✅ html 이미지 업로드 방법 두 가지
1) img 태그를 이용하기
2) div 태그의 css에 background img 속성 추가하기
두 가지 방법의 차이점 말하기 전, Semantic web/ tag에 대해 알아보자.
✅ Semantic web & tag
여기서, 영영사전에 따르면 semantic이란 relating to meaning in language or logic
Semantic web : 웹에 있는 무수한 정보(데이터)들의 내용을 컴퓨터가 의미-관계성을 이해할 수 있도록 만든 웹. (컴퓨터가 정보에 내포되어 있는 의미-관계성을 이해하여 사용자가 키워드로 검색했을 때, 관련성이 높은 정보들만 노출될 수 있도록 함.
[위키피디아 내 '시맨틱 웹과 현재 웹의 차이' & '시맨틱 웹의 개념' 참고]
https://ko.wikipedia.org/wiki/%EC%8B%9C%EB%A7%A8%ED%8B%B1_%EC%9B%B9이전 웹은 무수한 정보가 쌓이면서 '검색 키워드'가 포함되어 있기만 하면 노출되어 내가 찾고자하는 정보를 선별하는 시간이 오래 걸림. semantic web은 이를 해결해줌.
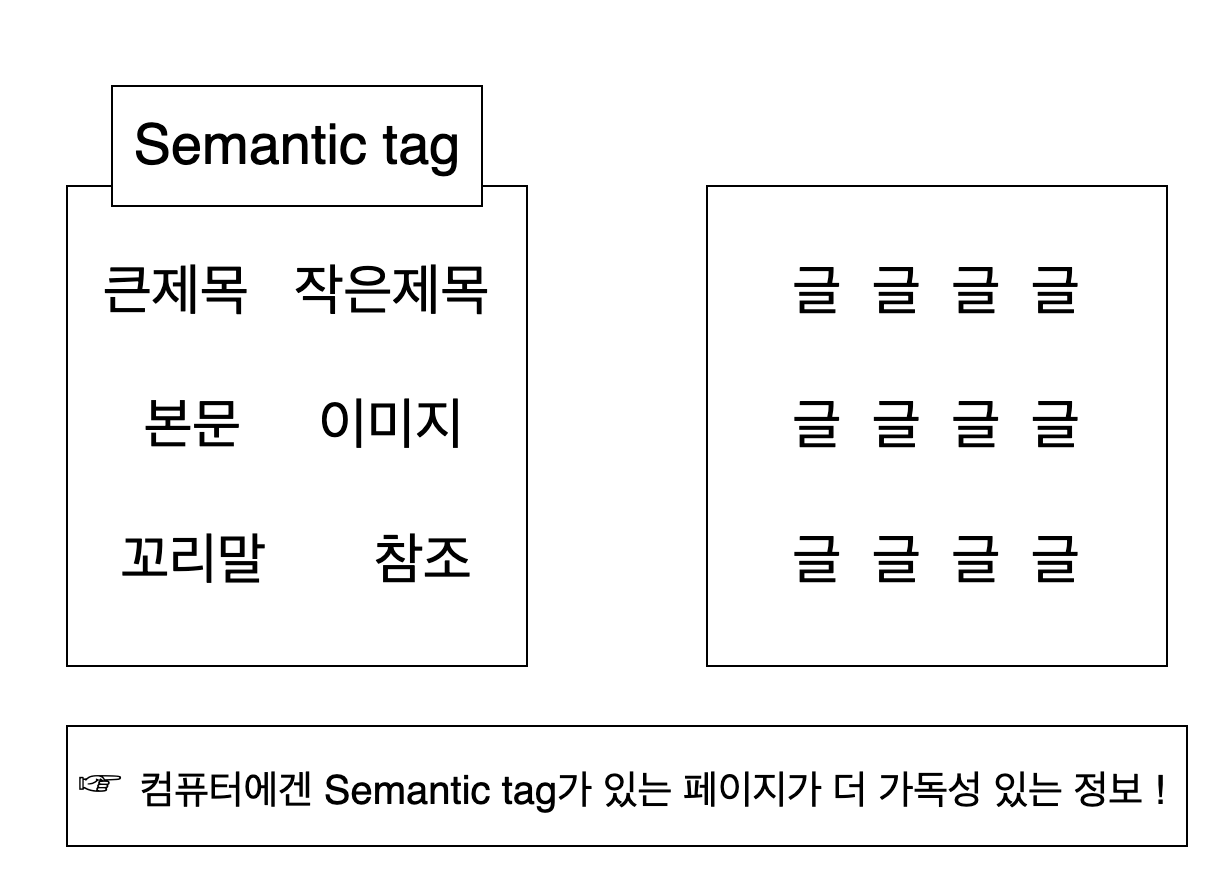
Semantic tag(element) : 컴퓨터가 정보 내용의 의미-관계성을 이해할 수 있게 하고, 보다 효과적인 크롤링과 인덱싱을 가능하게 함.
즉, 컴퓨터와 인간에게 콘텐츠의 명확한 의미를 전달하는 역할/을 함으로서 보다 효과적인 크롤링과 인덱싱을 가능하게 하여 연관성 있는 정보만을 쉽게 추출하여 검색 가능.
📘 Semantic web & tag 이해하기
사람들은 필요한 정보를 찾기 위해서 검색을 한다.
그래서,
검색 엔진에 웹사이트 노출은 중요하다.
노출이 되지 않으면 방문자도 없으니, 존재하지 않는 웹사이트나 마찬가지다.
검색 엔진에서 노출은 권력과 같다.(노출 ↑ > 사용자수 ↑ > 영향력 ↑ > 돈 ↑)
따라서, 웹사이트를 검색 엔진에 잘 노출될 수 있도록 SEO(검색 엔진 최적화: Search Egine Optimization)과 같은 마케팅 도구를 사용한다. 이것은 검색엔진이 어떻게 웹사이트를 수집하는지 아는 것으로부터 시작된다.
- 검색 엔진의 크롤러(로봇)가 매일 전 세계의 웹사이트 정보를 크롤링(수집)한다.
- 사용자가 사용할 것 같은 검색 키워드를 미리 예상한다.
- 그 키워드에 인덱스(색인)을 만들어 둔다.(인덱싱)
검색엔진의 크롤러가 크롤링한 웹사이트 정보는 곧 html 코드이다.
즉, 검색 엔진은 html 코드만으로 의미를 이해해야 하는데, 이때 Semantic element(시맨틱 요소)를 해석하여 이해한다.
✅ 2가지 img 업로드 방법 차이점
여기서, img 업로드 방법 두 가지 차이점으로 예시를 들어보자.
📘 1) img 태그로 업로드한 이미지는
- alt 속성으로 이미지에 대한 설명을 남길 수 있다.
- 개발자가 의도한 요소의 관계-의미가 명확히 드러나 있다.
= 컴퓨터가 정보의 관계-의미를 이해하고 있다. - 컴퓨터가 관련 키워드에 이미지를 인덱싱할 확률이 높다
= 검색 노출에 용이해진다.
=> 중요한 이미지 업로드할 때, 사용하기 좋다.
📘 2) div 태그 CSS 의 background-img property로 업로드한 이미지는
- 개발자가 의도한 요소의 관계-의미를 알 수 없다.
- 노출이 어려울 수 있다.
=> 의미 없는 디자인성의 이미지를 업로드할 때 사용한다.

✅ [정리] :
Semantic web은 Semantic tag를 사용하여 컴퓨터가 정보 관계성 및 의미를 이해하도록 만들어서 무수한 정보 속에서 찾고자 하는 정보를 보다 쉽게 추출하는 웹
해당 용어는 아래 페이지에 잘 설명되어 있고, 이 글은 아래 페이지 내용을 내가 이해한대로 정리해본 글이다.
