언제?
이미지뷰를 사용하다보면 뷰에 drawable과 같은 이미지를 넣을 때 bacground와 src를 사용하는 경우가 있다.
두개에는 분명한 차이가 있었고 그것을 자세하게 알아두기 위해서 포스팅하기로 했다.
차이점
보통의 경우에는 두개를 혼용해서 사용하는 것에 문제가 발생할 일이 없다. 하지만 만약 이미지에 패딩이 들어가야 한다면 개발자는 src를 사용해야 한다.
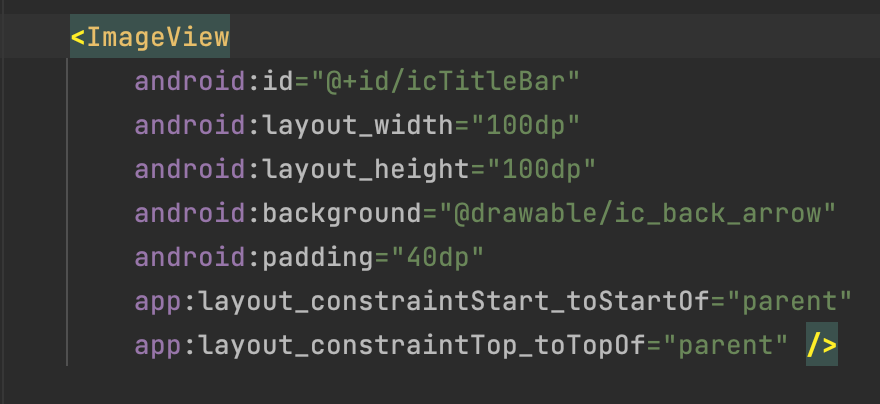
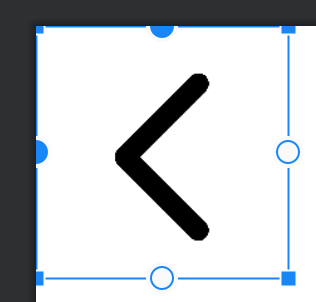
background는 기본적으로 뷰 전체의 배경을 설정하는 것으로 무조건 뷰를 가득 채우게 된다.이 때 패딩이 들어가 있다 하더라도 이를 무시하고 뷰전체를 배경에 깔게 된다.
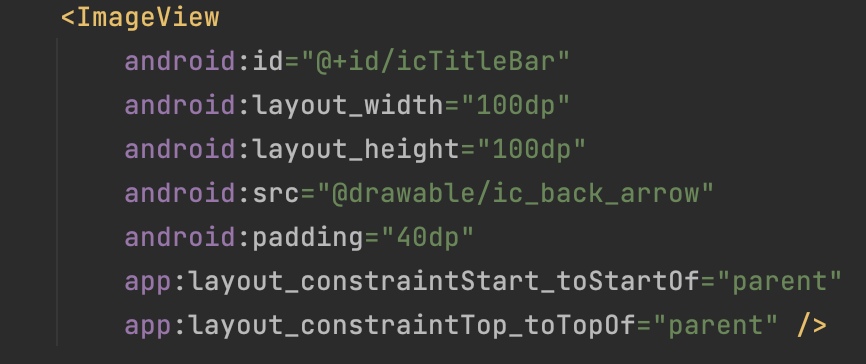
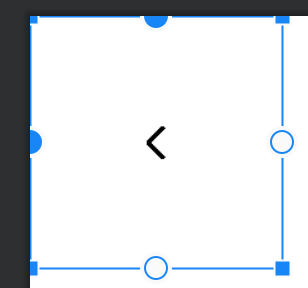
반면 src의 경우 background와 다르게 뷰에 컨텐츠를 넣어주는 개념이라서 padding이 걸려있다면 패딩만큼 안으로 밀려서 이미지가 설정되게 됩니다.
또한 이미지를 변경할때의 호출하는 메서드 또한 달라지게 된다.
src → setImageResource(Resource Id)
background → setBacgkroundResource(Resource Id)
결과
Bacgkround로 넣었을 경우


Src 로 넣었을 경우


사용법
앱을 개발하다 보면 이미지뷰에 클릭 이벤트를 달아야 하는 경우가 매우 많이 생기게 된다.
setOnClickListener를 이용해서 간단하게 달아주면 되는 일이지만 UX적으로 터치 영역이 사용자의 인식보다 작게 되는 경우가 생길수 있다.
만약 개발자가 bacgkround와 src의 차이를 모른다면 bacgkround로 이미지의 영역을 작게 만들어서 보여주고 빈 View를 이용해서 Touch영역을 넓히는 방식을 사용해야 한다.
왜냐하면 터치 영역을 늘리기 위해서 imageview의 width와 height를 늘리게 된다면 이미지 또한 커지기 때문이다.
