오늘의 공부
와이어프레임과 목업
- 와이어프레임은 웹, 어플리케이션 등의 레이아웃을 선으로 프레임을 정적으로 나타낸다. 구조나 컨텐츠, 기능 등을 선으로 간단하게 나타낸다.
- 목업은 대부분의 산업에서 사용되는 도구로 실물 크기의 모형이다.
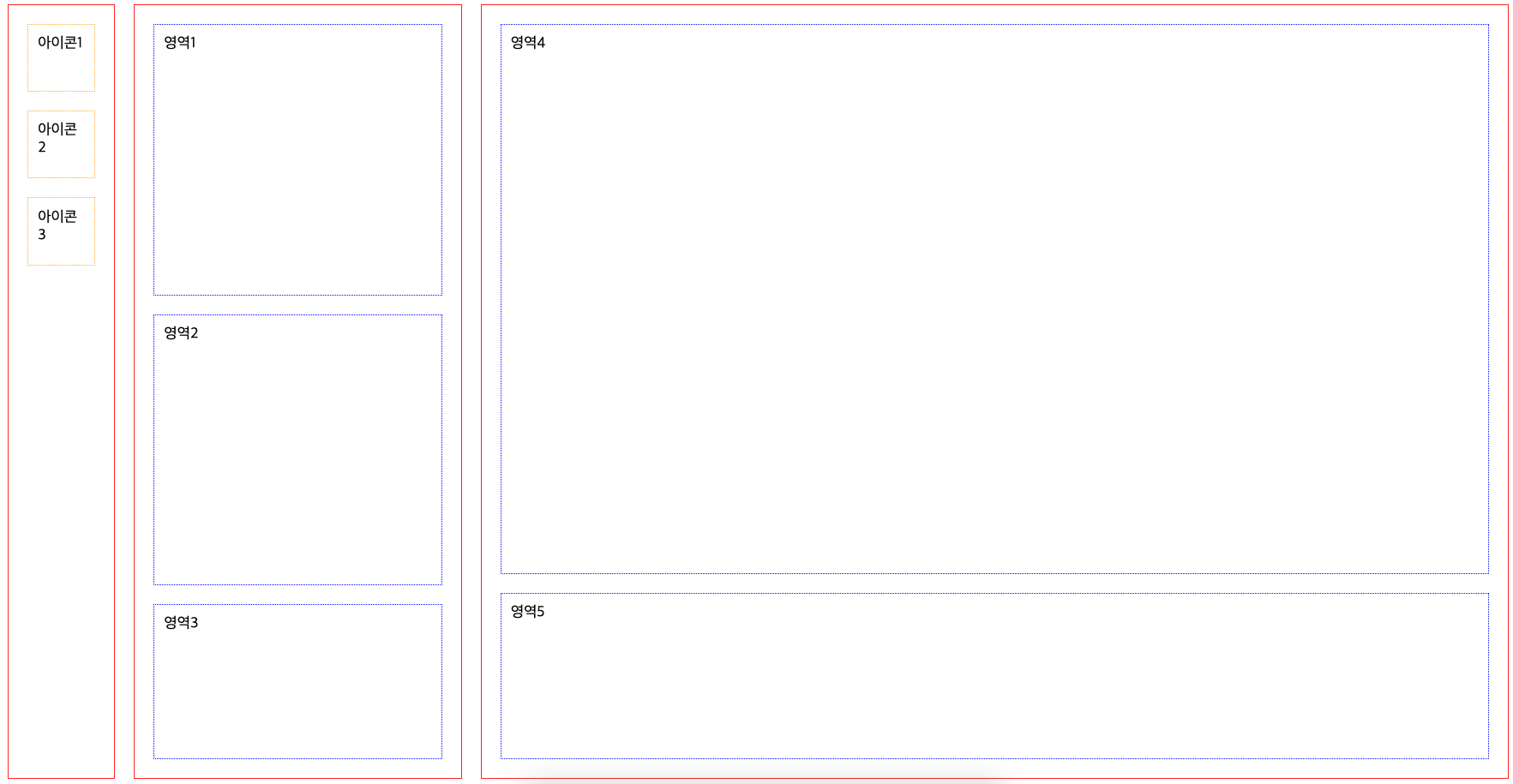
Visual Studio Code의 와이어 프레임

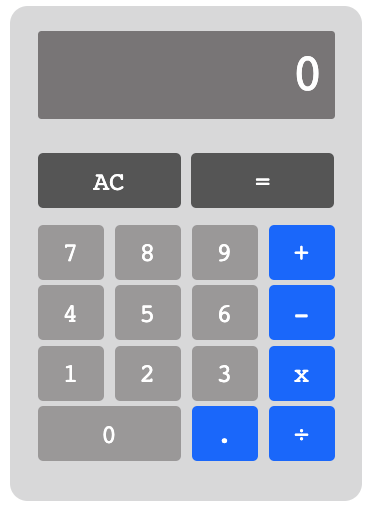
계산기의 목업

마무리
오늘은 와이어프레임과 목업을 직접 제작해보았다. 오늘 유닛에선 display: flex와 flex와 관련한 여러 속성들을 배웠다. 오늘 TIL에서 flex를 다루고 싶었는데 아직 너무 미숙해서 justify-content와 align-items 사용이 너무 헷갈린다. 저 목업을 만들면서도 여러번 부모 요소로 옮겨 썼다 지웠다를 반복했다. 글로 풀어서 쓰기는 아직 미숙한 것 같아 플렉스를 적극 사용해서 만든 계산기 목업 사진을 첨부했다.
강의에서 제시한 쇼핑몰이나 라이브 세션에서 언급하셨던 호텔스컴바인 사의 메인 페이지 등의 레이아웃을 구성한다고 혼자 가정했다. 그렇다면 페이지 레이아웃을 어떻게 구성하느냐가 사용하면서의 만족도를 느끼게 하거나 지갑을 열게할 수 있을지에 큰 영향을 미칠 수 있다고 생각했다.