Vue-cli 시작하기
Vue-cli(Command Line Interface)
- vue 개발환경을 설정해는 명령어 실행 도구
- 기본적인 프로젝트 구조 세팅으로 디렉토리 구조 및 webpack 등 설정
Vue-cli 설치
-기본적으로 Node.js 및 npm이 설치 되어있어야 한다.
#global 설치
npm install -g @vue/cli
#버전확인
vue --version npm install -g @vue/cli 는
컴퓨터 환경 전역에 vue cli를 설치하는 것입니다.
Vue 프로젝트 생성
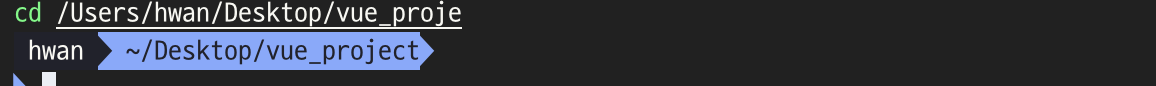
1. 프로젝트를 만든 폴더를 생성후 터미널에서 경로 설정

2.터미널에서 커맨드 입력
vue create [프로젝트 명]
vue create . <-- create . 을하면 현재 선택된 디렉토리에 프로젝트가 생성됨
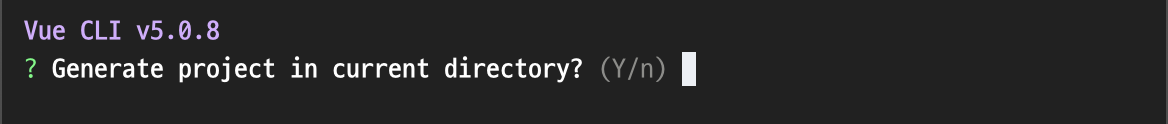
vue create . 을 했을때 나오는 문장 // 현재 디렉토리에 프로젝트를 만들 것 인지 묻는다.

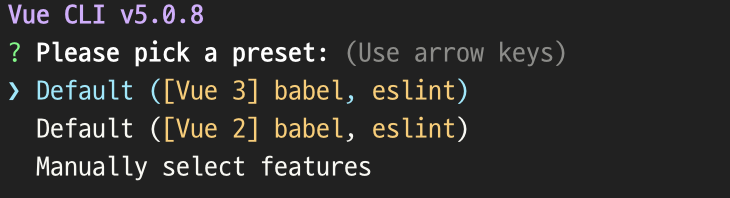
y 를 입력하면 Vue3 , Vue2 버전중 선택할 수 있도록 창이 나옴

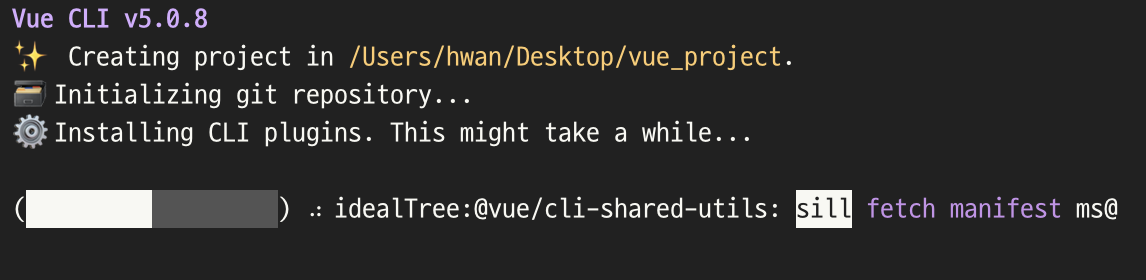
선택 후 엔터를 누르면 프로젝트 파일이 자동으로 생성됨

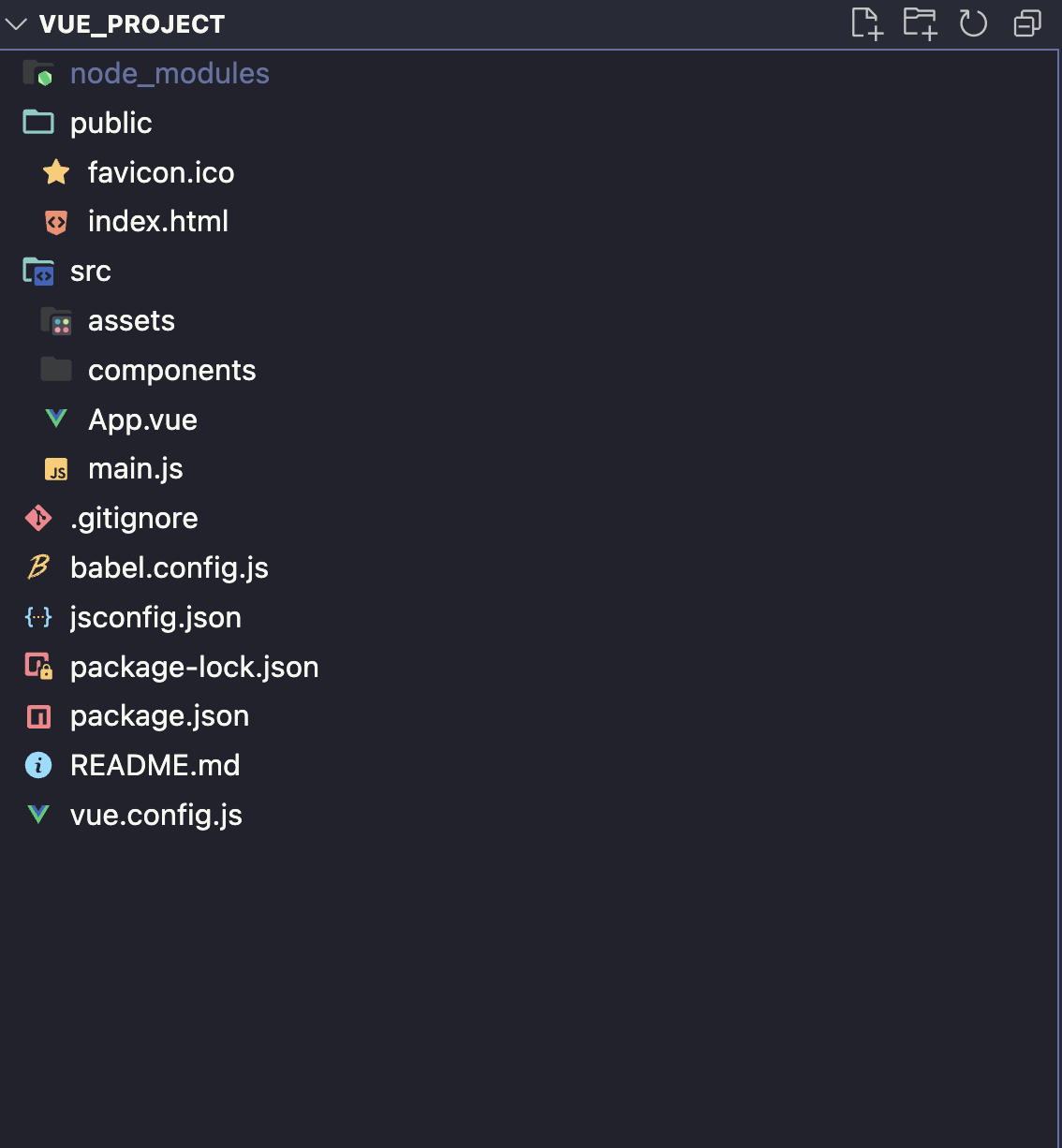
만들어진 프로젝트
3.서버 작동시키기
터미널을 열고 (vscode 단축키 command+j ) 밑에 있는 코드를 작성해준다.
npm run serve
⚠️ 꼭 선택된 폴더가 만들어진 프로젝트 폴더 이어야 한다.

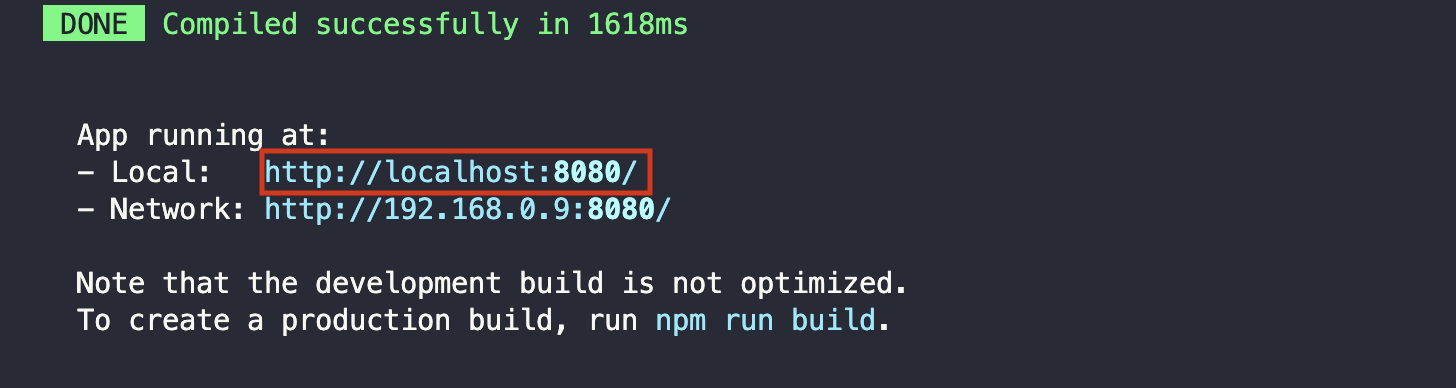
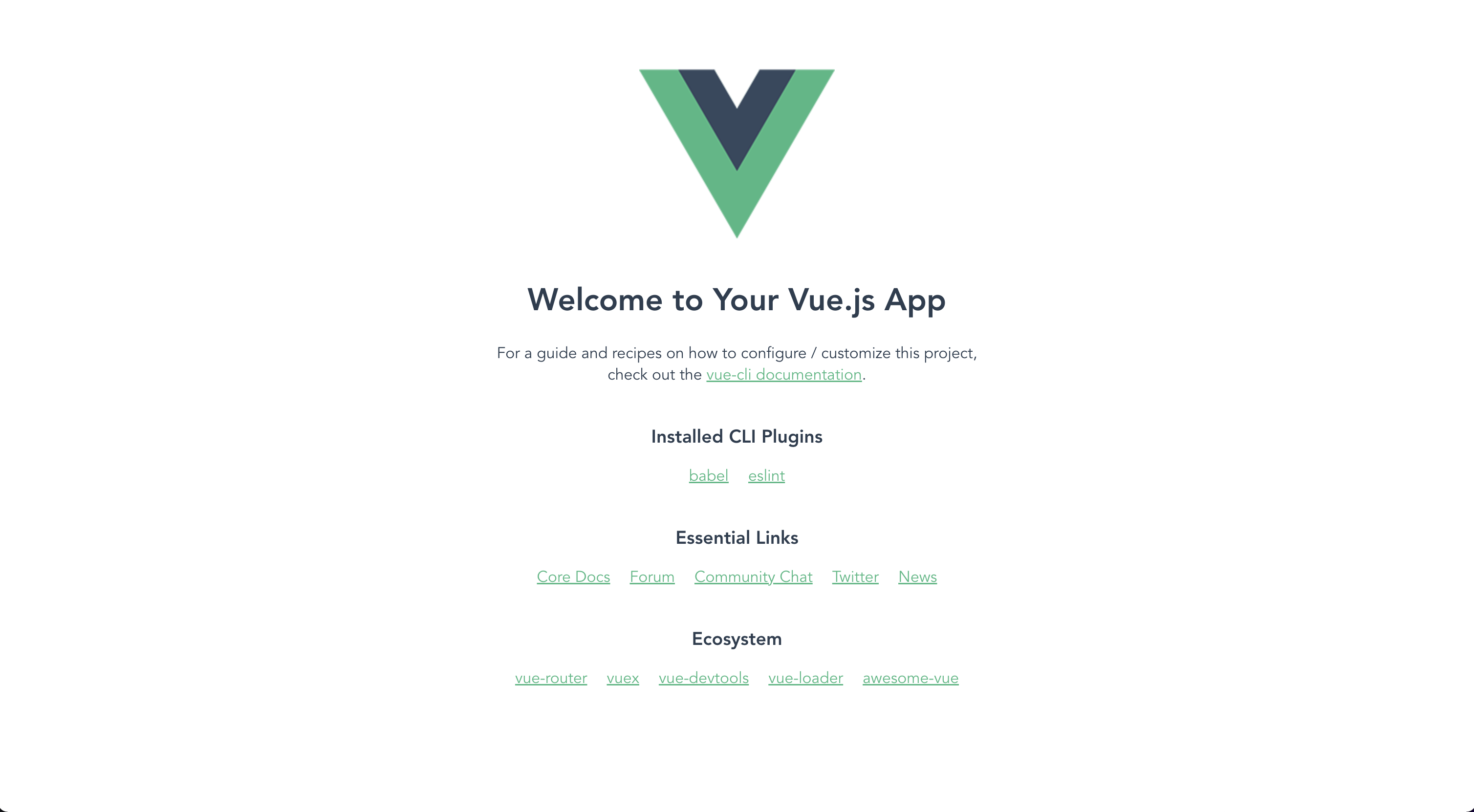
이렇게 개발환경 서버를 만들어주는데 네모 박스친 부분에 option + 마우스클릭을 하면 페이지를 열어준다.

이렇게 npm을 이용한 vue 프로젝트 개발환경세팅에 대해 알아보았다. 이제 우리는 vue.js 를 사용할 준비가 완료 된 것이다!!!

