
|
|
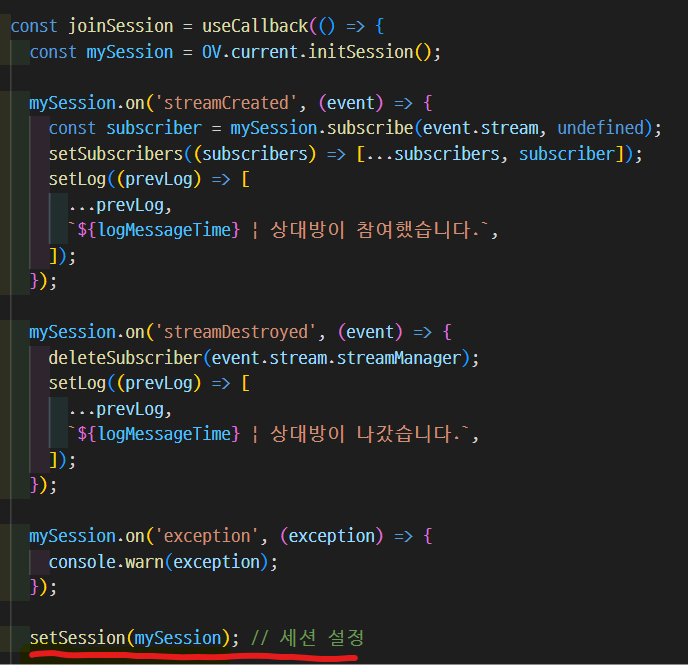
1. 입장 버튼을 누르면 joinSession 실행
OpenVidu 클라이언트 라이브러리에서 만들어진 세션은 더 많은 이벤트는 아래 사이트 ‘Classes’에서 ‘~Event’ 참고https://docs.openvidu.io/en/stable/api/openvidu-browser/index.html setSession으로 세션 설정 |
|
|
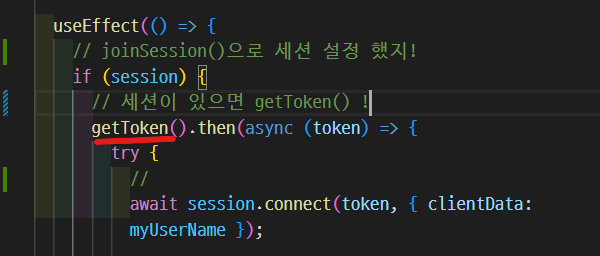
2. 해당 useEffect는 의존성 배열 [session, myUserName]가 변경될 때마다 실행
세션을 설정했으니 세션이 있으면 토큰을 가져온다! getToken(); |
|
|
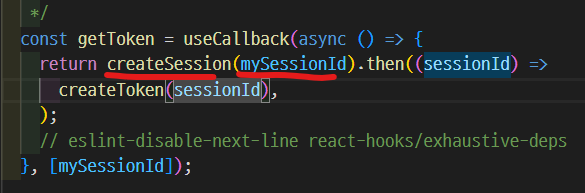
3. getToken은 mySessionId을 넘겨서createSession을 실행한다! **createSession();** |
|
|
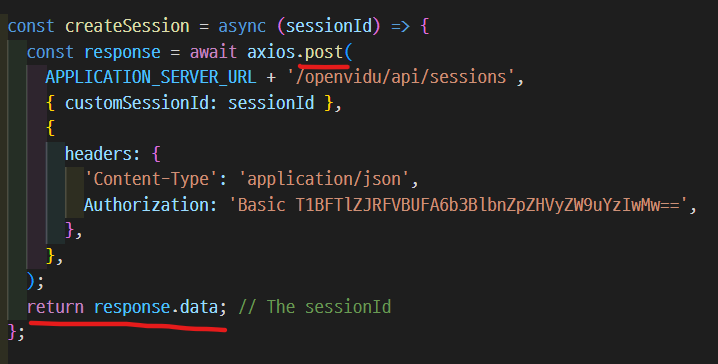
4. createSession()의 axios.post
알맞게 보낸 요청은 sessinId를 반환한다. |
|
|
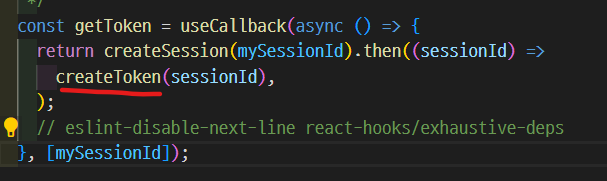
5. 그 sessionId를 통해 토큰을 만든다.
createToken(); |
|
|
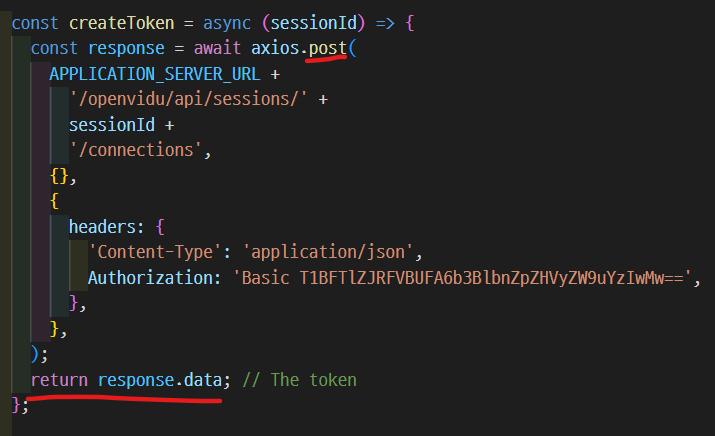
6. createToken()의 axios.post
알맞게 보낸 요청은 token을 반환한다. 토큰을 얻기까지 다음과 같은 과정을 거쳤다. (mySessionId ⇒ sessionId ⇒ token) 토큰은 어디에 사용하는가? |
|
|
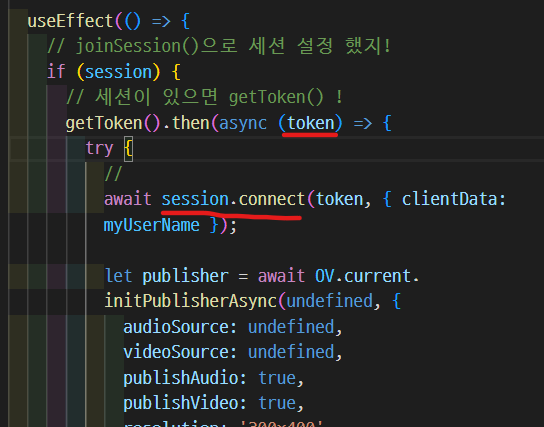
7. 토큰은 세션을 연결할 때 유저네임과 함께 사용된다.
session.connect(); session의 더 다양한 함수는 아래 페이지 ‘Methods’를 참고한다. |
※ 주의 사항
mySession과 mySessionId를 구분합시다.
mySession은 OV 라이브러리로 만들어진 객체입니다.
mySessionId는 토큰을 만들기 위해 사용됩니다.
세션을 연결하기 위해 토큰이 필요하기 때문입니다.
OpenVidu와 애플리케이션 서버 통합
OpenVidu React Docs
openvidu-react - OpenVidu Docs
-
POST
-
URL
https://`YOUR_OPENVIDUSERVER_IP`/openvidu/api/sessions/`SESSION_ID`/connection -
Headers
Authorization: Basic EncodeBase64(OPENVIDUAPP:<YOUR_SECRET>) Content-Type: application/json // Basic 다음의 값은 'username:password' 형식을 Base64 인코딩한 것 // username은 OPENVIDUAPP // password는 <YOUR_SECRET>
-