



1. 문제 해결 전 코드
filterDialog.setChipClickListener(object :FilterDialogFragment.OnDialogChipClickListener {
override fun onChipApply(
minValue: Int,
maxValue: Int,
) {
// 나이 범위 필터 적용
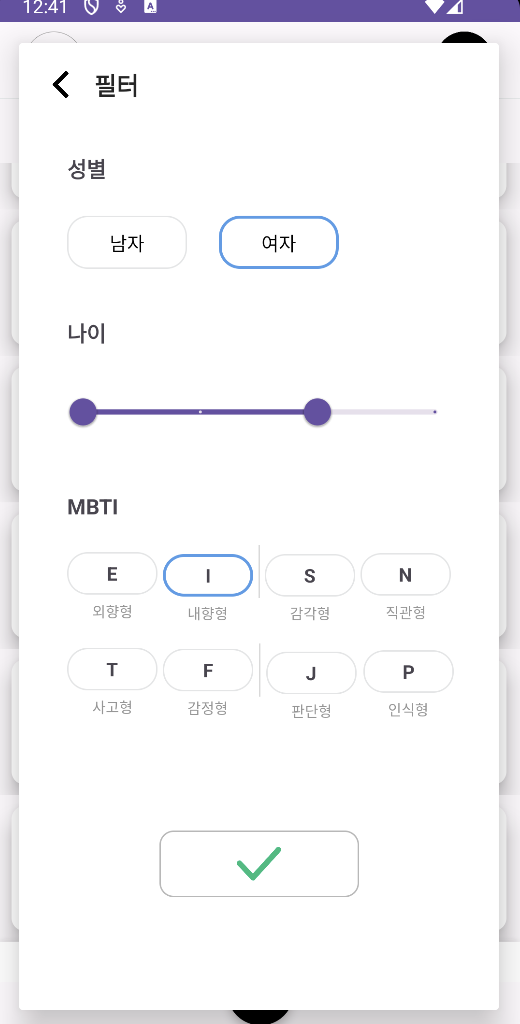
val ageRangeText = "$minValue~$maxValue"
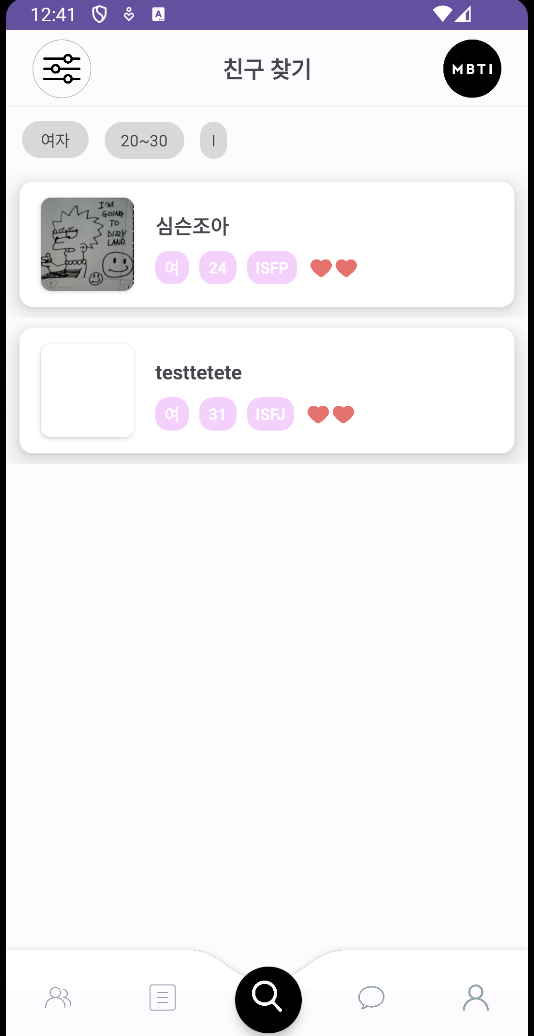
binding.filterAge.text = ageRangeText
// 사용자 목록 필터링: 선택한 필터 조건에 맞는 사용자만 필터링
val usrNewList = userList.filter { user ->
// (minValue~maxValue)에 속하는지 확인. 만약 나이 범위가 설정되지 않았다면(minValue와 maxValue가 0인 경우), 모든 나이가 해당되는 것으로 간주.
val ageMatches = (user.user_age in minValue..maxValue) || (minValue == 0 && maxValue == 0)
ageMatches && genderMatches && mbtiMatches
}
}
2. 문제 해결 후 코드
// 나이 범위 필터 적용
val ageRangeText = if (minValue > 0 || maxValue > 0) {
"${minValue} ~ ${maxValue}"
} else {
"All Ages"
}
binding.filterAge.visibility = View.VISIBLE
문제 발견
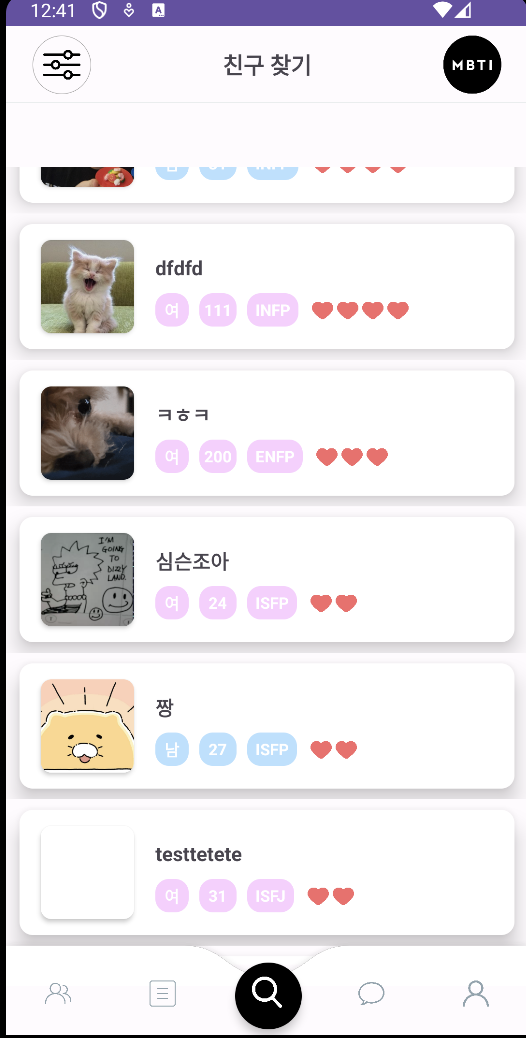
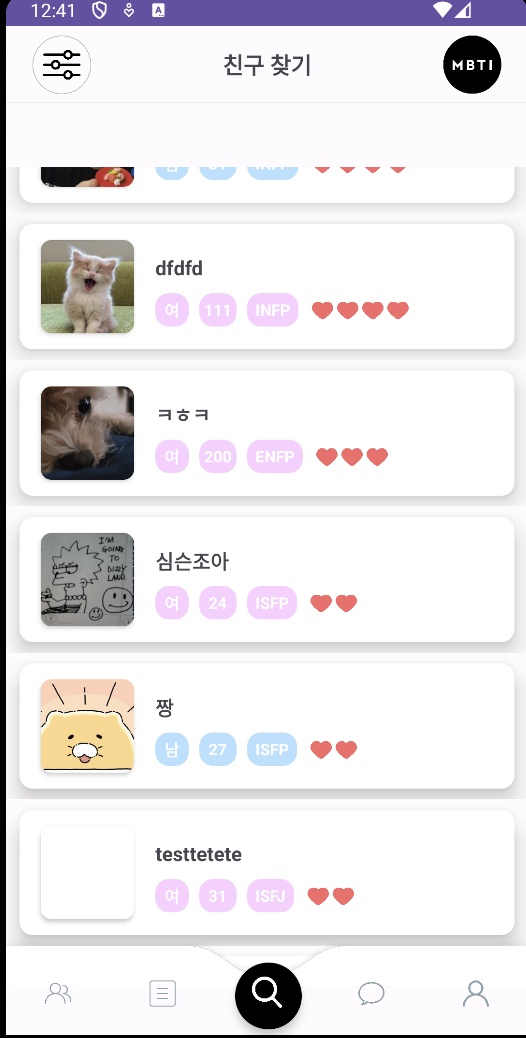
age filter 를 설정해도 'filterAge' textview 에 텍스트가 표시되지 않음.
원인
원래 코드에서 'ageRangeText' 변수에 나이 범위를 할당하고 있으나, 이 값을 실제 TextView 에 설정하는 부분 누락
해결 방법
'binding.filterAge.text = ageRangeText' 추가하여 TextView 에 텍스트를 설정하도록 수정
결과
실행 결과, age filter 를 설정하면 'filterAge' TextView 에 올바른 텍스트 표시되었다.
