프로젝트 시작한지 꽤 시간이 지났는데 이제와서 개발일지 쓰면 뭐냐고 물으신다면 대답해드리는게 인지상정!
이 프로젝트를 하면서 고민해온 것들을 문서로 남겨두면 좋을 것 같아 지금까지 노션에 정리해둔 내용을 바탕으로 일지를 제대로 작성해보려 한다.
(프로젝트가 완성되지 않았기 때문에 앞으로 계속 업데이트 될 예정이다.)
프로젝트명 : 런플립
런플립은 유명한 러닝 애플리케이션 '런데이'에서 착안한 것으로 나만의 러닝 기록 애플리케이션이다.
개발 진행 내용
- 애플리케이션 기획 및 디자인
- 스크린 네비게이션 나누기
- 로그인 및 마이페이지 개발
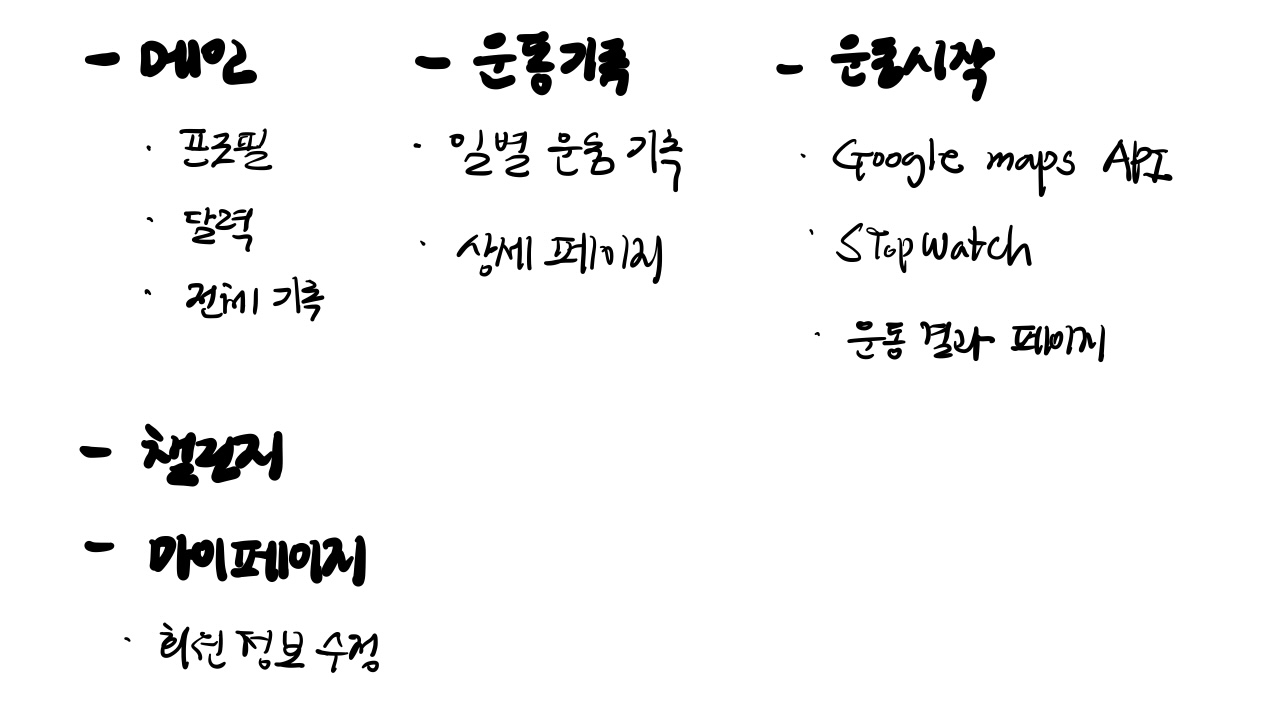
애플리케이션 기획 및 디자인

스크린 별 중요 기능을 정리하고 디자인의 경우 런데이와 아이폰 기본 앱을 많이 참고했기 때문에 오래 걸리지 않았다.
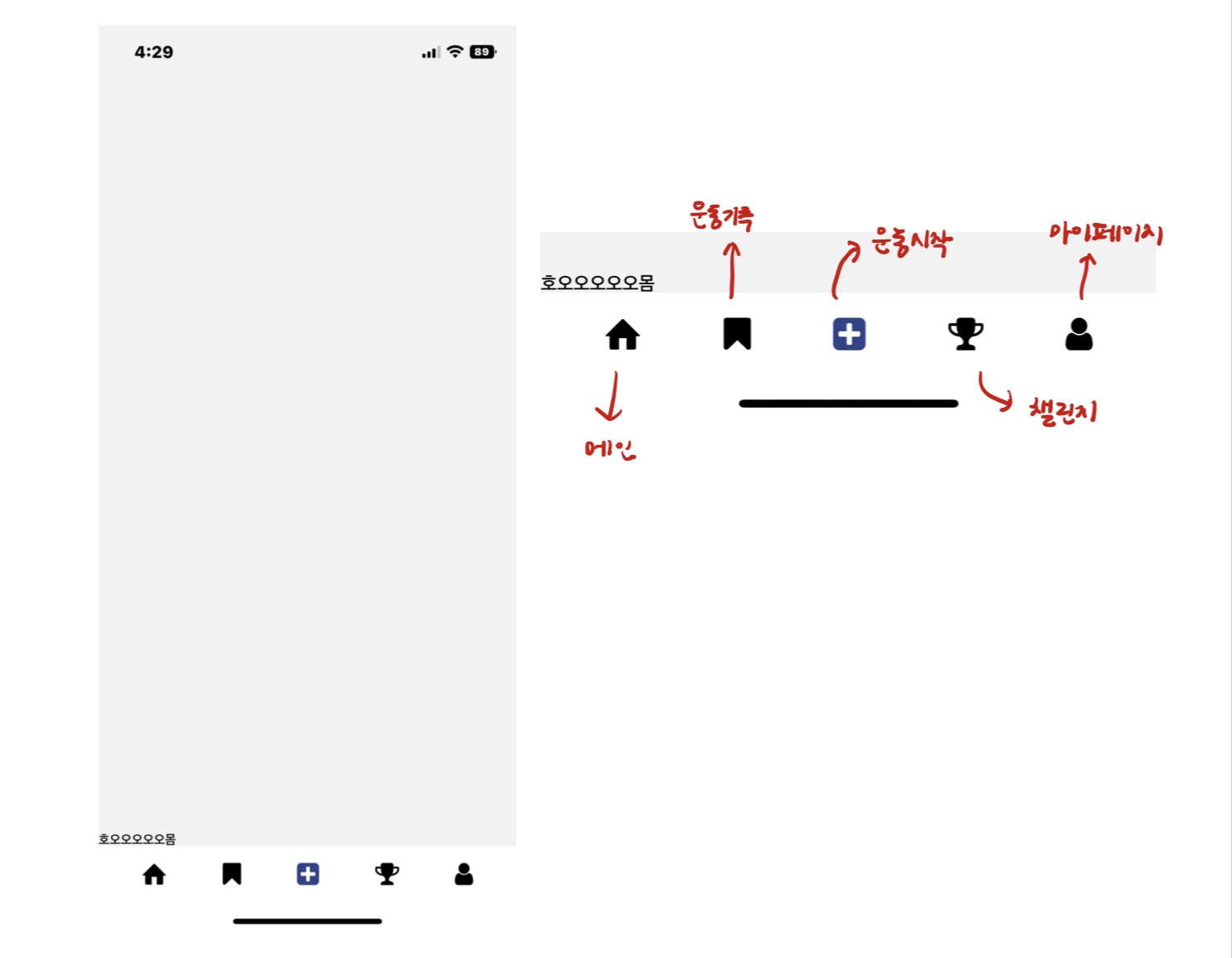
스크린 네비게이션 나누기

아이콘은 @expo/vector-icons 라이브러리를 이용해서 태그로 사용했다.
https://icons.expo.fyi/Index
로그인 및 마이페이지 개발
데이터베이스는 빠른 개발을 위해 파이어베이스를 선택했고 express.js - typescript - firebase 환경을 구성했다.
로그인 후 앱이 꺼지고 나서도 사용자 데이터를 유지할 수 있도록 로컬 스토리지에 저장하였다.
로그인 요청 -> 서버 로그인 처리 -> expo AsyncStorage 함수를 이용하여 로컬 스토리 저장(사용자 정보 초기화)
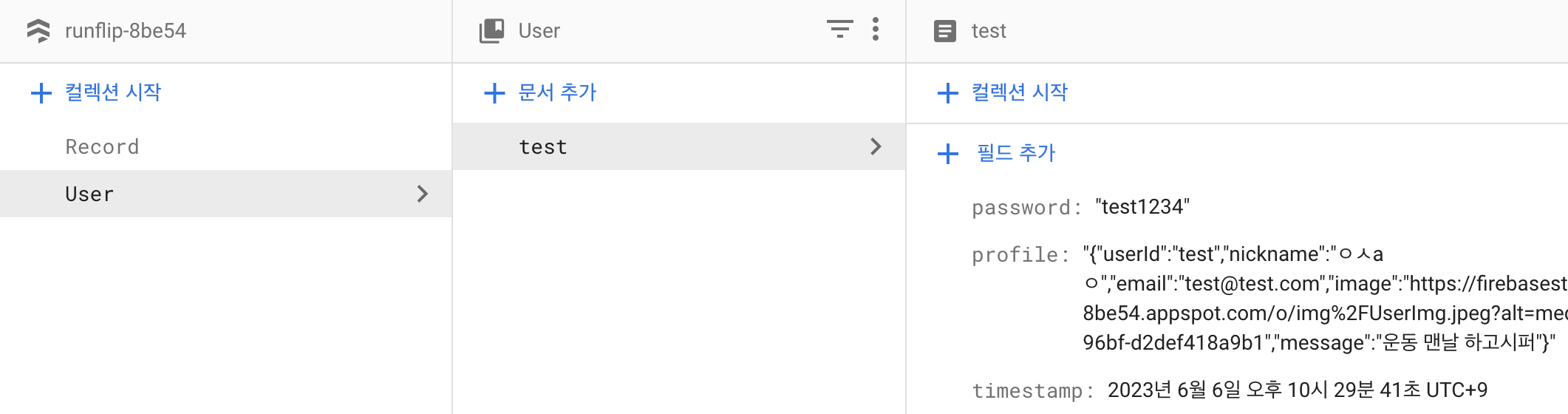
특이 사항

위 사진의 profile 필드를 보면 JSON 형태로 되어있는 것을 볼 수 있다.
select 하거나 update 시 컬럼 하나만 가져오기 때문에 DB의 부담을 줄이고 속도를 높이기 위함이다.
따라서 프로필 업데이트 요청시 JSON 내에 있는 value 값만 변경된 JSON 형태로 profile 컬럼을 업데이트 하도록 유도하였다.
To-Do List
- 운동 시작 페이지 제작
- 상세 기능 : google maps API, StopWatch, PolyLine, 총 이동 거리 계산 ...
- 운동 완료 페이지 제작
- 상세 기능 : 운동 시작 페이지에서 도출된 데이터 기반으로 칼로리 및 페이스 계산, 운동 완료 경로 제공


이런 유용한 정보를 나눠주셔서 감사합니다.