📢TMI
오늘은 전쟁나는 꿈을 꿨다 너무 생생했는지 아침에 일어나도 피곤하지 않았다 뭐지 개꿈인가?
✍TIL(Today I Learned)
내가 맡은 계획진행
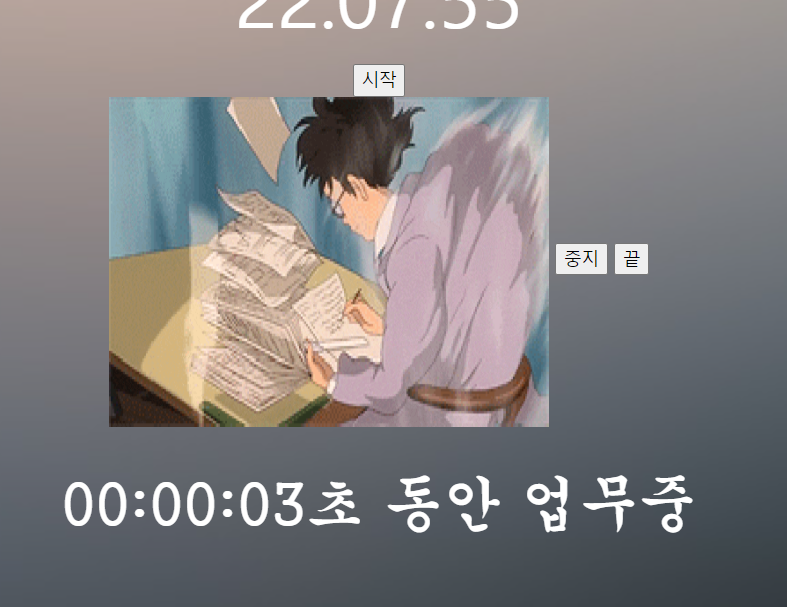
시간 정지 기능(정지를 눌렀을때 진행되던 시간이 멈추고 자기 할 일을 만들수 있다)
$("#pausebtn").click(function(){
if(time != 0){
// $(".fa").css("color","#FAED7D")
// this.style.color = "#4C4C4C";
clearInterval(timer);
starFlag = true;
}
}); js
<input type='button' id="pausebtn"
value='중지'
onclick='stopCount()'/> html
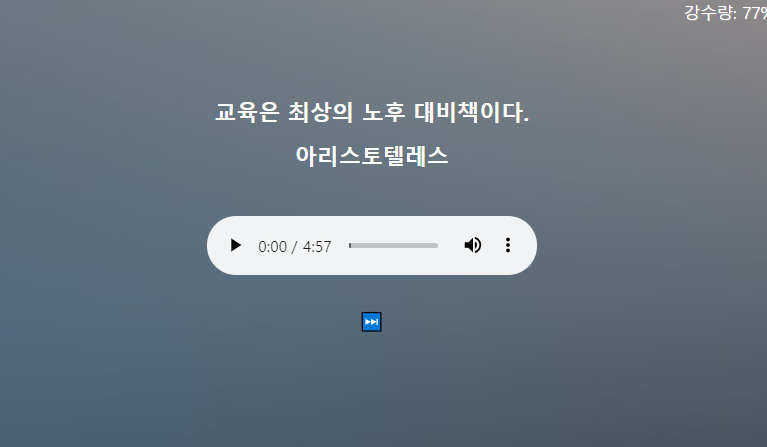
음악 트랙을 많이 넣어서 다음트랙을 클릭시 넣은 노래들이 차례대로 진행된다.
var index = 1;
$('#play-next').click(function() {
index++;
if(index > $('#myaudio source').length) index=2;
console.log( index + '번째 소스 재생' );
$('#myaudio source#main').attr('src',
$('#myaudio source:nth-child('+index+')').attr('src'));
$("#myaudio")[0].load();
$("#myaudio")[0].play();
});
<div class="audio">
<audio controls id="myaudio">
<source id="main">
<source src="../static/audio/fire.mp3">
<source src="../static/audio/night.mp3">
<source src="../static/audio/nife.mp3">
<!-- <source src="http://upload.wikimedia.org/wikipedia/commons/3/32/C-major.ogg">-->
<!-- <source src="http://upload.wikimedia.org/wikipedia/commons/4/4b/D-major.ogg">-->
</audio>
<span id='play-next' class="track">⏭️</span>
👁🗨TIF(Today I Feel)
오늘이제 팀 계획을 정하고 내가 맡은 메인 페이지 수정을 진행 하였다 원래 오디오가 페이지키를 키면 바로 실행 되었는데 autoplay 라는 기능이 들어가 있어서 그랬던거 같다 빼고 그다음에 이제 한개의 음악만이 재생이 되었는데 버튼을 만들어서 여러 노래르 넣고 다음으로 진행할 수 있게 해주었다 확실 여러 노래가 들어가 있으니 괜찮았던 거 같다 그리고 우리의 주요기능인 시간 기능에 원래 시작 끝 밖에 없었지만 pause 라는 정지 기능을 추가해 화장실을 갔다가 오거나 볼 일이 있을때 시간을 정지 할 수 있게 해주었다. 하나하나 세부적인 기능을 추가하면서 완성되는 페이지를 보니 정말 뿌듯했다
📢 To-do list
- 웹개발 심화과정 2주차 끝내기
- 시간저장 기능 이해하기


어떤 노래가 들어가나요?