
앱 개발 중에 firestore을 사용하여 전체 데이터를 가져오는 방법에 대해 메모하려고 함.
fetchAllData() async {
await FirebaseFirestore.instance
.collection('회원정보')
.get()
.then((QuerySnapshot) {
for (var docSnapshot in QuerySnapshot.docs) {
// print('${docSnapshot.data()}');
dynamic userData = docSnapshot.data();
_userModel = UserModel.fromJson(userData);
print('######email ${_userModel.email}');
notifyListeners();
}
});
}firestore의 회원정보 라는 collection 안에 있는 데이터를 모두 불러오기 위한 함수를 만들었다.
then() 안에서 받아온 docSnapshot.data()의 데이터 형태는 Map이다. 따라서 userModel을 생성하여 데이터를 담아주었다.
그리고 테스트를 하기위해 버튼을 하나 생성해서 버튼이 눌렸을 때 이 함수가 실행되도록 구성했다.
예를들어,,,,
onPressed: () async{
await fetchAllData();
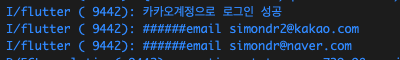
}그러면 위의 코드에서 #####email 에 collection 안에 모든 이메일 값이 나와야 한다.

나의 collection 에는 이메일이 두개 저장 되어 있는데 두 개 모두 프린트되어 나온다.
파이어베이스를 얕게 써봤지만 구조를 나눠서 쓰려하니 막히는게 한 두가지가 아니다.. 나의 무지함을 알고 다시한번 각성하는 계기가 되준 파이어베이스..
다시한번 아키텍쳐의 중요성을 새삼 느낀다. 열심히하자ㅎ
