querySelector 사용문
const clockContainer = document.querySelector(".js-clock"), // 클래스명 앞에 .은 왜찍을까????
clockTitle = clockContainer.querySelector("h1");
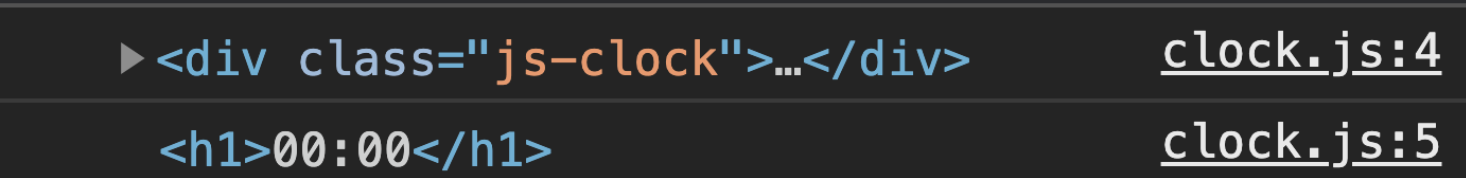
console.log(clockContainer);
console.log(clockTitle);console 실행값

querySelector 기본형태
element = baseElement.querySelector(selectors);
- querySelector의 Return값은 baseElement의 하위(자식) Element를 가져다줌.
(element가 리턴된 값임) - 보통 html의 클래스 이름 및 태그를 가져오기 위해 많이 쓴다.
