오른눈잡이
나는 오른눈잡이다.
눈에도 주로 쓰는 눈이 있어? 할 수 있다.
이상하게도 더 편한 방향이 있고 더 편하게 보는 경우가 있다.
나는 오른쪽에서 왼쪽으로 볼 때 더 편하게 본다.
왼쪽에 있는 것을 보면서 오른쪽을 보면 잘 안보이는데,
오른쪽에 있는 것을 보면서 왼쪽을 보는건 더 잘 보이는 느낌?
🧐🧐🧐🧐🧐🧐🧐🧐🧐
아무튼 그렇다.
velog
티스토리에서 벨로그로 블로그를 이사오고 나서 정말 좋았던 점은 개발자 친화적인 것이다.
마크다운으로 글을 작성하고, 미리보기까지 제공한다!
너무 좋다!
사용한지 2달 조금 불편한 것이 생겼다.
왜 배치가 이렇게 되어있을까?
벨로그는 왼쪽에 입력창, 오른쪽에 미리보기 창으로 글 작성 페이지가 구성되어 있다.
처음에 뭔가 불편했는데, 사실 마크다운 작성하면서 미리보기를 잘 안보기 때문에 괜찮다고 생각했다.
근데 조금씩 조금씩 내게 문제라고 느껴지기 시작했다.
해결하자
문제가 있다면 해결한다.
웹 개발자들의 기본 단검과 같은 개발자 도구를 열었다.

어 이거...?
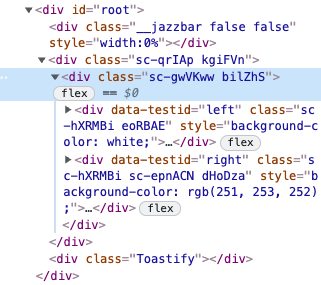
HTML 코드에 마우스를 올려보던 나는 뭔가 해결할 방법이 보였다.
left 박스와 right 박스가 작성하는 페이지를 구성하는 구역을 가진다.
감사하게도 두 개의 위치만 바꾸면 될 것 같다!
left를 꺼내 right로 넣는다.
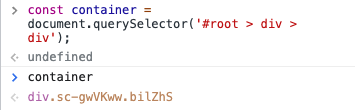
먼저, 생각한 방법은 두 개를 감싸고 있는 div 박스를 container로 가져오는 것이다.
const container = document.querySelector('#root > div > div');가져오면?

나이스. 가져왔다. 이 컨테이너의 children을 가져오면 배열 형태로 가져오는데, 두 개의 순서를 바꾸면 될 것 같다.

아니다.. 오브젝트였다.
구글 도와줘요
고민 끝에 두 개의 노드를 Swap하는 코드를 찾아보기로 했다.

땡큐 베리 구글!
내가 작성한 코드는 다음과 같다.
const container = document.querySelector("#root > div > div");
const swap = function (container) {
const left = container.children[0];
const right = container.children[1];
container.insertBefore(right, left);
};
swap(container);HTML 도큐먼트에서 insertBefore라는 함수가 있는데, 부모 노드 안에서 자식 노드를 정하고 그 앞에 원하는 노드를 삽입할 수 있는 함수다.
하나의 부모 노드에서 기준이 되는 노드를 정하고, 넣고 싶은 노드를 주는 것
parentNode.insertBefore(wantToInsertNode, standardNode)이런 코드로 left 노드 앞에 right 노드를 삽입했다!
베리 굳!

아주 만족스럽게도 나는 불편함을 해결했다.
이고잉님 교훈과 같이 나의 작품을 한참이나 감상했다.
후후...
또 다른 문제
근데, 바꿀 수 있는건 너무 좋은데 매번 블로그 작성마다 개발자도구, 콘솔 창, 코드 입력.
이렇게 쓰게 될까?
다른 문제, 사용하기 불편하다.
사용하기 너무 불편하다.
근데, 언뜻 지나가는 얘기로 북마크에 자바스크립트 코드를 작성할 수 있다고 들었던거 같은데? 바로 구글...
브라우저 북마크의 URL에 자바스크립트 코드를 입력하면 북마크를 눌렀을 때, 코드가 실행될 수 있도록 한다. 🎉🎉🎉🎉🎉🎉🎉🎉
// 북마크 URL에
javascript: (() => {/*실행할 코드를 넣어요!*/})();익명함수를 바로 실행하도록 코드를 작성하면 북마크를 실행했을 때 코드가 실행된다.

글 작성 페이지에서 북마크를 실행하면 아주 편하게 바꿀 수 있다.
Good!
Github
나중에 코드를 잊을 수도 있고, 벨로그가 업데이트 된다면 수정이 필요할 수도 있다. 그래서 코드 관리를 위해 깃허브 저장소에 저장했다.
아주 짧은 코드였지만, 나는 아주 큰 만족감을 얻었다.
누군가는 이게 뭐야? 싶을 수도 있지만,
누군가에겐 또 도움이 되길 바란다.


저도 미리보기 창이 왼쪽에 있어서 너무 불편했었는데, 이런 게 가능하다니 신세계네요!
좋은 정보 감사합니다!