개요
- 전에는 부모 컴포넌트에서 map을 이용해서 antd 버튼, 모달 컴포넌트를 작성한 일기 데이터 수만큼 복제하는 구조였다.
- 하지만 자식 컴포넌트로 보내는 props가 너무 많아지기도 하고, 자식 컴포넌트 파일(mapButton.js 복제되는 컴포넌트 파일)에서 여러 함수를 작성해서 쓰는게 더더욱 구조를 복잡하게 만드는 것 같았다.
- 기존의 antd button, modal 컴포넌트를 분리하여 button은 그대로 목록의 데이터만큼 복제되게 만들고, modal 컴포넌트를 부모 컴포넌트로 이동시켜서 한 개의 컴포넌트만 두고 버튼을 누를 때 해당 버튼에 종속된 데이터에 맞는 일기를 modal에 띄우는 형식을 택했다.
구현과정
- 분리를 한 뒤의 antd button 컴포넌트가 복제되는 jsx파일의 코드는 매우 간결해졌으며, 모달에 데이터를 넣는 복잡한 함수가 있던 이전 코드와는 다르게 태그를 복제하는 컴포넌트의 기능만을 수행하기 때문에 유지보수의 효율이 더 올라갔다고 생각한다.
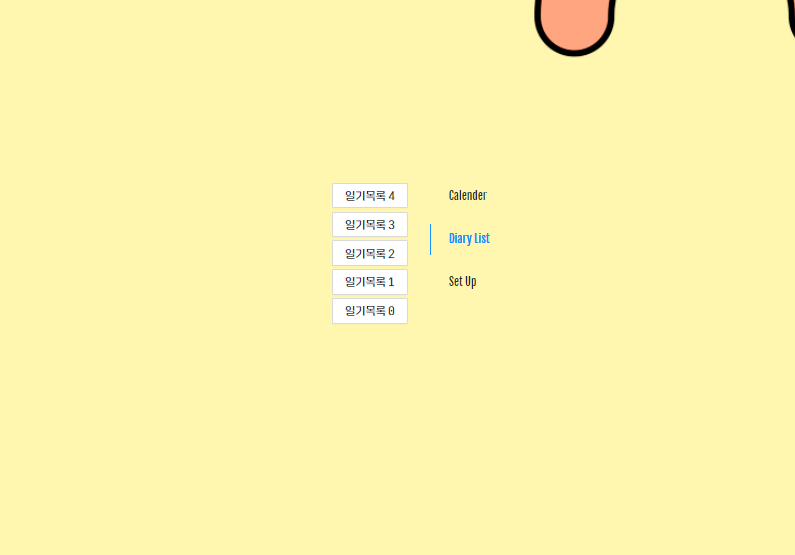
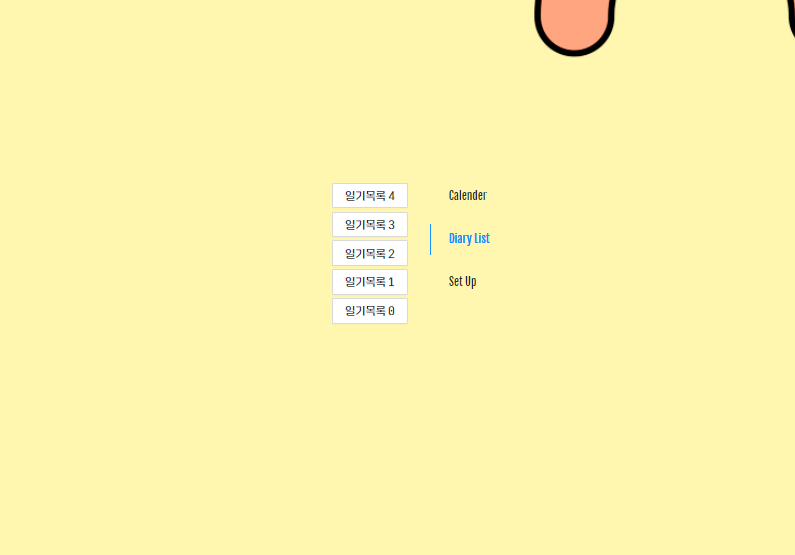
Mapbutton.jsx (버튼 컴포넌트)
import React, {memo} from 'react';
import {Button} from 'antd';
const MapButton = memo(({index, props, confirmLoading, showModal}) => {
return (
<div index={index}>
<Button index={index} onClick={showModal}>
{props.diary_seq}
</Button>
</div>
);
});
export default MapButton;
- 반대로 부모 컴포넌트의 코드가 매우 길어져서 이 부분을 별도의 컴포넌트로 또 분류하여 부모 컴포넌트의 가독성을 올려야 한다.
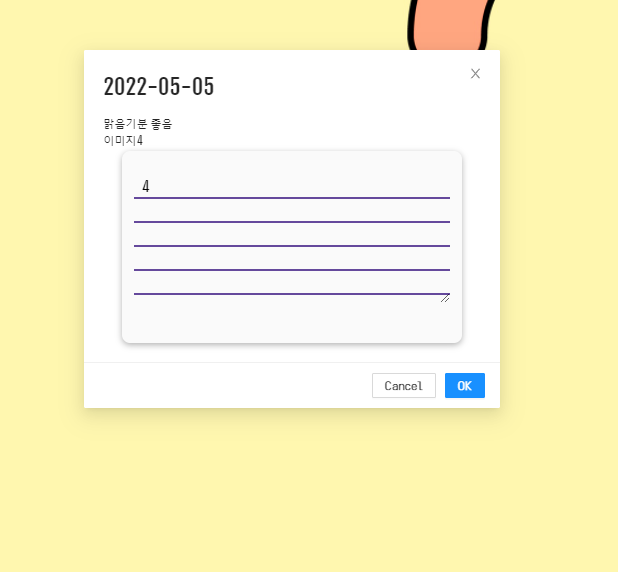
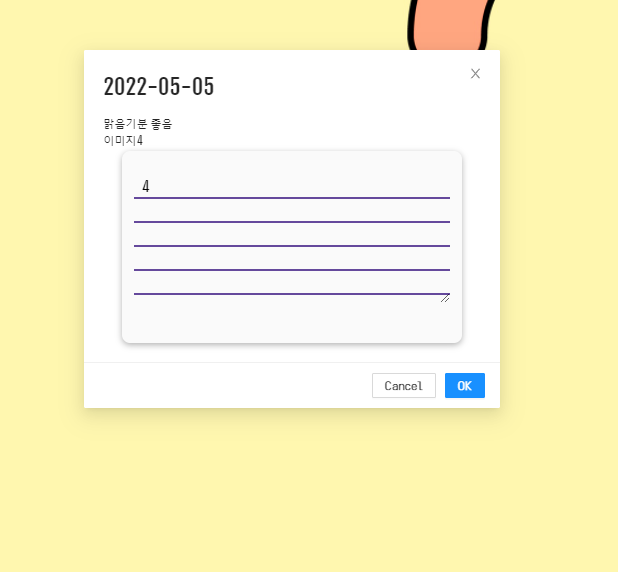
DiaryList.jsx 다이어리 목록 컴포넌트의 모달 jsx부분
<Modal
mask={true}
maskStyle={{backgroundColor: 'transparent'}}
visible={visible}
onOk={handleOk}
confirmLoading={confirmLoading}
onCancel={handleCancel}>
<div className='modalContentContainer'>
<h1>{update_time.slice(0, 10)}</h1>
<span>{changeWeatherData(diary_weather_type)}</span>
<span>{changeFeelData(diary_feel_type)}</span>
<div>이미지{diary_seq}</div>
<div className='paper'>
<div className='paper-content'>
<textarea defaultValue={diary_seq}></textarea>
</div>
</div>
</div>
</Modal>
결과