https://medium.com/design-aware/how-to-design-a-mobile-app-for-android-in-2022-91c922d9fb0d
앱을 디자인 하는 방법
대부분의 디자이너들은 애플의 디자인을 선호합니다.
하지만 시장에서 70%가 안드로이드 기기를 사용하고 있기 때문에 무조건 적인 ios 선호에 대해서는 고려해봐야할 사항입니다.
기본 디자인 요소 및 스타일
안드로이드 내비게이션
안드로이드의 내비게이션은 ios와의 가장 큰 차이점입니다.
안드로이드는ㄴ 뛰로가기, 홈, 개요버튼이 내장되어있습니다.
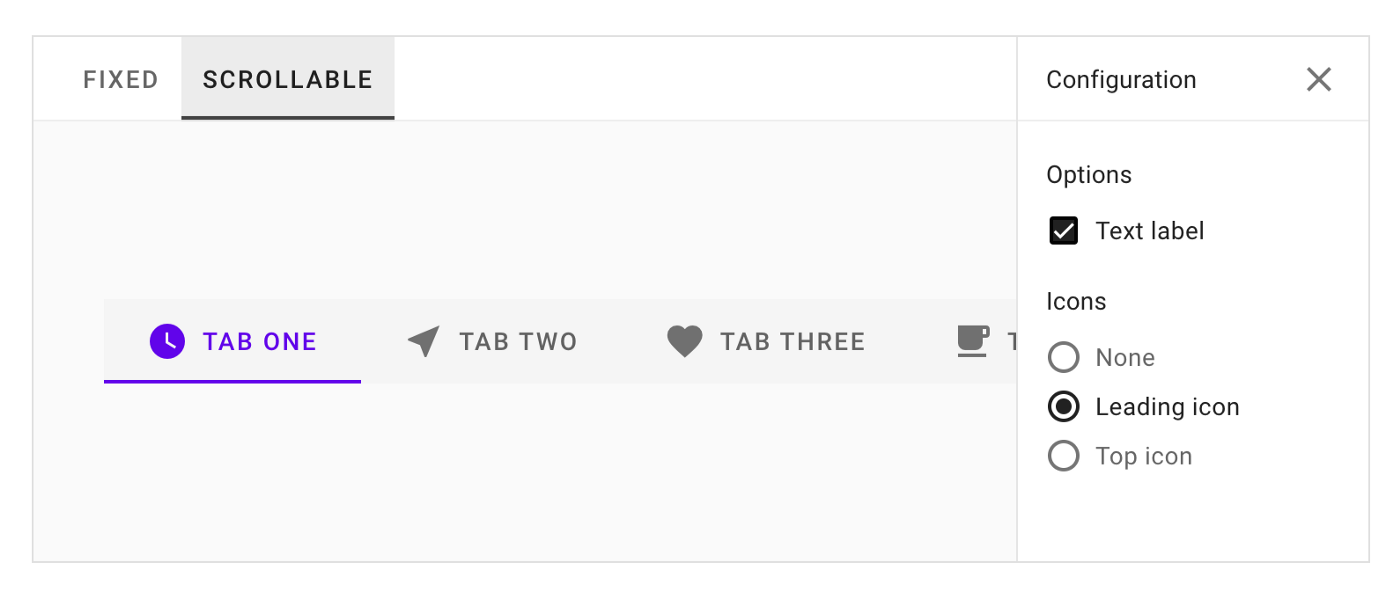
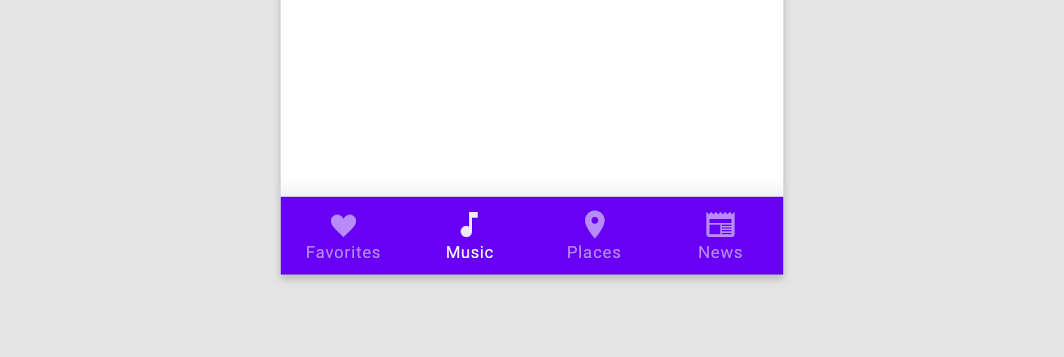
탭이 두개 이상일 경우

탭이 2~5개일 경우

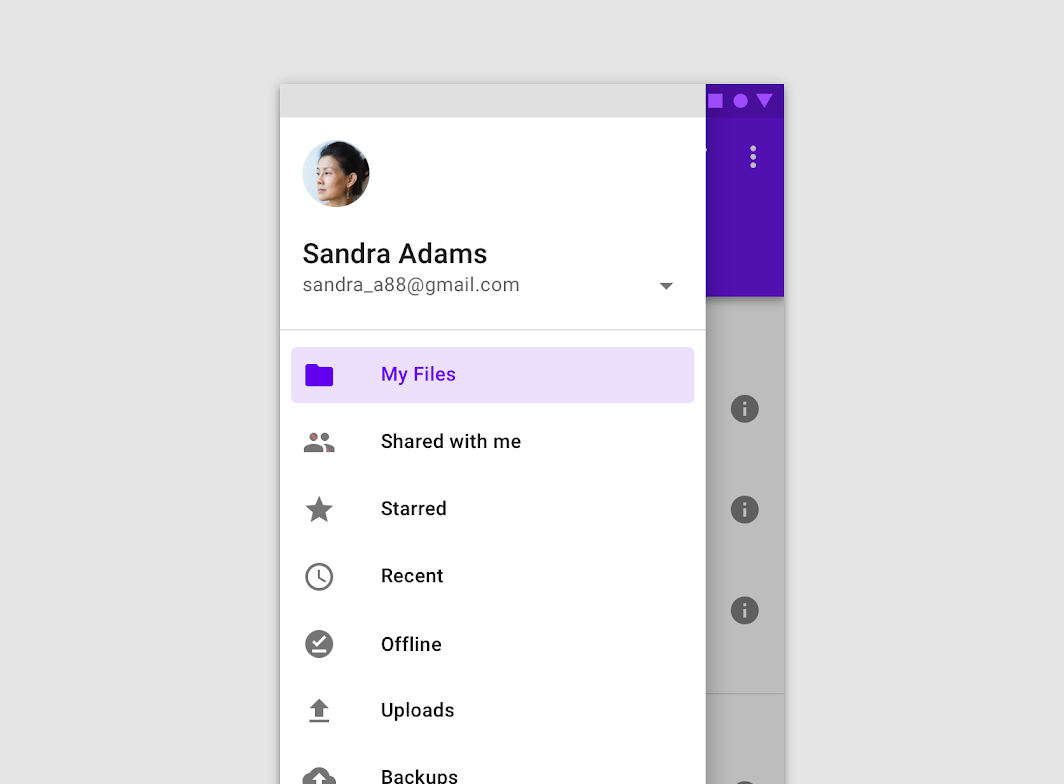
탭이 5개 이상일 경우

안드로이드 스타일
ios는 평면적인 디자인이 많지만 안드로이드는 그림자, 가장자리 색조, 레이어, 둥근 모서리가 중요합니다.
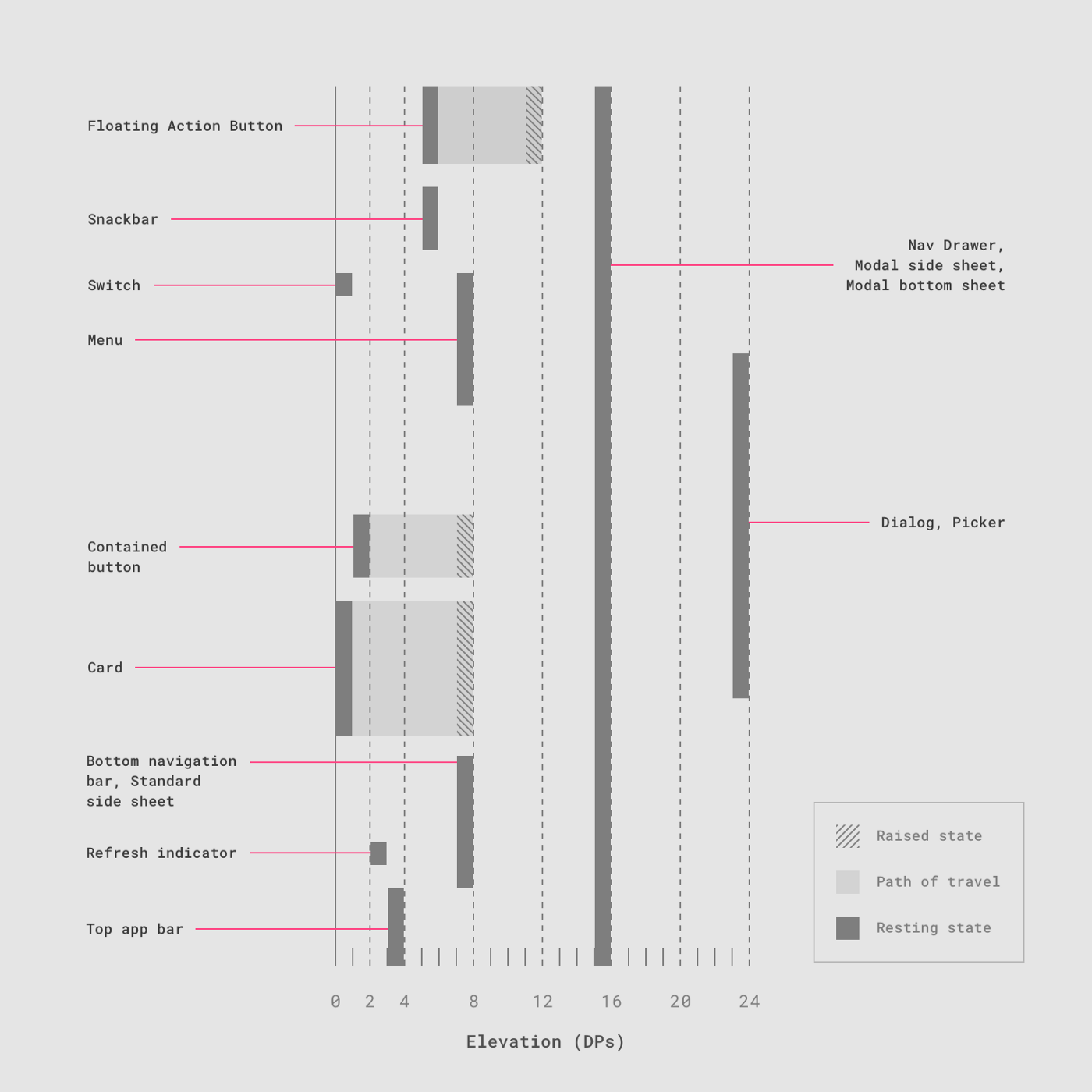
안드로이드의 요소별 높이

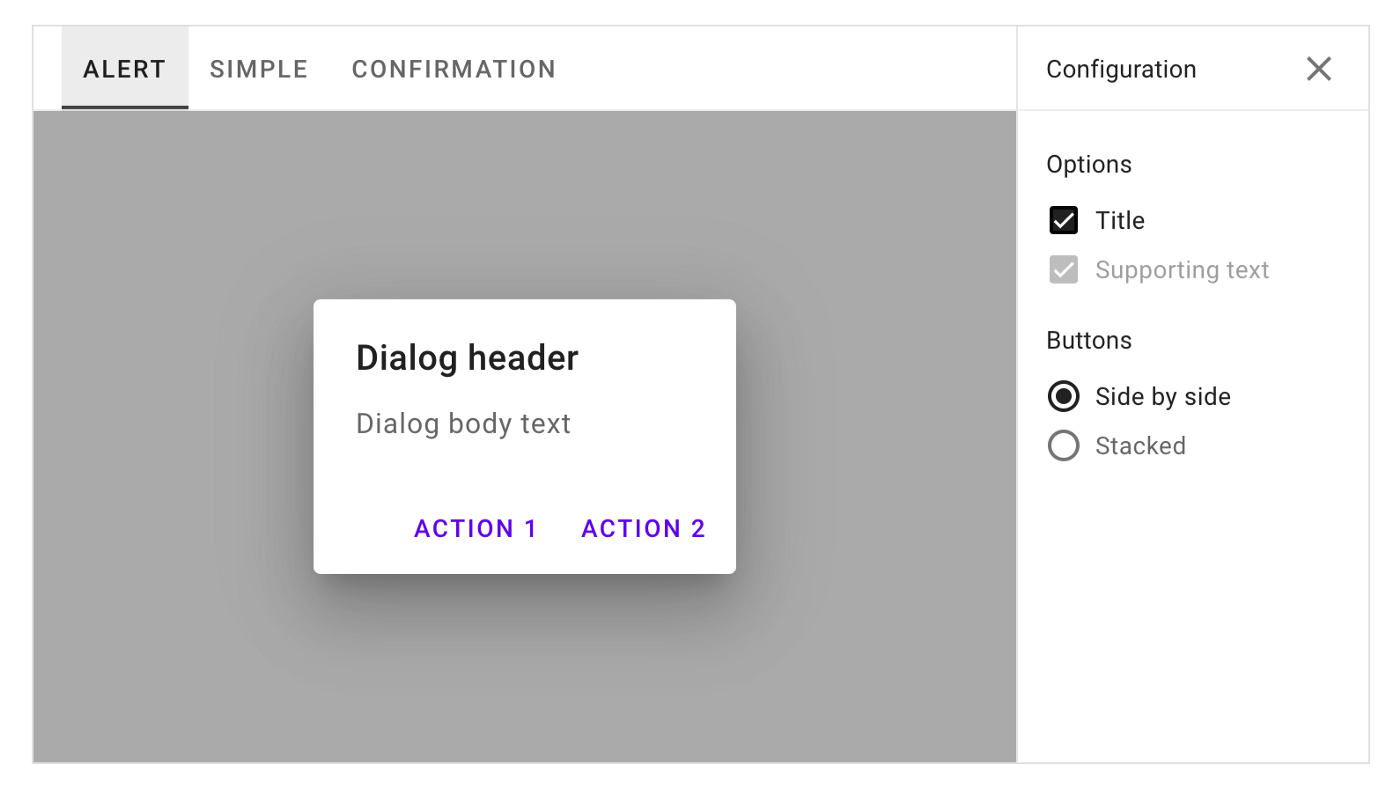
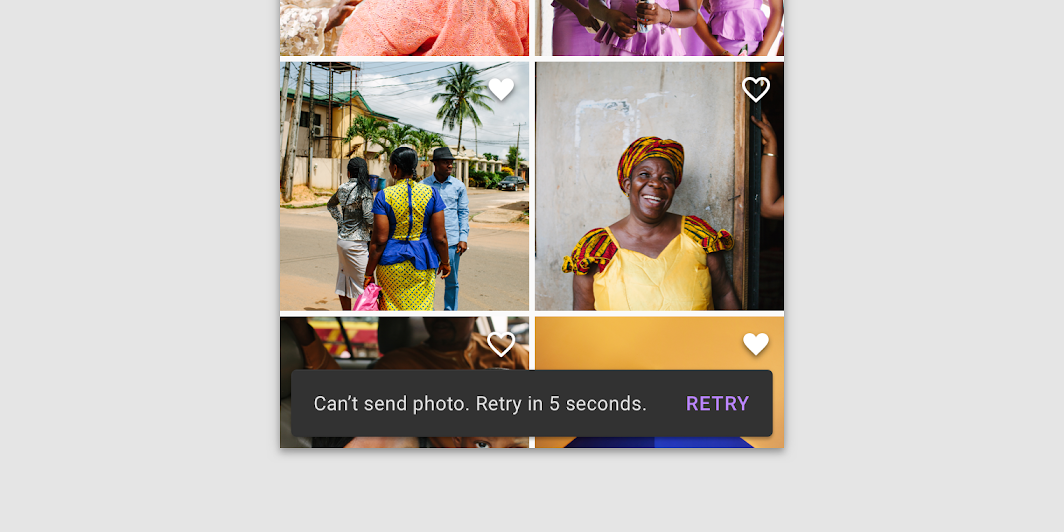
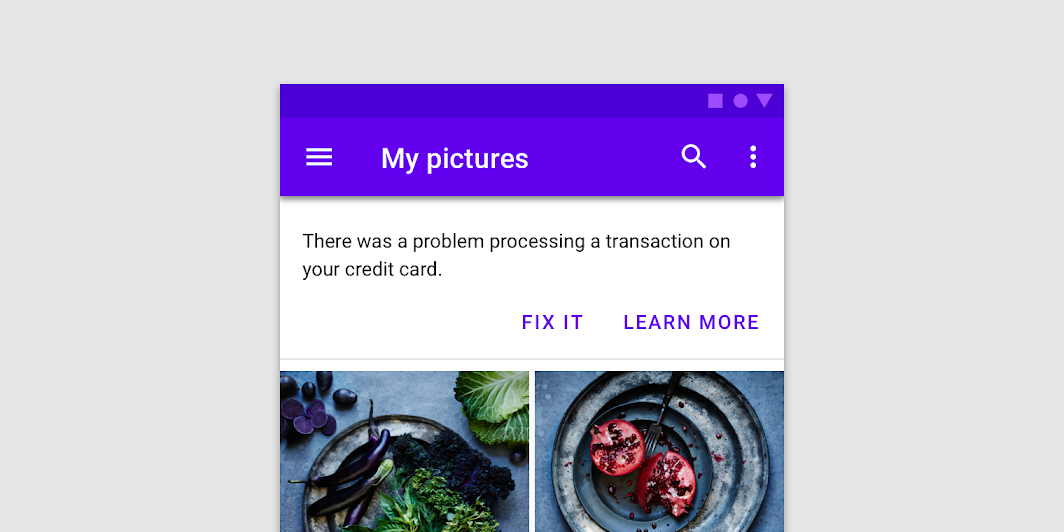
안드로이드 알림
토스트 , 스낵바 - 무시할 수 있으며 우선순위가 낮습니다.

배너 - 작업이 필요하며 우선순위가 중간입니다.

다이얼로그 , 대화상자 - 우선순위가 높습니다. 현재 앱을 차단하고 조치를 요구합니다.