React
리액트는 Node.js 기반의 라이브러리다. 리액트는 세 가지 특징을 가진다.
- JSX를 사용하는 선언형 프로그래밍
- 하나의 페이지에 HTML, CSS, JS 분리 X, JSX를 통해 하나의 파일에 명시적으로 작성
- 컴포넌트 기반
- 하나의 기능을 한 컴포넌트를 기반으로 독립시켜 개발, 추후 기능이 필요할 때 재사용 가능
- 높은 범용성
- 라이브러리이기에 JS 기반 프로젝트에 유연하게 적용 가능
- 리액트 문법을 통해 리액트 네이티브를 통하여 앱개발도 가능
원하는 경로에서 터미널을 열고, npx create-react-app 프로젝트명 을 입력하면 리액트를 사용하는데 필요한 라이브러리를 설치한다. 대표적 라이브러리로 Webpack, Babel 등이 있다.
JSX는 확장된 JS 문법이지만 브라우저가 처리하지 못한다. 때문에 컴파일러인 Babel이 사용자가 입력한 JSX를 JS 문법에 맞게 컴파일해준다. 아래 예시를 통해 JSX 문법을 살펴본다면
function App() {
function formatName(user) {
return user.firstName + ' ' + user.lastName;
}
const user = {
firstName: 'Harper',
lastName: 'Perez'
};
const element = (
<h1>
Hello, {formatName(user)}!
</h1>
);
return element
}
분명 JS 같지 않다. 변수에 HTML 태그가 들어가있다. 리액트를 사용하기 전엔 HTML과 CSS, JS 세 가지 파일을 사용하여 관리해야 했지만 위 문법과 같이 작성하면 JS 문법과 HTML 문법을 동시에 활용하여 가독성을 높힌다. 위와 같은 하나의 코드셋을 컴포넌트라 한다. JSX 없이도 리액트를 사용할 수 있다. 리액트 공식문서에도 안내하듯 가능하다.
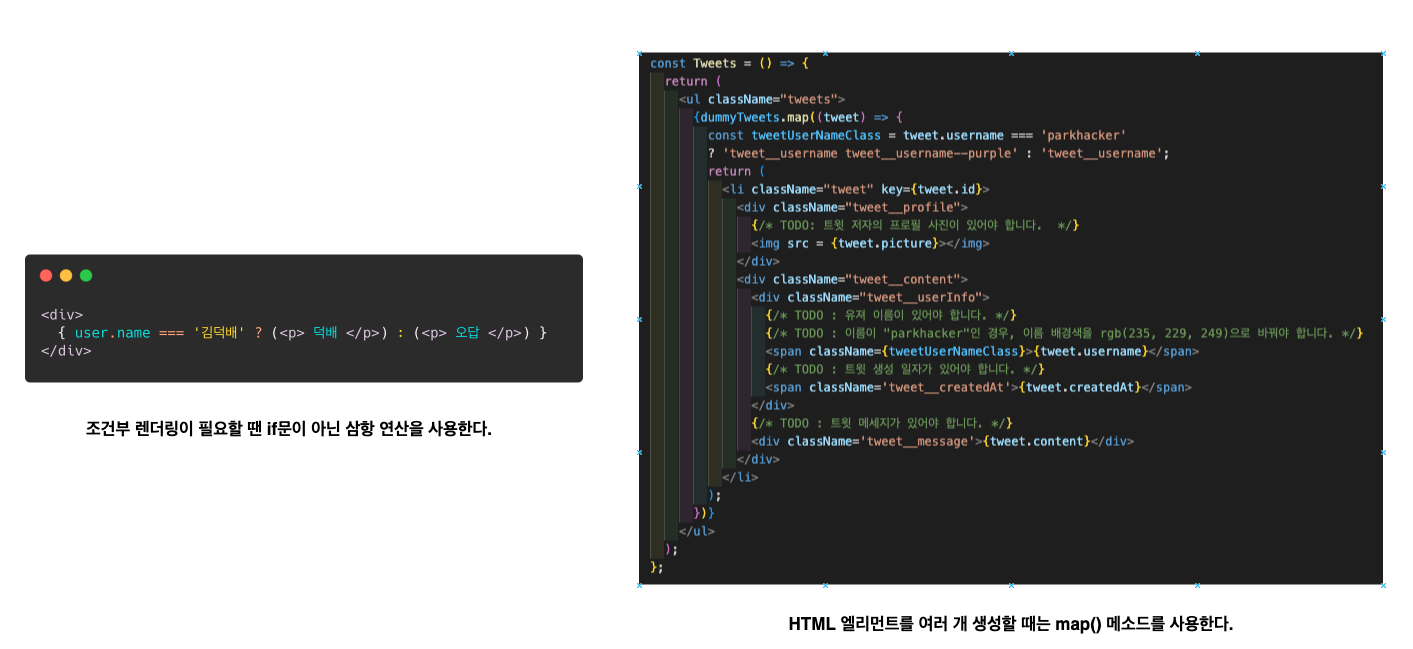
JSX 문법을 사용하면 반드시 지켜야 할 규칙들이 있다.


리액트를 통해서 하나의 App 안에 각 기능을 하는 컴포넌트를 담아 App을 구현한다. 리액트 App의 컴포넌트들은 트리구조를 통해 복잡하게 구현할 수 있다. 각 컴포넌트는 고유의 기능을 가짐과 동시에 고유의 UI를 가지고 있다.
기존의 HTML, CSS, JS를 통한 개발에서 레이아웃 등의 수정이 있을 때, HTML을 수정하여 구조를 바꾸고, CSS를 수정하고 JS가 올바르게 DOM을 조작하도록 수정해야 했다. 그러나 컴포넌트를 사용하면 그저 컴포넌트의 위치만 바꿔주는 식으로 수정이 가능하다.