
Calendar 라이브러리를 사용하는 중 body 부분에 일 표시가 있는게 신경쓰여서 제거했다.
사용자의 locale 값을 받아서 ko인 경우에는 뒤에 일을 붙이는 것 같다.
locale값을 en으로 변경해주면 제거할 수 있다.
<Calendar className="calendar" onChange={onChange} value={value}
formatDay={(locale, date) => date.toLocaleString("en", {day: "numeric"})}/>
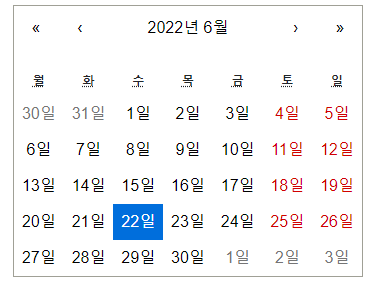
실행 결과
