▶익스텐션 설치하는법
- 하단 블록 아이콘 클릭

- 검색창에 익스텐션 검색

- 설치버튼 클릭
▶익스텐션 추천
▷ 1. Korea Language Pack for Visual Studio code
- Visual Studio code 한국어 버전이다.

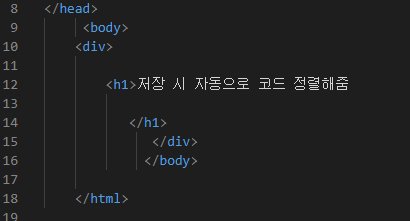
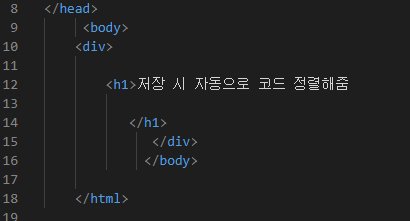
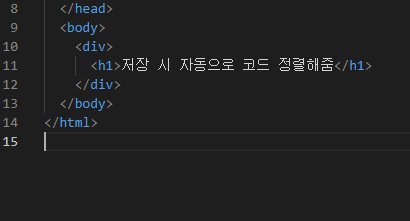
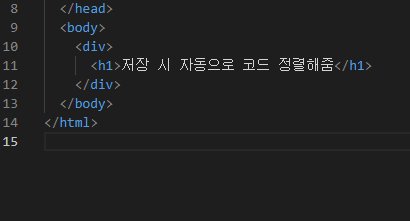
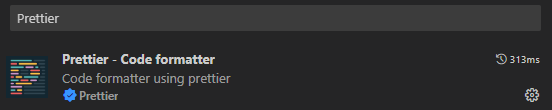
▷ 2. Prettier - Code formatter
코드 작성하고 저장 누르면 자동으로 코드 들여쓰기해준다.


사용방법
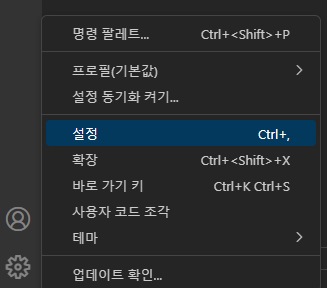
- 왼쪽 하단 톱니바퀴 클릭 후 설정 누르기

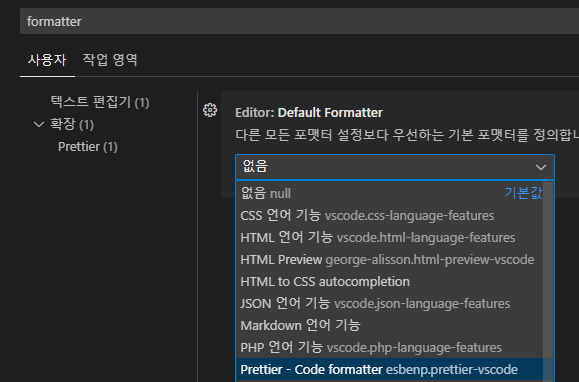
- formatter 검색 후 Prettier - Code fomatter 클릭

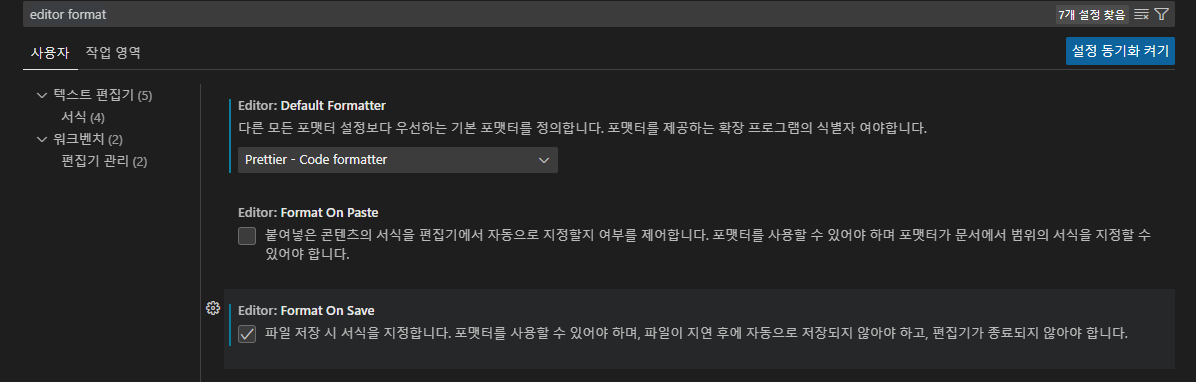
- editor format 검색 후 Editor:Format On Save에 체크하기

▷ 3. HTML to css autocompletion
- HTML에서 지정한 Class명 자동으로 불러와져 CSS파일에서 자동 완성 시켜준다.

▷ 4. HTML CSS supprot
- 위와는 반대로 CSS에서 지정한 Class명 자동으로 불러와져 HTML파일에서 자동 완성 시켜준다.

▷ 5. Rainbow Brackets 2
- 브라켓 { } 의 색을 변경해준다.


▷ 6. Live server⭐
- 비주얼 스튜디오에서 소스를 수정하고 저장한 후 Art+Tap을 누르면,
작성한 코드를 새로고침을 하지 않아도 웹 브라우저로 바로 확인이 가능하다.

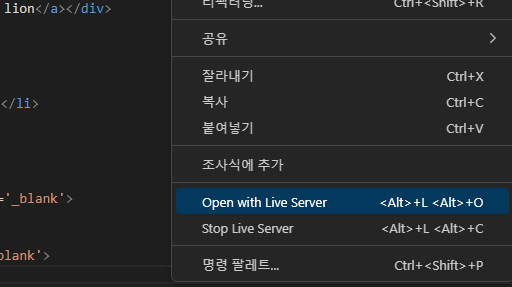
사용방법
코드를 작성하고 오른쪽 마우스를 클릭한 후 Open with Live Server을 클릭한다.

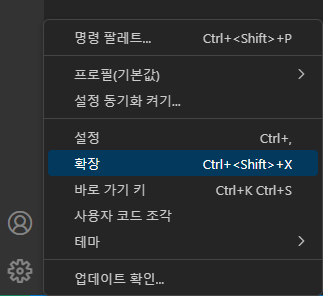
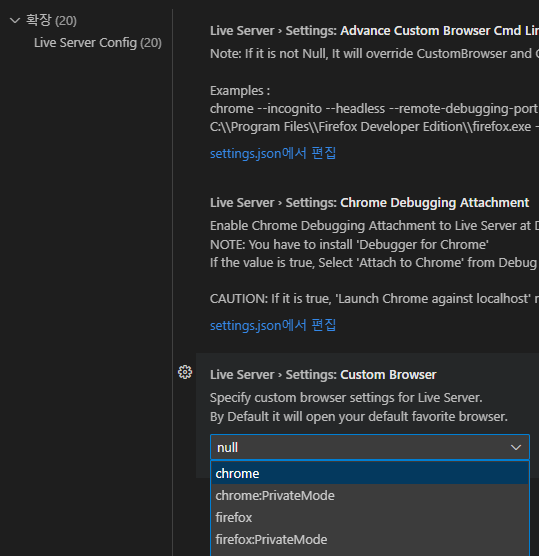
크롬으로 열리지 않을 때
- 왼쪽 하단 톱니바퀴 클릭 후 확장 누르기

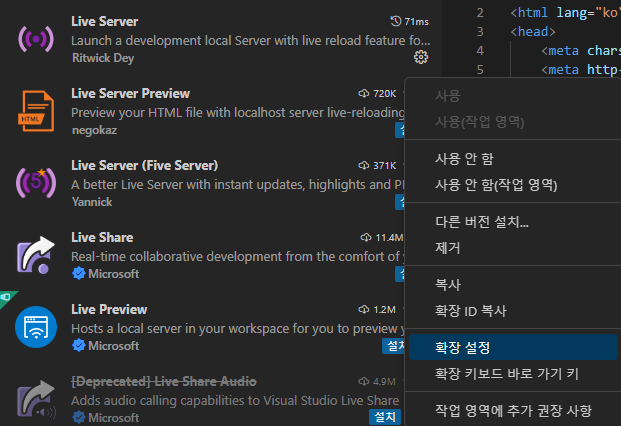
- Live Sever 톱니바퀴 클릭한 후 확장설정 누르기

- 크롬으로 설정하기

▷ 7. Material Theme
- VS Code의 테마를 바꿔준다.

- 색 테마 설정을 클릭하여 취향에 맞는 테마를 선택할 수 있다.

- 내가 사용하는 테마는 Material Theme Darker High contrast
▷ 8. Material Icon Theme
- VS Code 아이콘을 변경하여 시각적으로 알아보기 쉽게 해준다.



▷ 9. ES7+ React/Redux/React-Native snip
- 리액트 템플릿 자동완성 스니펫
▶ Markdown 관련익스텐션
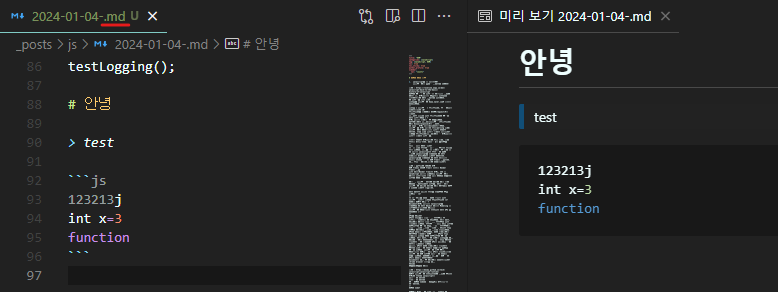
▷ Markdown All in One

- 마크다운을 미리 볼 수 있는 익스텐션
.md확장자 파일 생성한 후 사용해야한다.- 미리보기 단축키 :
cmd+shift+v

▷ Paste Image

-
markdown에서 이미지 삽입을 훨씬 쉽게 할 수 있는 익스텐션
-
사용 방법
- 이미지 캡처 또는 복사 후 클립보드에 복사되어 있는 이미지를 Paste Image익스텐션이 설치되어 있는 VScode에 붙혀넣기
- 이미지가 나오길 원하는 위치에서
Ctrl + Alt + V(Mac:Cmd + Alt + V)를 실행
-
경로 설정
.vscode/settings.json생성 후, 원하는 세팅으로 변경
{ "pasteImage.path": "${projectRoot}/assets/images/2022/", "pasteImage.basePath": "${projectRoot}/assets/images/", "pasteImage.forceUnixStyleSeparator": true, "pasteImage.prefix": "/assets/images/" }
▶ vscode-pets 🐱
- 냥이 키우기

사용방법
- 설치 후 윈도우는 Ctrl+Shift+P, MacOS는 Cmd(←)+Shift+P로 명령 팔레트를 열기
- "Start pet coding session"검색 후 실행하기
- 짜잔!

명령 팔레트에서 pets를 검색하여 펫을 추가, 삭제 가능하다.
- 펫 추가하기: Pet Coding: Spawn additional pet

- 펫 삭제하기: Pet Coding: Remove all pets