렉토리는 건너뛰기
if [ "$dir" = "." ]; then
continue
fi
# 디렉토리 깊이 계산 및 출력 로직
# ...
done
# 파일 출력 로직
# ...
fi
}
# 파일 구조 생성 및 .cursorrules 파일 업데이트
generate_structure > "$TEMP_FILE"
# 파일 구조 섹션을 찾아서 업데이트
START_PART=$(mktemp)
END_PART=$(mktemp)
# 시작 부분 추출 (SECTION_START 포함)
sed -n "1,/$SECTION_START/p" "$CURSORRULES_FILE" > "$START_PART"
# 끝 부분 추출 (SECTION_END부터 끝까지)
sed -n "/$SECTION_END/,\$p" "$CURSORRULES_FILE" > "$END_PART"
# 새 파일 생성
cat "$START_PART" > "$CURSORRULES_FILE"
cat "$TEMP_FILE" >> "$CURSORRULES_FILE"
cat "$END_PART" >> "$CURSORRULES_FILE"
# 임시 파일 삭제
rm -f "$START_PART" "$END_PART" "$TEMP_FILE"
echo "파일 구조가 성공적으로 업데이트되었습니다."스크립트 작동 방식 설명
이 스크립트는 다음과 같은 방식으로 작동합니다:
-
폴더 구조 추출:
- 우선
tree명령어가 시스템에 설치되어 있는지 확인합니다. - 설치되어 있다면
tree명령어를 사용하여 깔끔한 트리 형태로 구조를 추출합니다. - 설치되어 있지 않다면
find명령어를 사용하여 유사한 결과를 생성합니다. node_modules,.git,.next,public등 불필요한 디렉토리는 제외합니다.
- 우선
-
파일 업데이트:
- 시작 부분과 끝 부분은 그대로 유지하고, 중간의 폴더 구조 섹션만 새로운 구조로 대체합니다.
- 이 방식은 파일의 다른 부분(코딩 컨벤션, 스타일 가이드 등)은 그대로 유지하면서 폴더 구조만 업데이트할 수 있게 해줍니다.
스크립트를 실행하기 위해서는 스크립트 파일에 실행 권한을 부여해야 합니다.
chmod +x ./script/update_structure.sh명령어를 통해 권한을 부여합니다.
📌 npm 스크립트를 통한 자동화 통합
스크립트 파일을 만든 후, 다음 단계는 이를 개발 워크플로우에 자연스럽게 통합하는 것입니다. 개발자들이 별도의 명령어를 실행하지 않아도 폴더 구조가 자동으로 업데이트되도록 npm 스크립트 라이프사이클 훅을 활용했습니다.
package.json에 스크립트 통합하기
package.json 파일의 scripts 섹션에 다음과 같이 predev와 postinstall 스크립트를 추가했습니다:
{
"scripts": {
"predev": "chmod +x script/update_structure.sh && ./script/update_structure.sh",
"postinstall": "if [ -f \"script/update_structure.sh\" ]; then chmod +x script/update_structure.sh; fi"
},
}npm 라이프사이클 훅의 활용
npm 스크립트 시스템에는 특정 명령어 실행 전후에 자동으로 실행되는 라이프사이클 훅이 있습니다. 이를 활용하여 두 가지 중요한 시점에 폴더 구조를 업데이트하도록 설정했습니다:
-
predev:
npm run dev명령어를 실행하기 전에 자동으로 실행됩니다.- 개발 서버를 시작하기 전에 스크립트에 실행 권한을 부여하고(
chmod +x) 실행합니다. - 이를 통해 개발을 시작할 때마다 최신 폴더 구조가
.cursorrules파일에 반영됩니다. - 개발자가 로컬에서 작업할 때 Cursor가 항상 최신 프로젝트 구조를 참조할 수 있게 됩니다.
-
postinstall:
npm install또는yarn install명령어가 완료된 후 자동으로 실행됩니다.- 스크립트 파일이 존재하는지 확인하고, 존재한다면 실행 권한을 부여합니다.
- 이는 새로운 팀원이 프로젝트를 클론하고 의존성을 설치한 후, 스크립트가 정상적으로 실행될 수 있도록 보장합니다.
- 실제 폴더 구조 업데이트는
predev에서 수행되므로,postinstall에서는 스크립트 실행 권한만 설정합니다.
자동화의 이점
이러한 npm 스크립트 통합은 다음과 같은 이점을 제공합니다:
-
개발자 경험 향상:
- 개발자는 별도의 명령어를 실행할 필요 없이, 평소처럼
npm run dev만 실행하면 됩니다. - 폴더 구조 업데이트가 자연스러운 개발 워크플로우에 통합됩니다.
- 개발자는 별도의 명령어를 실행할 필요 없이, 평소처럼
-
일관성 유지:
- 모든 팀원이 개발을 시작할 때마다 최신 폴더 구조가
.cursorrules파일에 반영됩니다. - 이는 팀 전체가 동일한 최신 프로젝트 구조 정보를 공유하게 합니다.
- 모든 팀원이 개발을 시작할 때마다 최신 폴더 구조가
📌 GitHub Actions를 활용한 PR 자동화
로컬 개발 환경에서의 자동화와 더불어, 팀 전체의 일관성을 보장하기 위해 GitHub Actions를 활용하여 PR(Pull Request) 단계에서도 폴더 구조 업데이트를 자동화했습니다. 이를 통해 코드 변경사항이 메인 브랜치에 병합되기 전에 항상 최신 폴더 구조가 .cursorrules 파일에 반영되도록 보장합니다.
GitHub Actions 워크플로우 구현
.github/workflows/ 디렉토리에 update-directory-structure.yml 파일을 생성하여 다음과 같은 워크플로우를 구현했습니다:
name: 디렉토리 구조 업데이트
on:
pull_request:
types: [opened, synchronize]
# 모든 브랜치에 대한 PR에서 실행
concurrency:
group: ${{ github.workflow }}-${{ github.ref }}
cancel-in-progress: true
jobs:
update-structure:
runs-on: ubuntu-latest
steps:
- name: 저장소 체크아웃
uses: actions/checkout@v3
with:
fetch-depth: 0
- name: 디렉토리 구조 업데이트
run: |
chmod +x ./script/update_structure.sh
./script/update_structure.sh
- name: 변경사항 확인
id: check-changes
run: |
git diff --exit-code .cursorrules || echo "changes=true" >> $GITHUB_OUTPUT
- name: 변경사항 커밋 및 푸시
if: steps.check-changes.outputs.changes == 'true'
run: |
git config --local user.email "github-actions[bot]@users.noreply.github.com"
git config --local user.name "GitHub Actions"
git add .cursorrules
git commit -m "chore: Update directory structure"
git push origin HEAD:${{ github.head_ref }}워크플로우 작동 방식
이 GitHub Actions 워크플로우는 다음과 같은 방식으로 작동합니다:
-
트리거 조건:
- PR이 생성되거나(
opened) 업데이트(synchronize)될 때마다 워크플로우가 실행됩니다. - 모든 브랜치에 대한 PR에서 작동하도록 설정했습니다.
- PR이 생성되거나(
-
동시성 제어:
concurrency설정을 통해 동일한 PR에 대해 여러 워크플로우가 동시에 실행되는 것을 방지합니다.- 새로운 커밋이 푸시되면 이전에 실행 중인 워크플로우는 취소됩니다.
-
실행 단계:
- 저장소를 체크아웃합니다.
- 폴더 구조 업데이트 스크립트에 실행 권한을 부여하고 실행합니다.
.cursorrules파일에 변경사항이 있는지 확인합니다.- 변경사항이 있다면, GitHub Actions 봇 계정으로 변경사항을 커밋하고 PR 브랜치에 푸시합니다.
필수 검사(Required Check) 설정
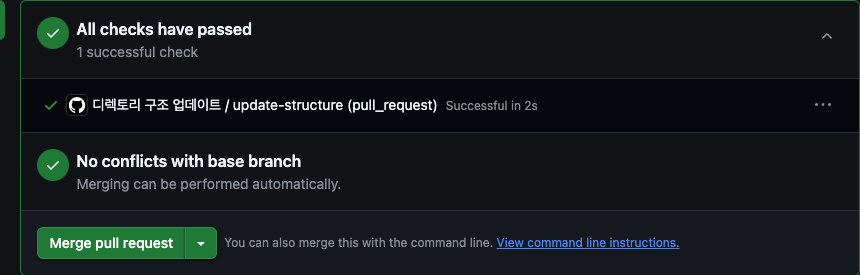
폴더 구조 업데이트의 중요성을 강조하고 일관성을 보장하기 위해, 이 워크플로우를 필수 검사(Required Check)로 설정했습니다. 이는 워크플로우가 성공적으로 완료되어야만 PR을 메인 브랜치에 병합할 수 있음을 의미합니다.
GitHub 저장소 설정에서 브랜치 보호 규칙을 다음과 같이 구성했습니다:
- 저장소의
Settings>Branches>Branch protection rules로 이동 - 보호할 브랜치 패턴 (모든 브랜치를 위한
*)을 설정 Require status checks to pass before merging옵션 활성화- 검색창에
update-structure를 입력하여 워크플로우 검색 - 목록에서
디렉토리 구조 업데이트워크플로우 선택 - 설정 저장
이 설정을 통해 다음과 같은 효과를 얻을 수 있습니다:
-
강제적인 일관성:
- 모든 PR은 병합되기 전에 반드시 최신 폴더 구조가
.cursorrules파일에 반영되어야 합니다. - 워크플로우가 실패하거나 아직 실행 중이라면 머지 버튼이 비활성화됩니다.
- 모든 PR은 병합되기 전에 반드시 최신 폴더 구조가
-
자동화된 검증:
- 개발자가 수동으로 폴더 구조를 업데이트했는지 확인할 필요가 없습니다.
- GitHub Actions가 자동으로 이를 처리하고 검증합니다.
-
투명한 변경사항 추적:
- 폴더 구조 변경이 별도의 커밋으로 PR에 추가되므로, 코드 변경사항과 구조 업데이트가 명확히 구분됩니다.
- 이는 코드 리뷰 과정을 더 명확하게 만듭니다.
PR을 올리게 되면 폴더 구조를 업데이트하는 워크플로우가 실행되고 이 워크플로우가 성공적으로 종료되어야 머지를 할 수 있다.
해당 커밋으로 파일 구조를 업데이트 함을 확인할 수 있다.
📌 결론
커서를 잘 활용하기 위해 .cursorrules 파일 내에 폴더 구조를 항상 최신 버전으로 유지할 수 있게 자동화하는 프로세스를 구현했습니다. 아래의 과정에서 폴더 구조를 업데이트 하는 스크립트를 실행합니다.
- 프로젝트의 의존성 설치 시 (
postinstall훅) - 개발 서버 실행 시 (
predev훅) - PR 작성 시 (GitHub Actions)
이러한 다층적 자동화 접근법을 통해 개발 워크플로우의 모든 중요 시점에서 폴더 구조가 자동으로 최신화됩니다. 개발자들은 별도의 수동 작업 없이도 항상 정확한 프로젝트 구조 정보를 .cursorrules 파일에 유지할 수 있게 되었습니다.