
오늘의 목표
1. openvidu에 subscribers의 정보도 연결
2. 게임 css 수정 1. openvidu에 publisher 정보만 들어가는 사태가 발생...!!!!!!!!!
원인: 게임 시작을 누른 publisher의 게임이 가장 빨리 끝난다. 따라서 게임 시작을 누른 사람의 정보만 들어간다.
시도 1: 시간이 카운트될 때마다 정보를 넣어줌 --> 결과: 동일하게 publisher의 정보만 들어감
시도 2: watch에서 gameinfo가 변경될 때마다 정보를 바꿔줌 --> isEnd=true가 되어 무한 팝업창 🍰
시도 3: 매 초 점수를 카운트할 수 있는 object를 생성 후 정보를 넣어 줌 (도전 중)
countDown: function () {
this.typingGame.time > 0 ? this.typingGame.time -= 1 : this.typingGame.allPlaying=false;
console.log('countdown 진행 중')
this.sendInfo()
if (this.typingGame.allPlaying===false) {
console.log('게임 0초 직후 --> score에 정보 담을 것')
this.typingGame.scoreResult.push('나 드러왔따')
******this.typingGame.scoreResult.push([-this.score, this.user.nickname])*****************
this.sendInfo()
this.endGame()
}
},꽤 오래 붙잡고 있었지만 아직 해결하지 못했다 ¯_( ͡° ͜ʖ ͡°)_/¯
2. (다가취) 로그인 시 404 error 발생
시도 1: 혹시 시크릿창인가,,? --> 결과: ㄴㄴ 시크릿 창 아니다
시도 2: 혹시 유저 정보가 없나? --> 결과: 유저 정보는 있다
시도 3: 혹시 .env.local 환경 변수 파일이 없나? 결과: 해결~ ~
3. router로 url 검색 금지
현재: 2일 동안 해결하지 못한 상태
곧 3일이 되어간다 ㅋ
후순위로 미룬다
4. 마이페이지 배경화면 설정


아주 산뜻한 느낌이 들구먼
5. 이미지 저장 버튼 삭제 후 이미지 선택 시 바로 저장


6. v-select에 default값 설정
요 부분이 굉장히 헷갈렸다....!
보이는 값은 text인데 저장되는 값은 id값이라서...!
그리하여 추가적으로 기록을 남겼다
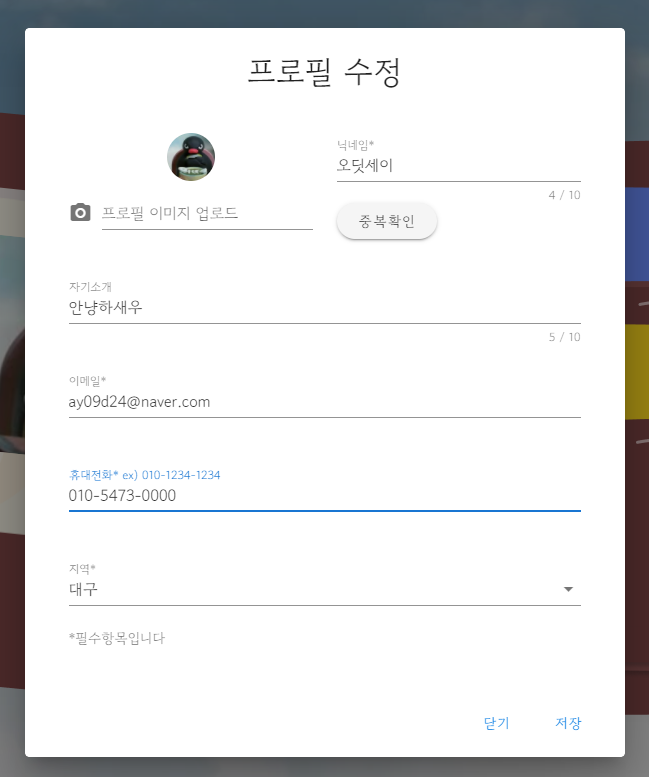
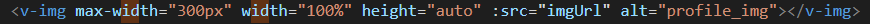
7. 프로필 이미지 반응형으로 변경

8. 프로필 수정 시 닉네임 중복확인
느낀점
오픈비두에서 발생한 비동기성 문제를 해결하고싶다!!!
게임이 끝나는 시간이 동일하지 않기 때문에 게임을 먼저 시작한 사람의 정보만 담기고 종료가 되어버린다.
정보가 담기는 부분을 요리조리 옮기고 함수를 만들어도 보고, async await도 적용해보았다.
어떤 부분이 문제인지 아직 해결하지 못했다.
또한 검색으로 router접근 금지하게 하기...!!
미팅룸으로 가는 router를 막아버리면 아무도 들어갈 수 없게 된다,,,,,,,
요 부분은 해결방법이 있을지 질문해야 겠다
항상 코드를 작성하며 vue의 비동기성 때문에 에러가 나곤 했다.
에러가 발생할 때마다 요리조리 살짝 고치면 해결이 되었기 때문에
비동기성에 대해 깊이 알아보지 않았다.
그리하여 오늘 문제해결에 큰 어려움을 겪었다.
vue 비동기 --> 동기 공부
역쉬 css 꾸미는 것이 젤 재밌다.
앉아서 3시간은 기본이여 ( ͡° ͜ʖ ͡°)_/¯
사실상 프로젝트 기간은 2일 남았다.
신기하게도 설계했던 거의 모든 부분을 완성했다.
그것은 정말 팀을 잘만났기 때문이다 (✿◠‿◠)
