오늘의 나는 무엇을 잘했을까?
- 멘토링날!😃 루크와 실무에서의 반응형 css에 대한 이야기를 했다. 이 밖에 알쓸신잡같은 개발 도구들, 꿀팁을 많이 얻어서 유용했다.
- 더불어 요즘의 토픽도 공유!💜
- Weekly Misson 2의 요구사항과 다르게 한 부분을 발견해서 수정했다. 구현 후 요구사항 꼼꼼히 따지면서 검사해야겠다고 다짐했다.🥹
오늘의 나는 무엇을 배웠을까?
인터랙티브 자바스크립트
id로 태그 선택하기
document.getElementById(’id’);
- 존재하지 않는 id를 선택할 경우
null이 반환된다.
class로 태그 선택하기
HTMLCollection이라는 유사 배열이 만들어진다.
- 존재하지 않는 class를 선택할 경우 빈 HTMLCollection이 생성된다.
- HTMLCollection 요소들의 순서는 HTML에서의 깊이와는 상관없이 코드의 순서(위에서부터 차례대로)이다.
멘토링
-
CSS의 옛날 브라우저에 대한 호환성은 어떻게 구별하고 적용하는가?
-
caniuse.com 라는 사이트를 적극 활용한다.
-
크로스브라우저 테스트를 할 수 있는 서비스들이 있어서 그걸 이용한다. browserstack이라는 서비스가 제일 유명하다. 보통 회사에서 구독 중.
-
케니가 공유해 준 문법
- 특정 문법을 지원하는 경우에만 CSS를 적용할 때 @support 라는 문법을 활용
-
-
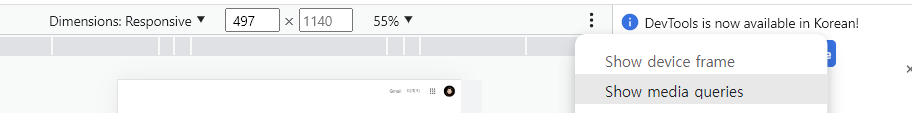
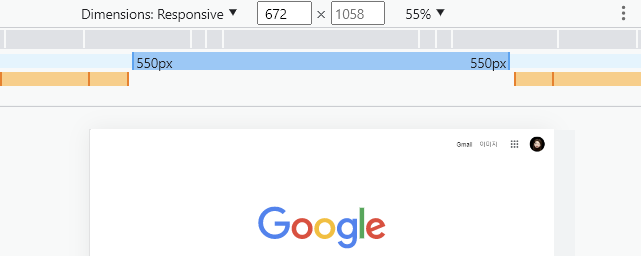
크롬 개발자 도구에서 설정했던 media query width 보는 법!!
디바이스 모드로 설정한 뒤 옵션의 Show media queries 클릭!!

이렇게 볼 수 있다. 대박적.. 너무 편한 기능🥹

-
크롬 브라우저 창 너비 줄이기 vs 모바일뷰 모드 너비 지정 차이
user-agent라는 헤더 차이가 있다. 이 헤더로 서버쪽에서 사이트 자체를 다르게 보여주거나(m.naver.com처럼 리다이렉션) 여러가지 처리 할 수 있다. -
요즘의 이슈
최근 깃허브에 생긴 코드 스페이스 서비스! 인터넷으로 vscode를 쓸 수 있는 매우 유용한 기능.. 마치 구름 IDE???차이점이 뭘까 궁금하군 찾아볼 것!
오늘의 나는 어떤 어려움이 있었을까?
-
media query를 적용하는 것이 생각보다 오래걸렸다. 깨지는 값이 없게 하기 위해서는 max나 min 둘 중 하나로 일관되게 쓸 것!
-
인터렉티브 js 완강을 목표로 했는데 다른 용무가 생겨서 못했다. 내일 다 듣기
내일의 나는 무엇을 해야할까?
- Weekly 미션 계획 세우기
- 알고리즘 1문제
- 인터렉티브 js 완강
- 모던 js 1/2