번들링
- 번들링은 여러 제품이나, 코드, 프로그램을 묶어서 패키지로 제공하는 행위
- 프론트엔드 개발자에겐 사용자에게 웹 애플리케이션을 제공하기 위한 파일 묶음을 만드는 것
- 번들링이 없다면 다음과 같은 문제에 부딪힐 수 있음
- 다른 JS 파일에서 같은 이름의 전역 변수가 하나라도 사용될 경우 변수 간 충돌
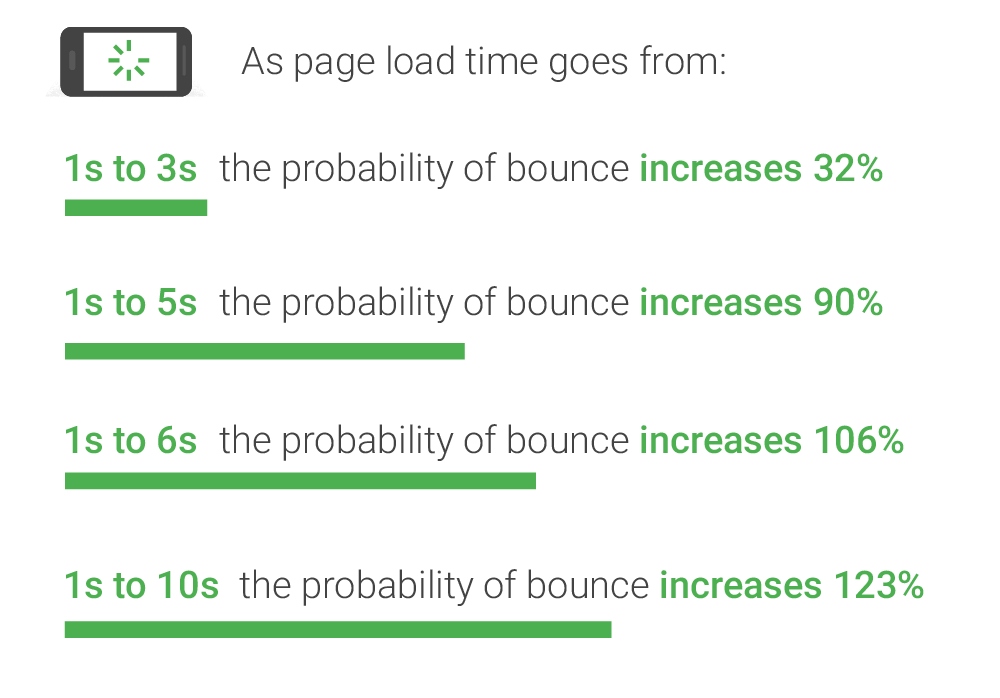
- 클라이언트의 통신 환경에 따라 초기 웹 페이지 로딩이 길어짐

- 초기 로딩이 길어질수록 사용자 이탈률이 급증함
Webpack
- 모던 웹으로 발전하면서 JavaScript 코드 양 증가 및 대규모 의존성 트리를 가진 웹 어플리케이션 등장
- 세분화된 모듈 파일이 폭팔적으로 증가
- 배포를 위해서 변수 스코프, 변수 충돌, 네트워크 요청 코스트 등의 문제를 고려해야 했음
- ES6에서 ESModule을 통해 모듈을 지원했으나 잘 동작하지 않는 브라우저도 존재했음
- 이에 번들링이라는 우회로서 번들러가 등장
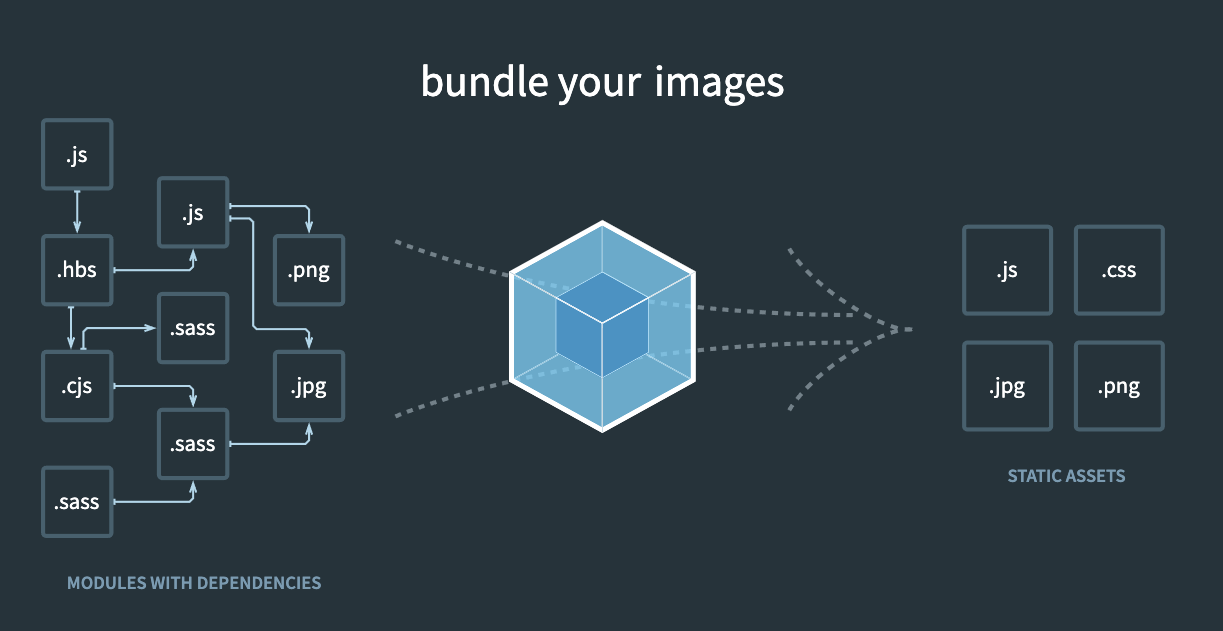
- Webpack이란 여러 개의 파일을 하나의 파일로 합쳐주는 모듈 번들러
- 모듈 번들러란 HTML, CSS, JavaScript 등의 자원을 전부 각각의 모듈로 보고 이를 조합
- Webpack은 번들러 중 프론트엔드 애플리케이션 배포를 위해 가장 많이 사용되는 중
Webpack에서의 모듈
- JavaScript의 모듈뿐 아니라 HTML, CSS, 혹은 .jpg나 .png 같은 이미지 파일들도 전부 포함하는 개념
빌드와 번들링
-
빌드는 개발이 완료된 앱을 배포하기 위해 하나의 폴더(directory)로 구성하여 준비하는 작업을 말합니다.
-
번들링은 말 그대로 묶음의 개념입니다. 파일을 묶는 작업 그 자체를 말하며 파일은 의존적 관계에 있는 파일들(import, export) 그 자체 혹은 내부적으로 포함 되어 있는 모듈을 의미합니다. 정확히 말하면 모듈 간의 의존성 관계를 파악해 그룹화 하는 작업이라고 볼 수 있습니다.
Webpack 핵심 개념
- 각 제목을 클릭하면 해당 공식문서로 이동한다.
Target(타겟)
- Webpack은 다양한 환경과 target을 컴파일
- target의 기본값은 web입니다.
- web 외에도 다양한 환경을 컴파일 할 수 있다.
module.exports = {
target: ["web", "es5"],
};Entry(엔트리)
- Entry는 프론트엔드 개발자가 작성한 코드의 “시작점"
- Entry 속성은 Entry point라고도 하며, Webpack이 내부의 디펜던시 그래프를 생성하기 위해 사용
- Entry point를 기반으로 직간접적으로 의존하는 다른 모듈과 라이브러리를 찾아냄
//기본 값
module.exports = {
...
entry: "./src/index.js",
};
//지정 값
module.exports = {
...
entry: "./src/script.js",
};- 기본 값은 ./src/index.js이지만 지정할 수 있다.
Output(출력)
- Output 속성은 생성된 번들을 내보낼 위치와 이 파일의 이름을 지정하는 방법 지정
const path = require('path');
module.exports = {
...
output: {
path: path.resolve(__dirname, "docs"), // 절대 경로로 설정
filename: "app.bundle.js",
clean: true
},
};//...
entry: {main: './script.js'},
output: {
path: path.resolve(__dirname, 'dist'),
filename: '[name].bundle.js', // entry에 설정한 이름에 따라 동적으로 생성
clean: true,
},- 기본 출력 파일의 경우에는 ./dist/main.js, 생성된 기타 파일의 경우에는 ./dist 폴더로 설정
- 파일이름의 경우
'[name].bundle.js'같이 지정시 entry에 설정한 경로에 따라 작명된다.
Loader(로더)
- Webpack은 기본적으로 JavaScript와 JSON 파일만 이해
- loader를 사용하면 Webpack이 다른 유형의 파일을 처리하거나, 그들을 유효한 모듈로 변환해 애플리케이션에 사용하거나 디펜던시 그래프에 추가할 수 있음
module.exports = {
...
module: {
rules: [
{
test: /\.css$/, // 필수속성
use: [MiniCssExtractPlugin.loader, "css-loader"], // 필수속성
exclude: /node_modules/,
},
],
},
};test: 변환이 필요한 파일들을 식별하기 위한 속성
use: 변환을 수행하는데 사용되는 로더를 가리키는 속성
exclude: 바벨로 컴파일하지 않을 파일이나 폴더를 지정. (반대로 include 속성을 이용해 반드시 컴파일해야 할 파일이나 폴더 지정 가능)
Plugins(플러그인)
- Plugins를 사용하면 번들을 최적화하거나 에셋을 관리하고, 또는 환경변수 주입 등의 광범위한 작업을 수행
const webpack = require('webpack');
const HtmlWebpackPlugin = require("html-webpack-plugin");
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
module.exports = {
...
plugins: [
new HtmlWebpackPlugin({
template: path.resolve(__dirname, "src", "index.html"),
}),
new MiniCssExtractPlugin(),
],
};- 플러그인을 사용하기 위해서는 require()를 통해 플러그인을 먼저 요청
- plugins 배열에 사용하고자 하는 플러그인을 추가해야 합니다.
- 다른 목적으로 플러그인을 여러 번 사용하도록 설정할 수 있기 때문에 new 연산자를 사용해 호출하여 플러그인의 인스턴스 생성
Optimization(최적화)
module.exports = {
...
optimization: {
minimizer: [
new CssMinimizerPlugin(),
]
}
};minimize : TerserPlugin 또는 optimization.minimize에 명시된 plugins로 bundle 파일을 최소화(=압축)시키는 작업 여부를 결정
minimizer : defualt minimizer을 커스텀된 TerserPlugin 인스턴스를 제공해서 재정의
mode
- 웹팩 버전 4부터 모드 개념이 추가
- 개발모드, 배포모드로 웹팩을 실행할 수 있음
module.exports = {
mode: 'none',
entry: '',
// ...
}
- none : 모드 설정 안함
- development : 개발 모드
- production : 배포 모드
- 아래와 같이 package.json을 통해 단축어를 사용할 수도 있다.
// package.json
//...
"scripts": {
// 작동모드를 설정한다.
"bundle": "webpack --mode=development", // 개발자 모드
"production": "webpack --mode=production", // 배포 모드
"dev": "webpack serve", // webpack-dev-server를 실행한다.
}, webpack-dev-server
// webpack.config.js
//...
target: ['web', 'es5'], // ES6를 지원하지 않는 브라우저에서 실행 가능하게 설정
devServer: { // dev 서버를 설정
port: 9000,
},- webpack-dev-server를 통해 설정한 http://localhost:9000/ 로 들어가면 다음과 같이 라이브 서버와 비슷하게 사용할 수 있다.

추가로 웹팩 번들링을 간단하게 해볼 수 있는 좋은 페이지를 공유한다
웹팩 핸드북으로 이동