1. Semantic Web 이란?🤔
- 웹의 발전 과정에서 정보로서의 가치가 중요해지면서 사람에게도 의미있고 기계들에게도 활용하기 좋은 형태의 데이터로 여러가지의 노력을 하는데 그 과정에서 크게 불어 닥쳤던 웹의 중요한 트렌드중 하나가 시멘틱 웹이다
- HTML 안에서 사용되는 여러가지 정보들을 의미에 맞게 잘 표현한 태그들을 사용한 웹

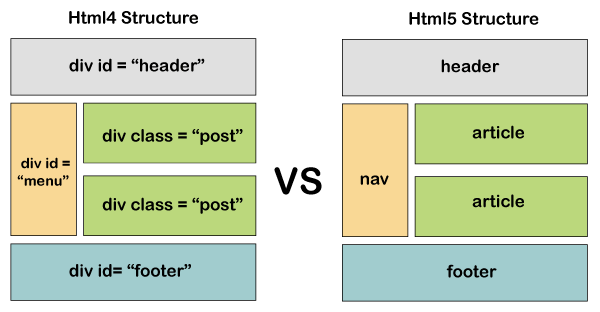
<div id="header"></div> // HTML4 방식
<header></header> // HTML5 방식HTML4 방식을 사용 하던 때는 컴퓨터가 id에 header 라고 적혀있어도 해당 부분이 헤더에 해당하는지 알수 없었다. 하지만 header 태그의 사용으로 웹에서 헤더를 정의해줌으로 컴퓨터도 해당 부분을 웹페이지의 헤더로 인식할수 있어졌다.
2. 🌈Semantic Tags는?
- 시맨틱 태그란 브라우저, 검색엔진, 개발자 모두에게 콘텐츠의 의미를 명확히 설명하는 역할을 한다.
✅non-semantic 태그
div, span 등이 있으며 이들 태그는 어떤 설명도 하지 않는다.
✅semantic 태그
form, table, img 등이 있으며 이들 태그는 의미를 명확히 설명한다,
| TAG | Desctription |
|---|---|
| article | 본문 |
| aside | 광고와 같이 페이지의 내용과는 관계가 적은 내용들 |
| details | 기본적으로 표시되지 화면에 표시되지 않는 정보들을 정의 |
| figure | 삽화나 다이어그램과 같은 부가적인 요소를 정의 |
| footer | 화면의 하단에 위치하는 사이트나 문서의 전체적인 정보를 정의 |
| header | 화면의 상단에 위치하는 사이트나 문서의 전체적인 정보를 정의 |
| main | 문서에서 가장 중심이 되는 컨텐츠를 정의 |
| mark | 참조나 하이라이트 표시를 필요로 하는 문자를 정의 |
| nav | 문서의 네비게이션 항목을 정의 |
| section | 문서의 구획들을 정의 |
| time | 시간을 정의 |
HTML5 Semantic Tags✍시맨틱 태그들을 사용하면 기계들도 이해할 수 있지만, 다른 개발자들도 어디가 메인인지, 네비게이션인지 쉽게 이해하여 코드의 가독성을 높일수 있다.
📚참고📚
생활코딩
https://www.youtube.com/watch?v=uDmNhHYecL4&t=13s&ab_channel=%EC%83%9D%ED%99%9C%EC%BD%94%EB%94%A9
세상의 모든지식
https://blog.cordelia273.space/21
