📢TMI
오늘또한 프로젝트에 모든것을 쏟았다 여러가지 시행착오를 겪으면서 한 단계씩 성장하는 기분이 들었다 프로젝트는 존잼이다!
✍TIL(Today I learned)
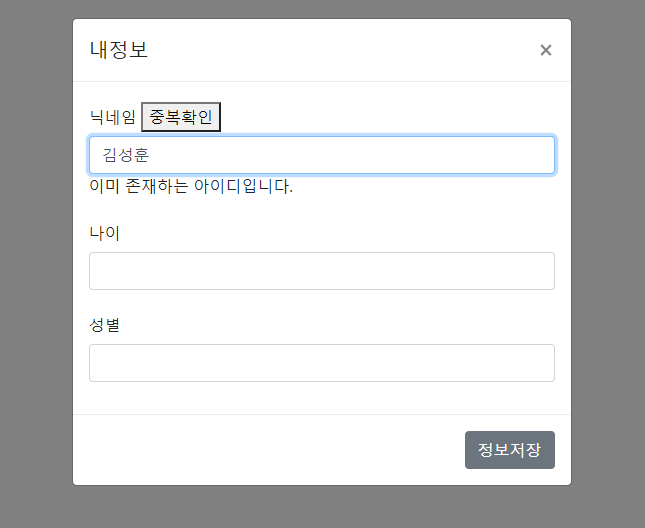
오늘은 소셜 로그인 기능을 미룬 기념으로 자체 로그인 기능을 살짝쿵 만들어보았다. 모달창을 가지고 와서 내정보를 적을시 몽고db로 들어가 언제든지 꺼내 쓸 수 있는 기능을 만드는 것이다. 부트스트랩 모달창을 가지고 와서 세팅하고 flask로 서버를 만들고 html 값을 준다음에 apifmf 만들어 post 기능을 사용했다 처음에는 그걸로 만족했지만 만약 같은 닉네임을 가진 사람이 많으면 어떨까 생각을 해보고 중복되는 아이디는 안된다고 말해주자! 라는 생각을 하였다 그래서 중복되는 닉네임이 db에 있을시 '이미 존재하는 아이디입니다' 라는 코드를 만들어서 넣었다 진짜 감도 안잡히고 힘들었는데 구글링도 하고 스파르타 강의를 참고하면서 열심히 만들어보았다 역시 구현했을때 기분이 좋아져버린다 이맛에 코딩하지.
파이썬
@app.route('/sign_up/check_dup', methods=['POST'])
def check_dup():
name_receive = request.form['name_give']
exists = bool(db.nick.find_one({"name": name_receive}))
# print(value_receive, type_receive, exists)
return jsonify({'result': 'success', 'exists': exists})
자바스크립트
function check_dup() {
let name = $('#name').val()
$.ajax({
type: "POST",
url: "/sign_up/check_dup",
data: {
name_give: name
},
success: function (response) {
if (response["exists"]) {
$("#help-id").text("이미 존재하는 아이디입니다.").removeClass("is-safe").addClass("is-danger")
$("#name").focus()
} else {
$("#help-id").text("사용할 수 있는 아이디입니다.").removeClass("is-danger").addClass("is-success")
}
$("#help-id").removeClass("is-loading")
}
});
}

중복안됨

👁🗨Today's error and Solution plan
중복방지 기능을 구현하려고 했을때 중복확인 버튼에 id값을 안주고 실행을했었다 자꾸 밑에 뭐라고 나와야 하는데 계속 안나오길래 내가 뭐를 잘못했을까 고민을 하고 있을때 아 help-id라는 값이 놀고 있는 거 아니겠는가 홀리쉣 디브에 아이디값을 주지않으면 위에 스크립트에서 실행을 하지 않는다 알면서도 또 안넣었다,,이번엔 찾아서 해결했지만 해결할일도 없는 코딩을 하자고 마음먹는 계기가 되었다
<div class="form-group">
<label class="col-form-label">닉네임</label>
<button type="button" class="button is-sparta" onclick="check_dup()">중복확인</button>
<input type="text" class="form-control" id="name">
<p class="help is-hidden">닉네임은 자유형식*꼭 중복확인을 해주세요!*</p>
</div>
<div class="form-group">
<label class="col-form-label">닉네임</label>
<button type="button" class="button is-sparta" onclick="check_dup()">중복확인</button>
<input type="text" class="form-control" id="name">
<p id="help-id" class="help is-hidden">닉네임은 자유형식*꼭 중복확인을 해주세요!*</p>
</div>
📢 To-do list
1.날씨 api 구현및 날씨에 따른 배경 변환
2.aws 강의 진짜 듣기