탬플릿을 작성할 때 링크(a 태그)를 이용하는 경우도 많습니다. 링크 url을 변수를 이용하지 않고 하나하나 직접 적다보면 우리가 앞서 route를 한 파일에서 관리하는 routes.js를 만든 의미가 퇴색되겠죠. 따라서 middleware를 사용해서 routes.js 변수를 pug에서도 사용해봅시다.
project
youtube
*|app.js
*|middlewares.js
|views
|layouts
*|main.pugmiddlewares.js
siteName이라는 변수를 만들어 모든 탬플릿에 전달해보았습니다.
export const localsMiddleware = (req, res, next) => {
res.locals.siteName = 'WeTube';
next();
}
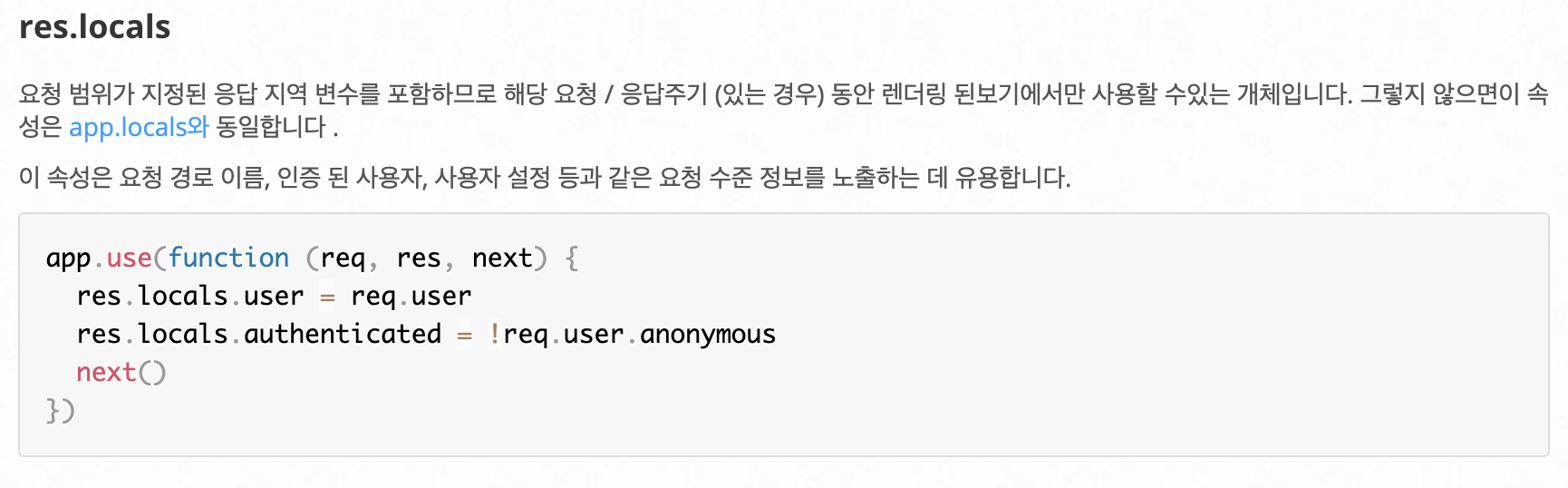
아래 이미지는 res.locals에 대한 설명이 적힌 express 공식 문서의 캡처입니다.

app.js
import {localsMiddleware} from './middlewares';
app.use(localsMiddleware);main.pug
javascript를 텍스트 사이에 넣고 싶은 경우에 #{} 사이에 변수명만 적어주면 됐는데요 attribute로 사용하고자 하는 경우에는 #{}을 사용하지 않고 변수만 적어주면 됩니다.
doctype html
html
head
title #{siteName}
bodyroutes
우리의 최종목표인 routes를 불러와 header.pug에서 사용해봅니다.
project
youtube
*|middlewares.js
|views
|partials
*|header.pug
middlewares.js
routes를 import하고 그 routes를 다시 res.locals.routes에 전달해줍니다.
import routes from './routes';
export const localsMiddleware = (req, res, next) => {
res.locals.siteName = 'WeTube';
res.locals.routes = routes;
next();
}header.pug
header.header
.header__column
i.fab.fa-youtube
.header__column
ul
li
a(href=routes.join) join
li
a(href=routes.login) login