
대구시와 마이크로소프트사의 협업교육을 통해 AI프로덕트 마케터 과정 수강중입니다.
누구나 할 수 있는 웹사이트 만들기
- 에디터 프로그램 다운받기
-microsoft사가 만든 비쥬얼 코드 스튜디오 추천
-
바탕화면에 새폴더 만들기
-
'1.html' 파일 만들기
-
넣고싶은 내용 복사하여 붙여넣은뒤에 저장하기
-
웹사이트에서 ctrl+o로 파일을 불러오기

또 한번의 발전 - HTML 태그 입문
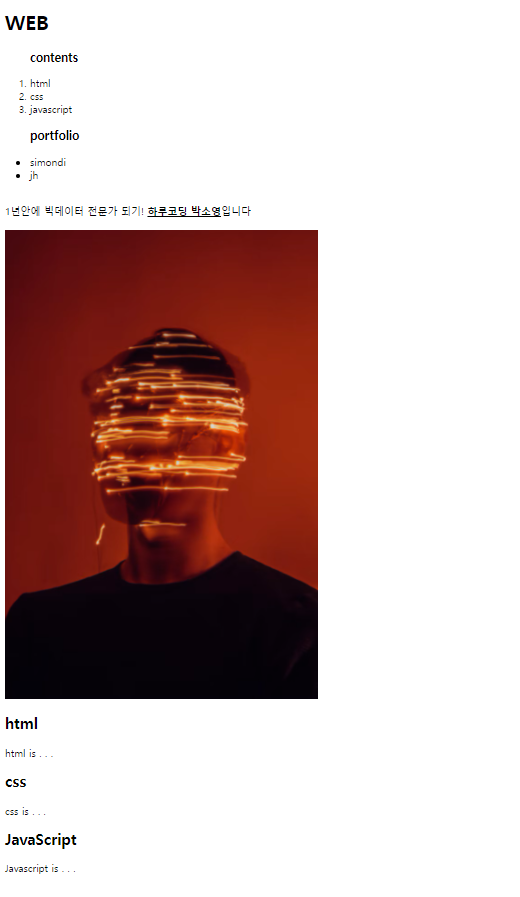
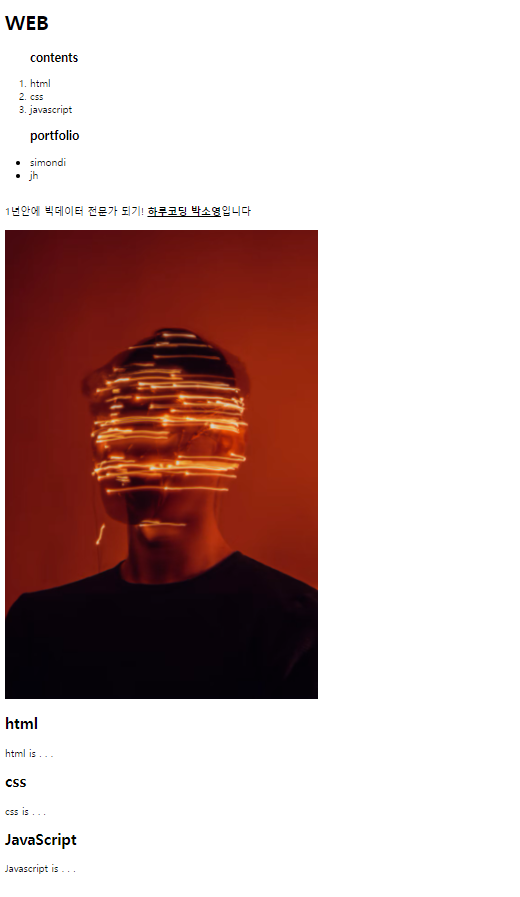
그러고 나면 다음과 같은 아무런 옵션도 입혀지지 않은 무미건조한 웹사이트가 나온다.
이제 우리는 만드는것 이상의, 꾸미고 싶은 욕심이 생긴다.
그렇다면 꾸밀 재료가 필요하다.
우리가 hwp파일을 작성할때도 아무런 옵션없이 글만 적지 않는다.
굵기, 글자크기, 색깔, 밑줄 등등 여러가지 기능이 있다.
학교든, 회사든 그런식으로 글만 빼곡히 채웠다가는 보노보노ppt 참사가 일어날수 있다(자세한건 검색)
무튼 이 내용을 꾸며주고 설명해주는 기능이 코딩에서는 바로 '태그'라는 것이다. 사용법 또한 매우 간단하다
#### 태그 사용법
<태그이름>을 적용할 텍스트 양쪽으로 입력하면된다
(물론 br과 같이 한번만 사용하는 태그도 있다. 마지막 태그에는 /슬래시를 넣어준다)
-밑줄치기는 < u > 내용 < / u >
-진하게는 < strong > 내용 < / strong >
-줄바꿈 < br >
이러한 태그가 150개 정도있고, 대부분의 웹사이트에서는 25개의 태그를 사용한다고 한다.
궁금증
그렇다면 모든 태그를 먼저 외우고 연습을 해야하나?
해결
결론은 아니다.
우리는 태그가 무엇인지 알았고, 쓰는 방법도 배웠다.
그럼 오늘 html, 태그 등의 개념도 모른채 무작정 프로그램을 깔고 웹사이트를 만든것처럼 일단 하고, 부족한것은 웹사이트에서 "~태그" 라고 검색하면된다.
우리는 수고스럽게 머리쓸필요없이 예제를 그대로 복사해서 쓰면된다.
정말 편한세상이다. 알려주다 못해 거의 떠먹여 준다.
느낌
사실 오늘 강의에 적잖이 충격받았다.
나는 여태 거의 한달에 한번꼴로 자격증 응시, 교육을 받을정도로 다양한 분야를 배웠다.
실무를 위해서 배운것도 있고, 자격증을 위해 배운것도 있다.
내가 무언가를 배운다는것에 있어서 대부분의 접근은 공부를 한다는 생각으로 책을 사고, 문제를 풀고, 외우고, 그다음 실기 시험을 치는 방식이였다.
그런데 오늘 이고잉(생활코딩)강사님이 나를 html에 입문시킨 방식은 완전히 그 정반대였다.
그냥 무작정 프로그램을 깔게했고, 하라는대로 입력했고, 응용해서 스스로 생각하고 깨닫게끔 만들었다.
그런데 그과정이 따분하거나 어렵지 않았다 전혀.
우리 대부분은 사실 여태껏 공부를 위한 공부를 했다고 봐도 무방하다.
한국인들이 전세계에서 교육열이 높고, 외국인이 못푸는 수능영어를 공부할정도로 영어를 오래 공부해왔다.
하지만, 영어와 접점이 없는 대부분의 사람들은 영어회화에 그닥 익숙치 않다.
왜일까? 어릴때부터 영어학원을 다니고 문법, 단어를 셀수도 없이 외웠는데 말이다.
영어를 머리로 공부하는것과, 직접 말하는것은 다르기 때문이다.
html의 논리구조를 오늘 조금이나마 스스로 경험했기때문에, 앞으로 필요한 태그정도는 거뜬히 해결가능할것같다. 개발자는 중급과정으로 가면갈수록, 혼자 보고 따라하면서 해결하는 과정이 정말 중요하다는데 나를 얘기하는거 아닌가 싶었다. 6개월 후에 채워질 나의 포트폴리오가 정말 기대가 된다.
나의 첫 웹 사이트

.JPG)