볼랜드의 터보-C의 아성을 무너뜨린 뒤로 마이크로소프트의 비주얼 스튜디오는 오랫동안 통합 개발 환경의 최강자로 군림해 왔습니다. 젯브레인즈의 인텔리제이, 아이비엠의 이클립스, 애플의 엑스코드, 델파이 등 강력한 경쟁자들이 등장했지만 감히 왕좌를 빼앗지는 못했습니다. 그리고 2015년, 비주얼 스튜디오 코드가 등장하면서 마이크로소프트는 에디터의 영역까지 손길을 뻗쳤습니다. 6년이 지난 지금은 수많은 유료 도구나 Notepad++, Sublime Text, GVim 같은 훌륭한 에디터와 심지어 원조 비주얼 스튜디오까지 제치고 VSCode가 압도적인 업계 사용률 1위를 점유하고 있습니다. 따라서 깃 커뮤니티에서 VSCode에서 쓸 수 있는 익스텐션(Extension; 플러그인)을 논하는 것은 매우 자연스런 일이 되었습니다.
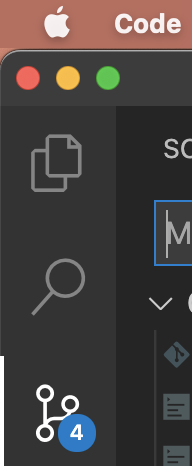
깃헙이라고 해서 깃 익스텐션이 따로 필요하지는 않습니다. VSCode에서는 기본적으로 다양한 깃 관련 기능을 제공하고 훌륭하게 작동합니다. VSCode를 열고 왼쪽 메뉴를 보시면 깃 아이콘이 있습니다. 아래 그림에서 세 번째 아이콘입니다. 눌러 보시면 SOURCE CONTROL 메뉴가 나타나고 깃의 변경 사항과 다양한 기능을 제공합니다. 이런 기능은 꼭 깃헙이 아니라 깃랩, 빗버킷 등 다른 깃 서비스를 이용하더라도 똑같이 쓸 수 있습니다.

그러면 VSCode에서 깃헙에 특화된 기능은 무엇이 필요하길래 이 글을 작성하고 있을까요? 깃헙에는 브랜치(branch)를 합칠 때 코드 리뷰를 거치는 풀리퀘스트(Pull Request) 기능과, 개발 논의를 하는 이슈(Issue) 기능이 있습니다. 깃헙에서 팀 단위로 개발을 진행할 때에는 매우 자주 이용하게 됩니다. 따라서 개발을 하다가 일일이 웹브라우저를 열고 깃헙에 접속하는 수고를 거치기보다 VSCode에서 곧바로 풀리퀘스트와 이슈의 상황을 파악할 수 있다면 매우 편리할 것입니다.
제목에서 소개한 GitHub Pull Requests and Issues가 바로 이 기능을 제공하는 익스텐션입니다. 설치를 진행하기 전에 먼저 깃헙에 가입해 두어야 합니다. 가입은 무료입니다.
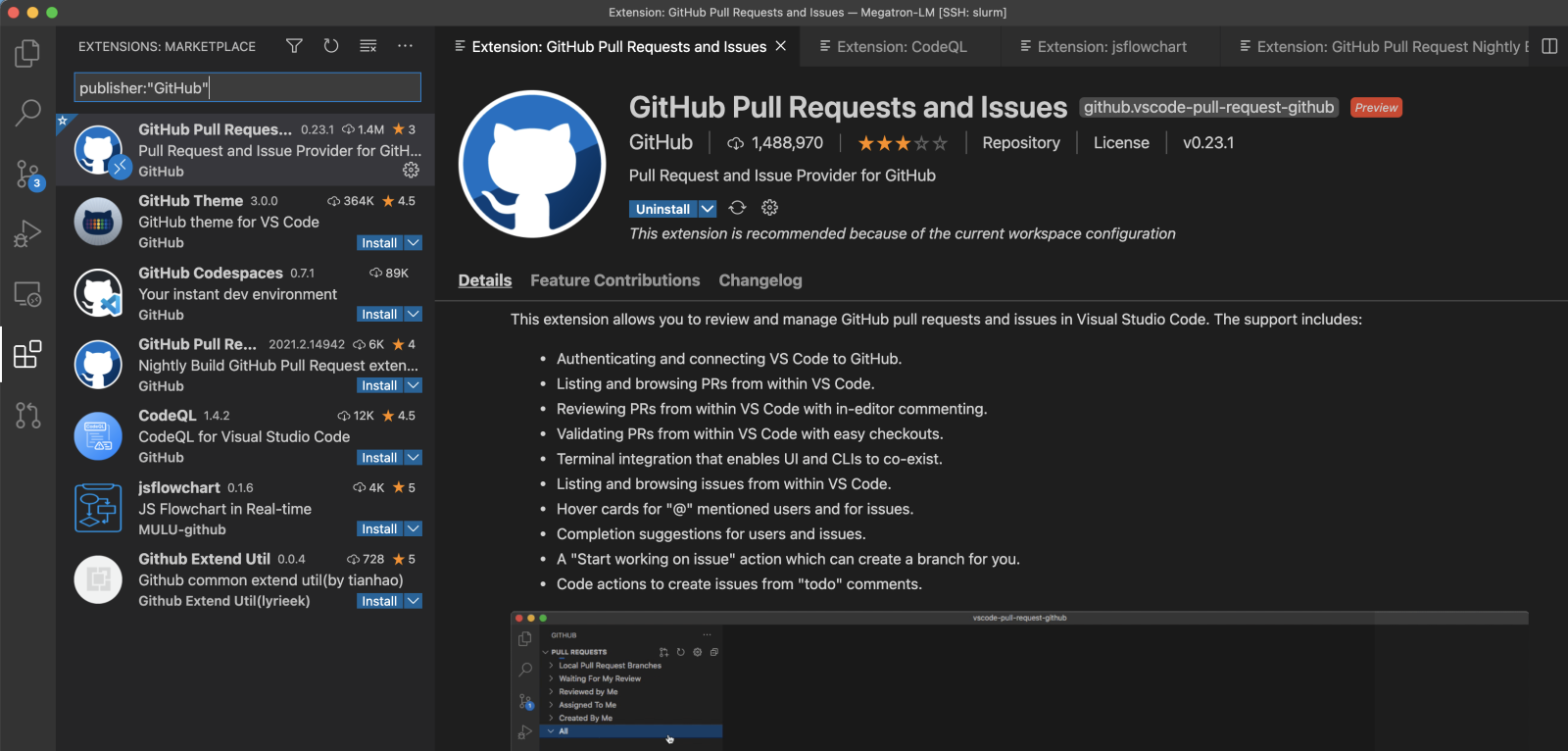
이제 설치를 해 봅시다. 먼저 VSCode에서 익스텐션 마켓플레이스를 엽니다(⌘⇧X). 아래 화면에서 아래서 두 번째 아이콘입니다.

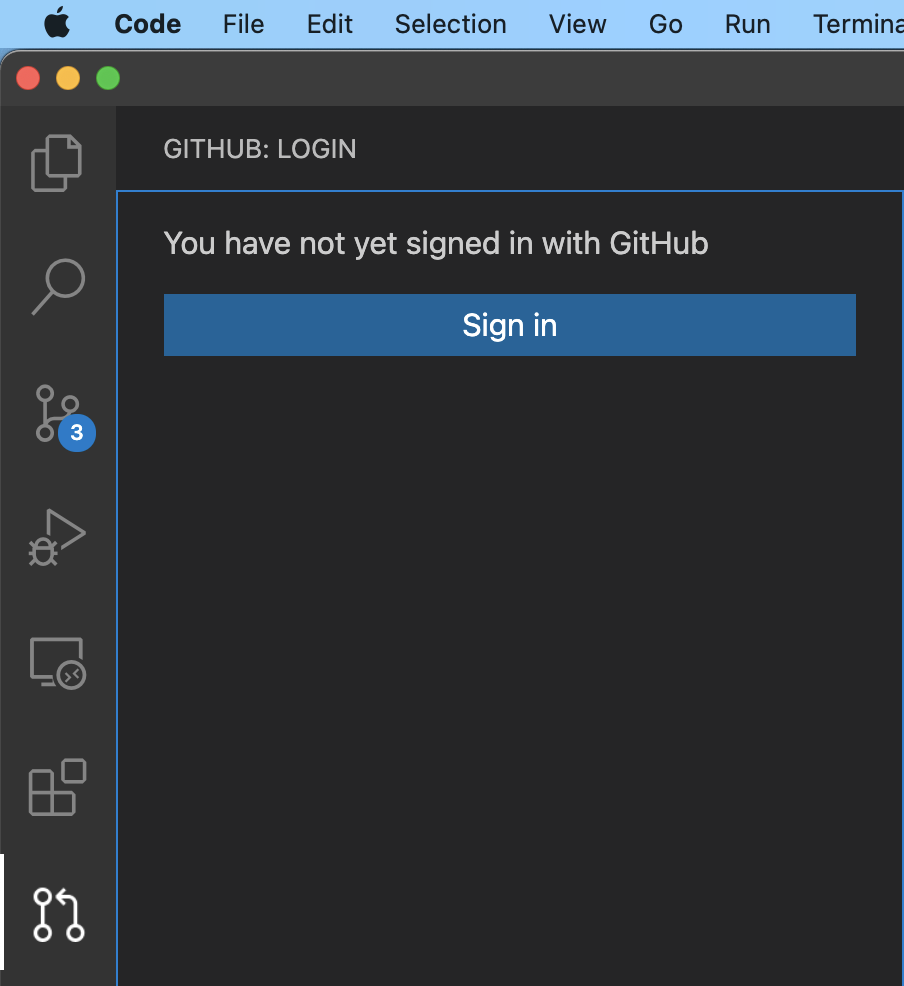
github으로 검색하면 GitHub Pull Requests and Issues를 찾을 수 있습니다. 설치합니다. 설치하면 아래와 같이 깃헙에 로그인(Sign in)하라고 합니다. 클릭해서 로그인 진행합니다.

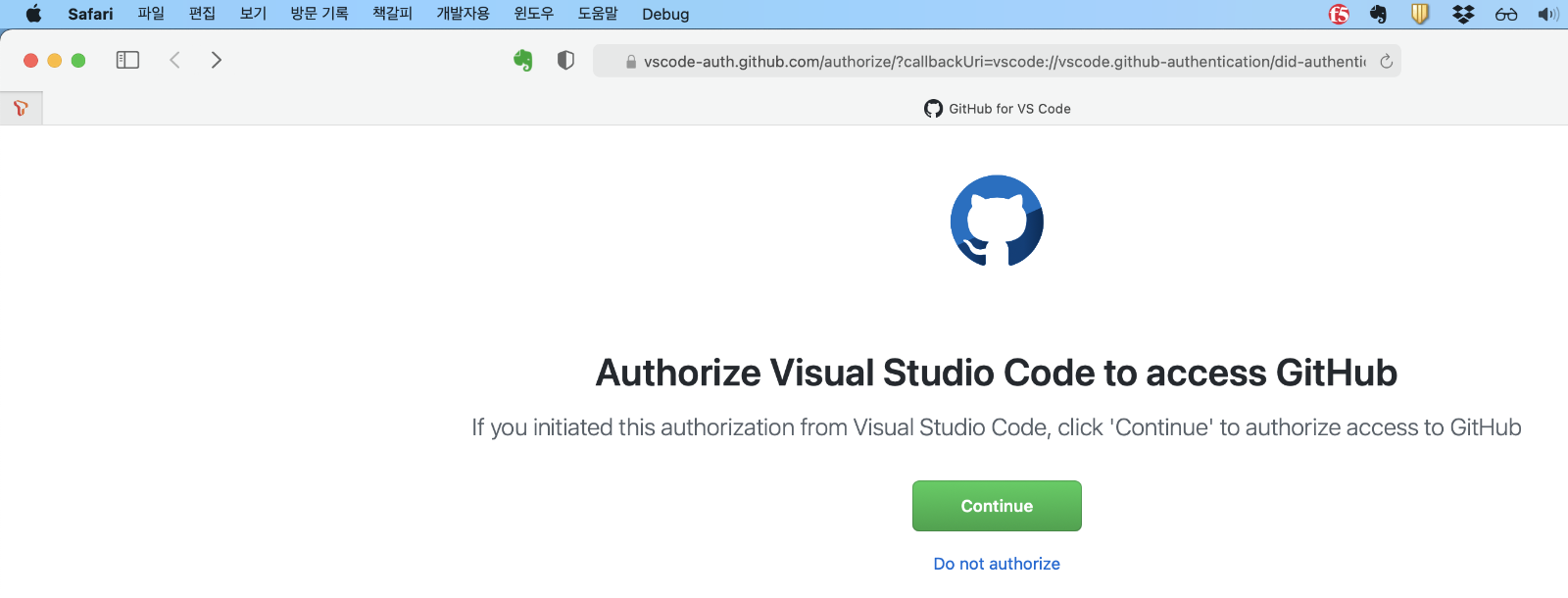
웹브라우저가 열리고 깃헙에서 VSCode에 접근 권한을 부여할지 물어봅니다. Continue를 눌러서 진행합니다.

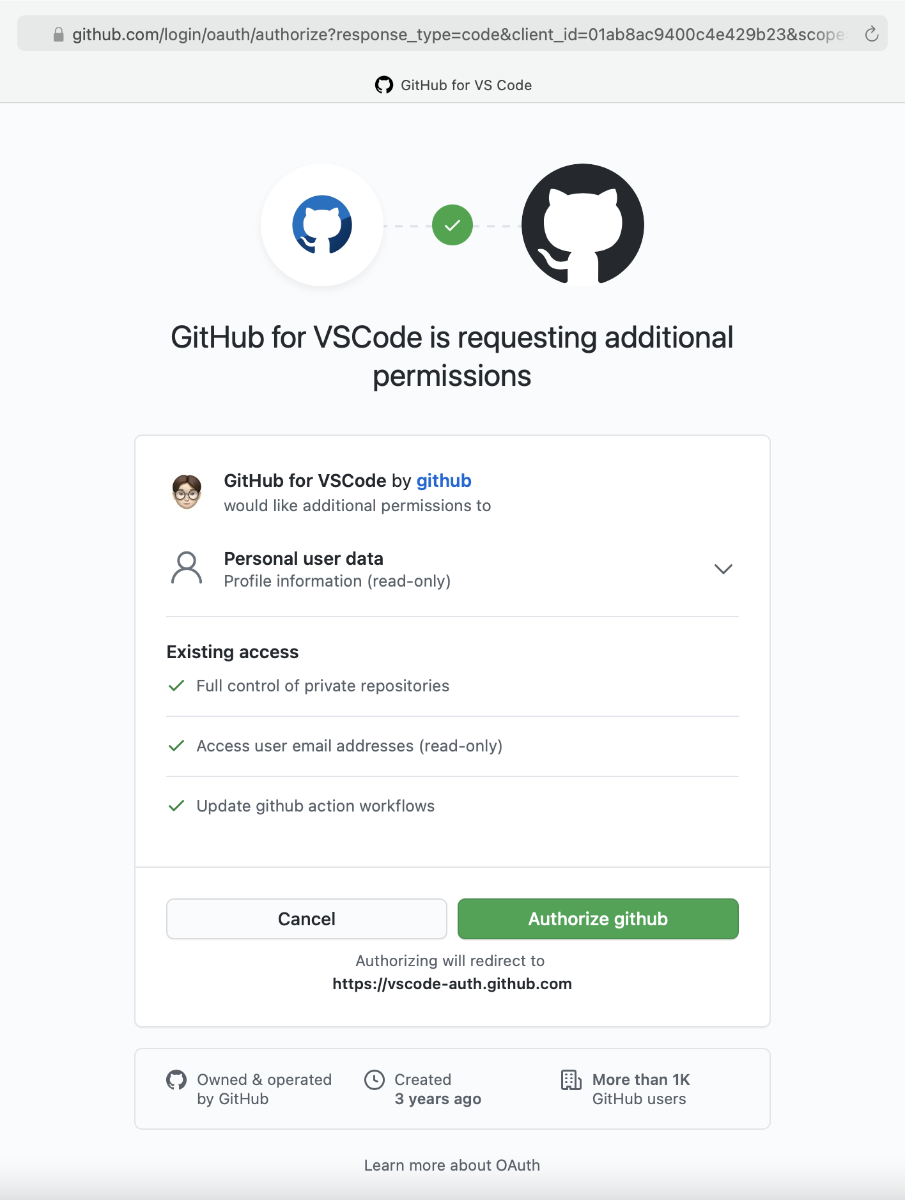
깃헙에 로그인하고, Authorize github을 선택합니다.

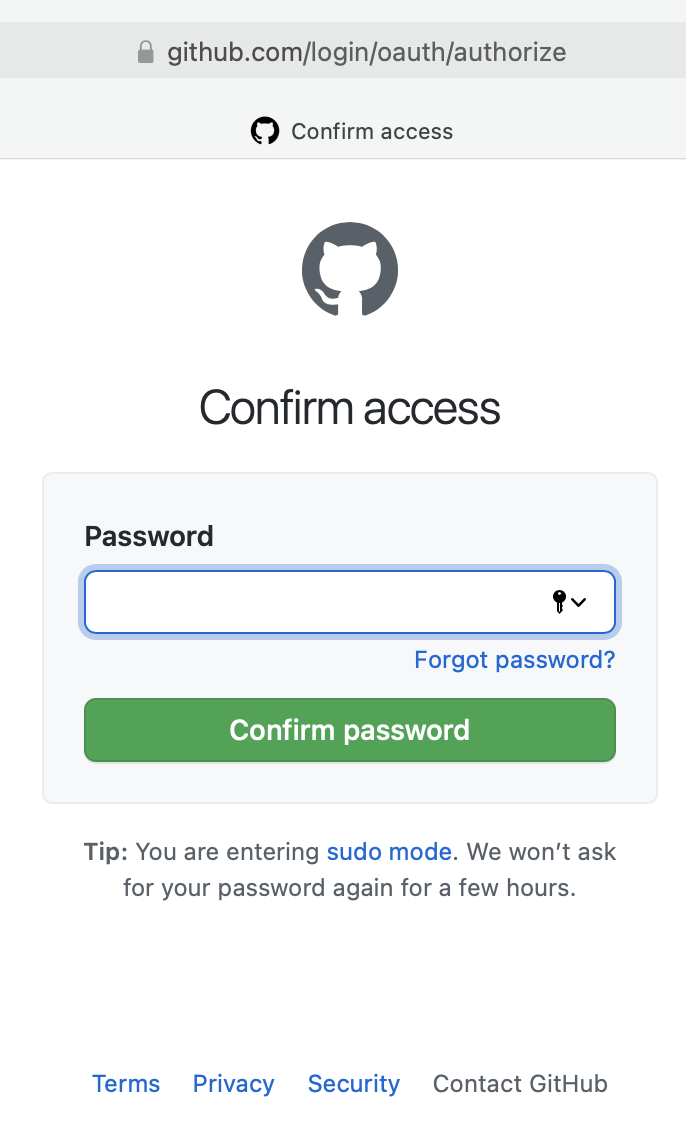
도중에 깃헙 암호를 물어볼 수 있습니다.

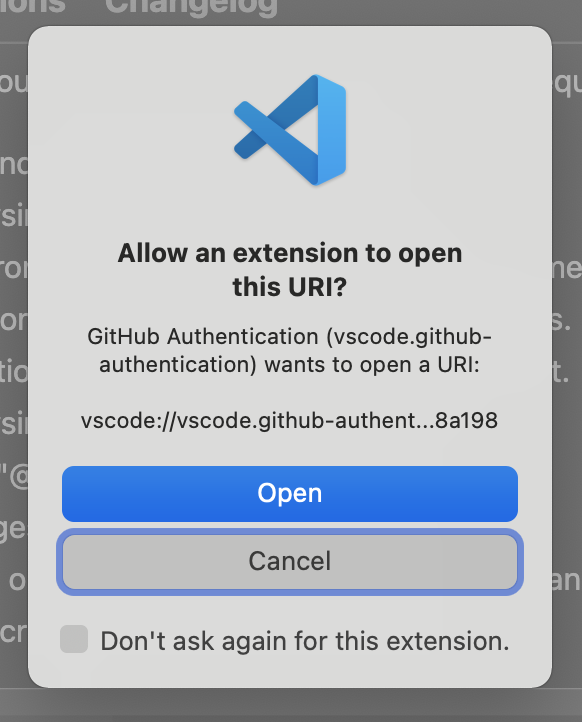
암호를 입력한 다음에 VSCode측에서도 익스텐션에 권한을 부여할지 물어봅니다. Open을 선택합니다.

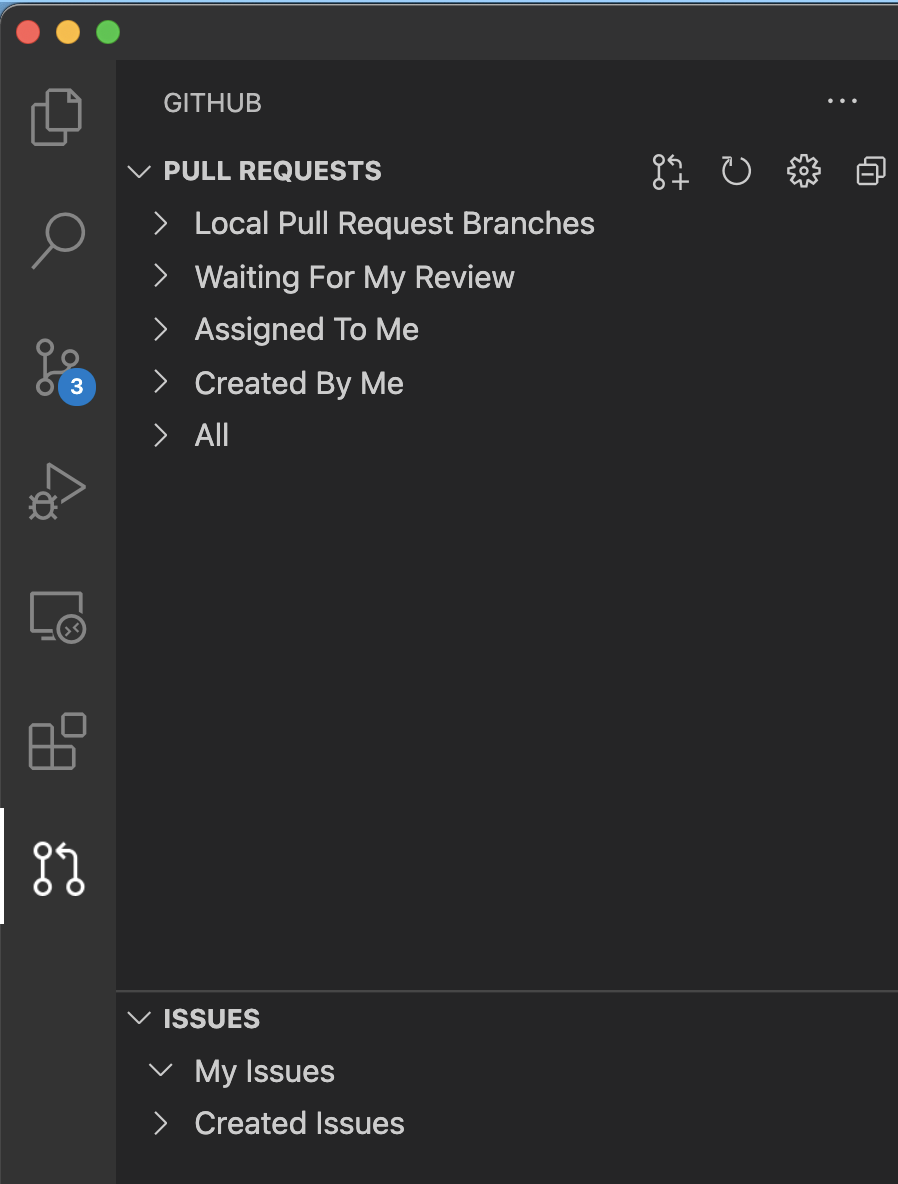
이제 연동이 되었습니다. 아래와 같이 풀리퀘스트와 이슈 항목을 볼 수 있습니다.

사용해 보시면 웹브라우저로 하시던 것과 인터페이스는 비슷합니다. 다만 VSCode 내에서 대부분의 작업을 할 수 있기 때문에 편리합니다.