#코딩 개발일지 시작의
내일배움캠프 1일차. 새로운 마음으로 책상도 뒤집어 엎고 청소를 하였다 마치 빨래를 강렬한 햇빛에 말린 깨긋한 마음으로 시작하는 1일차 개발일지~!
# 개발 업무내용
1.팀원에 대해 알아가기
- 프로젝트를 만드는것에 있어 가장 중요한 팀워크에 도움을 주려고 서로를 알아가는 시간을 가졌다 우리 조는 12조 이며 조이름은 <버스타조>
팀장:김민재 TMI 서울삼
팀원1:최대환 TMI 서울삼
팀원2:김경우 TMI 경기도수원삼
팀원3: 나 TMI 경기도수원삼
2.html,css를 이용해 기본 페이지 나타내기
<head>
<meta charset="UTF-8">
<title>로그인페이지</title>
<style>
.mytitle{
color: tomato;
}
</style>
</head>
<body>
<h1 class="mytitle">로그인 페이지</h1>
로그인 페이지
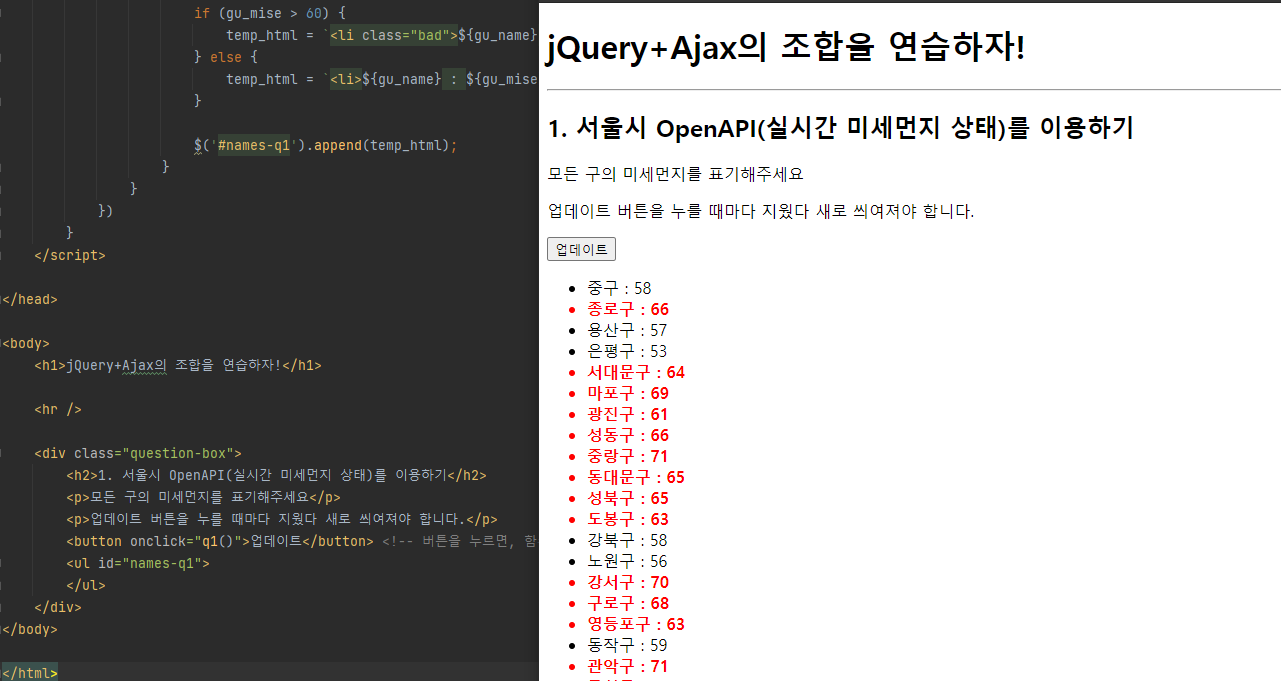
3.JQuery,Ajax 조합 연습하기
document.getElementById("element").style.display = "none"; 이런코드를 제이쿼리를 이용해 이렇게 만들 수 있다 $('#element').hide();
$.ajax({
type: "GET", // GET 방식으로 요청
url: "", // API
data: {}, // POST 방식에서 사용
success: function(response){ // 서버에서 준 결과를 response라는 변수에 담음
console.log(response) // 서버에서 준 결과를 이용해서 나머지 코드를 작성
}
})기본코드

# 오늘의 이슈/고민 .. 그리고 해결한 내용
처음에는 팀원들이랑 잘 지낼 수 있을까 걱정을 했지만 다들 성격도 착하시고 무엇보다 개발 경험이 있는 분들이라 내가 잘 스며들 수 있을거 같다고 생각을 했다.
1주차,2주차 내용은 저번에 왕초보 개발반에서 들었던 내용이지만 한번 더 들어보니 내가 부족한 점을 알게 된 거 같고 html.css.javascript 배우는 것에 있어 더 발전 할 수 있을거 같다는 생각이 들었다.
# To-do List
- 1주차 숙제 부트스트랩과 템플릿을 활용해 페이지 만들기
- 1주차 숙제 와 환율api 참고해서 환율 나타내기