
오늘의 목표
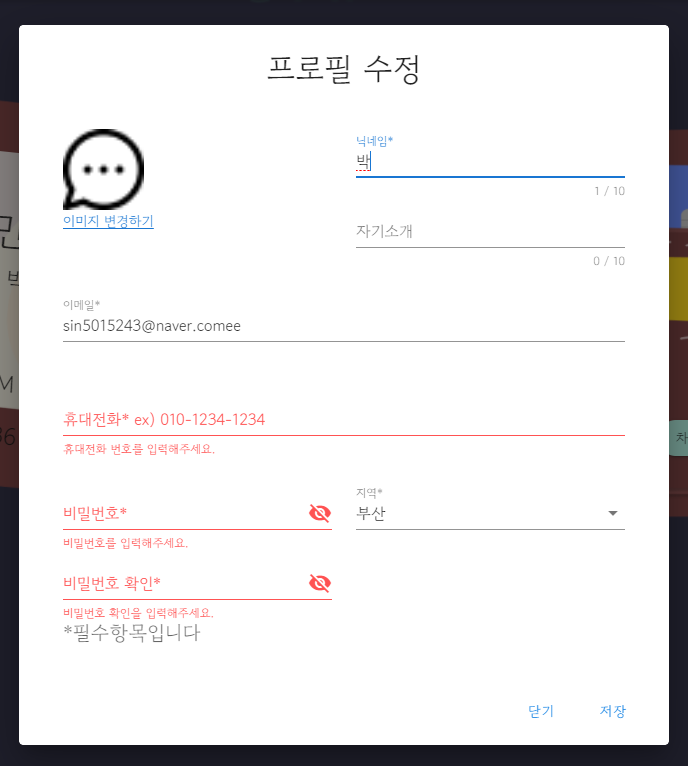
1. 프로필 수정 페이지 완성
2. 차단친구 관리 페이지 연결 및 구성 1. 프로필 수정 페이지 구현
- 필요한 데이터 목록 확인( 닉네임, 자기소개, 프로필경로, 이메일, 지역, 휴대전화, 비밀번호)
- props로 유저 정보 가져오기 >>> mapState에서 가져오기 ( 1시간 이상 헤맸다 (* ̄3 ̄)╭) >> 아니다 >> props에서 유저 정보 가져오는 것이 맞다 >> 넘어온 props를 data 할당해줘야 함 (구글링 x 100)
5시간 동안 뚜드려 맞으며 구글링한 결과: props로 넘어온 데이터를 data에 할당하고 actions를 실행해야함!!!!!
(오늘의 값진 수확물이다 😭)
props를 data에 넣기 위해 오늘도 이리저리 넣을 수 있는 데라면 다 찾아서 user 정보를 해보았다
--> 어제와 마찬가지로 동기적, 비동기적 특성 때문에 created 혹은 mounted로 할당해야한다는 것..!!
-
html template 작성 (v-model, rules, 등등,,,)
-
user 정보를 업데이트하는 함수 작성
-
axios 요청 보내기 (3시간 동안 맞왜틀 --> 원인: headers를 빼먹음 (^人^))

아주 힘겹게 완성했다 ヾ(⌐■_■)ノ♪
나는 몰랐다 프로필 수정 페이지를 10am - 12pm까지 작성할 줄이야..
행복하다~
다만 문제가 있다면 유효성 검사가 안된다
왜?????????????????????????????????????????????????????????????????????????
느낀점
대략 10시간 동안 프로필 수정 페이지를 이리 저리 수정했다.
headers를 넣음으로써 모든 것이 해결되었다,,,,
아주 큰 교훈이다 ㅋㅋㅋㅋㅋㅋ
앞으로 api 사용할 때는 꼭 api주소와 data, headers를 확인할 것이니라,,,,
지난 프로젝트 때는 백엔드를 담당하여 vue 쪽의 에러에 관심이 전혀 없었다.
당시에 vue가 굉장히 어렵게 느껴졌기 때문일 것이다.
그것은 옳지 못했다!
백을 맡든 프론트를 맡든 관심을 가져야쥐,,!
