
오늘의 목표
[에러 해결]
1. 주량 추가 post 문제 해결
2. 프로필 이미지 업로드 문제 해결
3. 비밀번호 변경 에러 해결
4. 프로필 수정 페이지 비밀번호 제외에러 해결 1. 이미지 업로드 500 Error
본인이 swagger를 제대로 보지 않고
img를 imgUrl로 넘겨줬기 때문에 발생했음
해결:
const image = new FormData()
image.append('imgUrl', this.profileImg)
image.append('img', this.profileImg) --> imgUrl --> img 로 넘겨줘야 함 결론: swagger를 꼼꼼하게 보자!
에러 해결 2. mapActions에서 함수 술커밋 기록 api 500에러
원인: component에서 store로 넘겨지는 payload의 형태가 넘겨준 정보와 다르기 때문
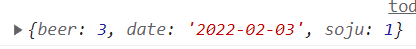
내가 넘겨준 형태
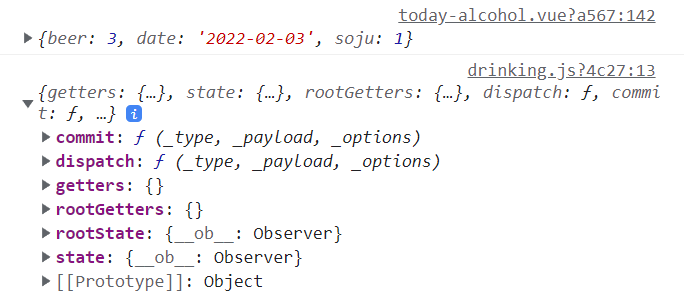
mapActions에서 받은 형태
왜 넘겨준 정보와 받은 정보가 달라질까????
해결: mapActions를 사용하지 않고 컴포넌트 페이지에서 바로 axios 요청을 함. 데이터의 형태가 변하지 않아 요청이 잘 이루어짐.
에러 해결 3. 프로필 이미지 연결
this.imgUrl = this.user.imgUrl 요렇게 간단하게 하면되는 줄 알았다 ^_^
땡!
`${process.env.VUE_APP_IMG_URL}/${this.user.imgUrl}`위와같이 정해진 링크에다가 imgUrl을 params로 넘겨줘야 함 ~ ~
드디어 알게되어 다행이다 ¯_( ͡° ͜ʖ ͡°)_/¯
+문제 추가 : 환경 변수를 local에서만 바꿨더니 서버에서는 이미지가 뜨지 않음
4. 어떤 게임 구현할 지 생각
후보1. 손병호 게임
이유: 구현하기 간단함
별로다: 꼭 웹으로 할 이유가 없는 게임이다
후보2. 취중 타자게임
이유: 헬렐레한 상태에서 하는 타자게임이기 때문에 승부욕 자극
5. users 관련 url이 모두 변경되어 모두 수정함
그럴거면 환경변수에다 담아둘 걸 그랬다!
또 변경될 일이 있다면 환경변수에다가 담아둬야징
6. 프로필 페이지 및 비밀번호 변경 페이지 수정
느낀점
연휴동안 프로필 이미지 업로드를 위해 요리조리 찾아보고 적용해보았다.
에러의 원인은 아주 간단했다.
내가 swagger_ui의 중요성을 몰랐던 것!! + 더 열심히 찾지 않은 것!!
사실 어려운 문서가 나오면 살짝 넘기고 쉬운 글만 찾았다
고래서 파일 업로드 기능을 구현하는 데 꽤나 오래 걸린 듯하다.
얼른얼른 마이페이지 구현을 끝내고 게임 구현으로 넘어가고 싶다.
프로젝트가 약 7일 남았으니까 ~ ~ ~
꽤나 촉박하다
자소서도 써야하고 정처기 공부도 해야한다 ~ ~
갹 내일 지나면 또 주말이다 ~~ 너무 좋아 ~ ~ 💚
목요일은 뭔가 내일 지나면 금요일이야~ 하는 마음으로 행복하게 지낼 수 있다.