
emmet의 태그 생성 명령어 사용하기
$ ⇒ 줄에맞는 숫자를 만들어줌
h$*3
- ⇒ 만들갯수를 입력
br*3
[ ] ⇒ []안에 속성값 넣기a[http://어쩌구]
{ } ⇒ {}안에 컨텐츠 넣기
- ⇒ 여러가지 내용을 쓸때 사용함
> ⇒ 부모태그 안에 자식태그를 생성한다 `ol>li*5`
(예시)
태그이름$*숫자⇒여러개만들어줌 / 이름*숫자⇒단일태그용
ol>li*4>{list$} / ol>li>{list$}*4 (결과동일함)
h$*6>{header$} ⇒ h1~6까지 만들고 숫자에맞는 내용을 넣어줌
a[링크]>{컨텐츠} ⇒속성까지 뽑기
h1{대제목}⇒ <h1>대제목</h1>으로 바꿔줌. 끝태그안써도되서 편함
h1{대제목}+h2{부제목}+hr+p*4heading | head | header 차이점
heading =
<h1>~<h6>까지의 태그를 부르는 말
heading또는h태그는body사이에 위치됨
head태그는body태그를 설명하는 기능
header태그는body태그의 제목 부분을 영역으로 구분할 때 사용하는 태그
h태그와 본문 영역을 구분하는article태그는header태그 사이에 포함될 수 있음
정의태그
dl{정의목록}> dt{정의용어} + dd{정의설명}
리스트
<li></li> 리스트의 한줄 한줄을 표시한다 <ul> <li></li></ul> (unordered list), 리스트의 시작과 끝을 표시한다. 순서가 없다 <ol></ol> (ordered list), 리스트의 시작과 끝을 표시한다. 순서가 정해진다 <div></div> (division) 공간을 분리할 때 사용한다, 띄어쓰기도 가능해진다
리스트 안에 리스트를 넣어줄 수도 있다 (2depth, 3depth)
리스트의 스타일도 지정해 줄 수 있다 (목록 기호 없얘기, 바꾸기)
리스트의 링크를 안에 넣기 VS 밖에 넣기 (바깥에 넣으면 빈부분도 눌리게 돼 보통 안에 넣음)
표의 속성
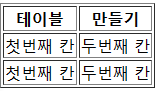
표는 table
표는 <head>,<body>,<html> 3대가 같이 다닌다
<html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>테이블</title> </head> <body> <table border="1"> <th>테이블</th> <th>만들기</th>> <tr> <td>첫번째 칸</td> <td>두번째 칸</td> </tr> <tr> <td>첫번째 칸</td> <td>두번째 칸</td> </tr> </table> </body> </html><body> <table border="1" bordercolor="blue" width ="500" height="300" align = "center" > <tr bgcolor="blue" align ="center"> <p><td colspan = "3" span style="color:white">오늘의 수입/지출</td></p> </tr> <tr align = "center" bgcolor="skybule"> <td>내용</td><border=”1”> 표의 테두리, 숫자만큼 굵어진다
<cellpadding=”1”> 셀 두께
<cellspacing=”1”> 셀 너비
<allign=”ad"> 글자 정렬 (테이블안에있는 값들을 정렬시키는 기능을 함)
<colspan=””>|<rowspan=””> 셀을 합병(행/열)시키는 기능
bordercolor 테두리의 색상 ex(bordercolor="blue") default값은 검정
width와 height 테이블의 크기 ex(width=50px width=100%) 픽셀단위로 크기,비율로 줄 수 있음.
bgcolor속성으로 원하는 태그의 배경색을 지정해줄 수 있음
이미지의 확장자
- jpg : 압축률이 좋아 화질은 살리고 용량이 작다.(비슷한 색상을 묶어 용량을 줄인다). 단, 투명도를 저장할 수 없다.
[비손실방식 lossless compression/ 손실방식 loss conpression]- png : 투명도를 저장하면서 압축률이 좋은 확장자의 이미지
- gif : 이미지 중 유일하게 움직이는 이미지를 저장할수있음
- bmp : 이미지의 RGB (255,255,255)의 좌표를 전부 갖고있는 포맷방식. 이미지의 정보를 100퍼센트 갖고있어 용량이 크다.
- iff, targa : 투명도를 가지고 있다
이미지와 비디오의 속성
<img src= "사진명.jpg" width="300" height="400">
이 사진의 넓이를 300, 높이를 400으로 지정하겠다.
<img src= "사진명.jpg" alt="안녕" width="300" height="400" >
이 사진의 대체 텍스트를 안녕으로 보이게 하며 넓이를 300, 높이를 400으로 지정하겠다.
<a><img src= "사진명.jpg" alt="안녕" width="300" height="400" ></a>
이 사진을 눌렀을 때 새로운 페이지로 나오게 하며, 대체 텍스트를 안녕으로 나타내고 넓이를 300, 높이를 400으로 지정하겠다.
· 꼭 이미지는 같은 파일 안에 넣어야 한다. 파일안에 사진이 있으면 사진이름만 넣으면 되고,
·같은 파일안에 파일이 있으면 파일명/이미지이름
·html 밖에 있으면 ../이미지이름
·html 밖에 있으며 파일안에 있으면 ../파일명/이미지
· src: 소스코드, 이미지주소, 컨텐츠ID 등 넣는다
· width(높이),height(넓이) 디폴트 픽셀값, 퍼센트를 넣을 수 있음(높이나 넓이 하나 넣으면 자동조정되나 둘 다 넣으면 이미지 변형)
· alt (alternate) 또 다른, 대체하는 이미지의 설명을 넣는다
· title(툴팁), 말풍선을 띄운다
·
구분선
· a href=[속성]링크>{여기안에 내용}
오디오 태그
<audio src="오디오 위치"></audio>
오디오 속성
<controls=”controls”> 재생,정지,재생속도등의 컨트롤정보 제공
<loop=”loop”> 무한반복
<~~autoplay=”autoplay”> 자동재생. 현재는 웹 접근성 문제로 없어진 속성
노래
h1{주간히트노래}+hr+ol>li*5>img[src="img/img/$$.png"]^^audio
h1{Lorem ipsum}+h2{dolor sit amet}+hr>p>lorem
>: 부모태그 > 자식태그 ol>li →<ol> <li></li> </ol>+: 형제태그a+b→<a></a> <b></b>*: 몇개 만들지 적는다a*3→<a></a> <a></a> <a></a>$: 순서에 맞는 번호를 만들어준다.b{$}*2→<b>1</b> <b>2</b>{}: 컨텐츠로 넣을 내용을 적는다.p{어쩌구}→<p>어쩌구</p>[]: 비우면 필수 속성을, 내용을 넣으면 그 속성을 만들어준다^(꺽새)부모태그로 올라간다- 임시링크 = #
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>01_weekly hit song_selfEX</title>
</head>
<body>
<h1>주간히트노래</h1>
<hr>
<ol>
<li><img src="img/img/01.png" alt=""><a href="#">어머니 누구니</li>
<li><img src="img/img/02.png" alt=""><a href="#">한번 더 말해줘</li>
<li><img src="img/img/03.png" alt=""><a href="#">다른 남자 말고 너</li>
<li><img src="img/img/04.png" alt=""><a href="#">모두가 내 발아래</li>
<li><img src="img/img/05.png" alt=""><a href="#">조만간 봐요</li>
</ol>
<audio src="sound/sound.mp3" controls loop></audio>
</body>
</html>