CSS 핵심개념
오늘의 나는 무엇을 잘했을까?
확실하게 공부하지 않았던 지난 날을 후회하며..
css에 대해 모호했던 개념을 다시 정비했다.
#와 . 가 id, class임을 명확하게 정리했다.
또한 프로젝트를 하며 “이거 왜 여기 안 위치해?” 했던 부분이 margin 상쇄 때문이라는 것을 깨달았다. 그동안은 마진 상쇄의 규칙을 모르고 무작정 구글링해 우당당탕 해결했는데, 원리를 깨달았으니 실수하는 일이 없을 것 같다.
Block과 inline을 명확히 구분하고, 선택자의 캐스캐이딩 개념을 알고 우선순위를 고려해 css를 작성할 수 있게 되었다.
오늘의 나는 무엇을 배웠을까?
[1] CSS 기본개념
핵심 개념
- id -
#id명 { css 속성 }으로 스타일 적용- 태그 하나의 고유한 값이어야함
- class -
.class명 { css 속성 }으로 스타일 적- 여러 태그를 하나로 묶어서 스타일 적용
margin : 세로 가로 할때 사이에 ,** 쓰면 안됨
다양한 색상 단위
- #빨강초록블루 16진수 = rgb(빨강, 초록, 블루) 10진수
- red(#ff0000), green(#00ff00), blue(#0000ff) = rgb(255,0,0), rgb(0,255,0), rgb(0,0,255)
- red(#ff0000), green(#00ff00), blue(#0000ff) = rgb(255,0,0), rgb(0,255,0), rgb(0,0,255)

- yellow(#ffff00), white(#ffffff), pink(#ff00ff) ….- RGBA : RGB 표기에다가 불투명도(Alpha)를 추가한 것.
- 불투명도는 0~1 사이의 소수점 숫
크기 단위
- 픽셀(px) - 절대단위
- PPI(Pixel Per Inch) : 모니터에서 1인치 정사각형 안에 픽셀이 몇개 들어있는지
- 해상도(Resolution) : 화면에 가로 몇 px, 세로 몇 px 보여주는지 → 따라서 디스플레이에 따라 실제 크기 달라짐
- 상대단위
- % : 부모 태그에 대해 상대적인 크기. 크기를 바꾸고 싶을 때 부모의 크기만 바꾸면 됨
- 글자 크기를 기준으로 상대적인 크기 정하기
- em : 1em = 부모 태그의 font-size
- rem : 최상위 태그(=
<html>)의 font-size
CSS 버전 (참고)
css는 비슷한 기능들끼리 모아둔 모듈별로 발전한다. css1~css3까지는 하나의 표준으로 새로운 버전을 만들었으나, 발전 속도가 느리다고 판단해 지금은 모듈에다가 level을 붙인다.
ex) Selector 선택자 라는 문법에 새로운 기능 추가 → Selector Level 3, 4 식으로 해당 모듈만 따로 레벨을 올린다.
[2] 자주 쓰는 CSS 속성
텍스트 스타일링
line-height: 줄과 줄 사이 간격 조절. 1 = 글자 크기에 상대적인 값- 만약 글자가 16px 일때
line-height : 1이면 32px 줄 간
- 만약 글자가 16px 일때
text-decoration: 밑줄, 취소선 넣기 등.- none(밑줄 없애기), underline, line-through
background-image:url('...'),url('...'),url('...')… 사용- 여러 개 넣을 경우 첫번째 오는 것이 젤 위에 보임
background-position/background-repeatbackground-sizecover: 비율 유지하면서 꽉 차게. 이미지 잘릴 수 있음contain: 비율 유지하면서 최대한 크게. 이미지 잘리지 않음- 가로, 세로 순서로 크기 지정 가능
linear-gradient(시작, 종료)- 맨 앞에다가 각도 적으면 됨, 단위
deg- ex)
linear-gradient(45deg, rgba(0, 0, 0, 0.8), rgba(0, 0, 0, 0.2));
- ex)
- 맨 앞에다가 각도 적으면 됨, 단위
box-shadow- 가로, 세로, 흐림, 퍼짐opacity전체 불투명도. 0~1 사이
[3] 박스 모델
마진/패딩/보더/콘텐트
**Margin**
- 좌우 바깥 여백의 경우에는
auto사용 가능- but
width속성이 정해져있어야 자동으로 채울 수 있음
- but
마진 상쇄 (Margin Collapsing)
- 이웃하는 요소들 끼리 마진 상쇄가 일어나고, 부모 자식 간에도 마진 상쇄가 일어날 수 있다.
- 부모 요소에 border나 padding이 있어서 경계가 생길 경우 마진 상쇄가 일어나지 X
box-sizing : border-box;: 테두리까지 모두 함친 영역의 크기가 됨overflowhidden, scroll, auto (넘칠때만 스크롤) 등white-space: nowrap - 사이 빈공간 없애
[4] Display
Block
- 위에서부터 아래로 배치
<h1>,<p>,<div>같은 것- 너비와 높이 정할 수 있음
inline
- 왼 → 오→ 아래, 화면이 꽉차면 다음 줄로 넘어감
<a>,<br>,<img>,<span>- img를 제외하고 너비나 높이를 지정할 수 없음
- 여백은 가로로만 가능
direction속성 : 인라인 방향 정할 때writing-mode: vertical-rl위→ 아래, 오→왼display : inline-block인라인이지만 블록처럼 너비와 높이로 정할 수 있음 (none - css로 html 태그 안보이게 하, block - 블록으로 바꾸기, inline - 인라인으로)
float
float : right요소를 페이지 오른쪽에 배치하고, 그 주변으로 인라인 요소들을 배치할 수 있다
[5] 선택자
/* 선택자 목록 */
선택자1,
선택자2 {
...
}
/* 선택자 동시 선택하기 */
선택자1선택자2{
}
/*Child Combinator 자식 결합자*/
부모 > 선택할 자식{
}
/*Descendant Combinator 자손 결합자 */
부모 자식 {
/*사이에 스페이*/
}
/*부모의 n번째 자식 선택자*/
부모 :nth-child(n){
/* n은 1부터 시작함
odd, even, 2n, 2n+1 등 도 가능
... (첫번째부터 마지막까지 전체)
*/
}- 클래스를 넣어줄 태그가 너무 많을 때
- 가로 마진을 일정하게 하고 싶을
가상 클래스 (psudo class)
이름이 미리 정해져있음
:hover마우스 올린 상태:active클릭했을 때 상태:focus포커스가 있을 때:visited이미 방문한 링크:focus-within,:focus-visible:first-child,:last-child
[6] 스타일 계산하기
캐스캐이드 cascade
css 규칙을 순서에 따라 계단식으로 합치는 것이다. 즉, css가 적용되는 우선순위이다.
- 같은 우선순위라면 코드 상에서 나중에 적은 것이 우선적으로 적용된다.
- inline style>user agent style sheet
- 선택자의 명시도 (specificity)
- 선택자가 복잡할 수록 명시도 점수가 높아서 우선적으로 cascade
- 아이디 > 클래스 > 요소 갯수 세기
- Specific Calculator
- 선택자가 복잡할 수록 명시도 점수가 높아서 우선적으로 cascade
상속- MDN 사이트
- 개발자 도구의 Inherited from 부모 ~ 라고 되어있는 칸에 상속된 값 표시된다.
- 순서에 따라 최종 계산 된 태그가 상속된다!!
- cascade도 따져야 하지만, 상속의 경우 가장 가까운 조상이 무조건 상속되는 것.. 조상 태그들에서 스타일이 모두 계산된 상태에서 우선순위를 따지는 것이다.
- 즉 현재 코드에서는 위 조상이 다 계산 된 후 내려왔기 때문에 최종 계산된 현재 코드에 있는게 우선순위가 더 높다.
- cascade도 따져야 하지만, 상속의 경우 가장 가까운 조상이 무조건 상속되는 것.. 조상 태그들에서 스타일이 모두 계산된 상태에서 우선순위를 따지는 것이다.
오늘의 나는 어떤 어려움이 있었을까?
margin 상쇄에 대한 이해
마진 상쇄를 이해하는 것이 다소 헷갈렸다.
이웃하는 요소는 상쇄가 필연적으로 일어나며 부모 자식 간에는 padding 이나 border로 경계를 명시해줬을 경우에는 상쇄되지 않는다.
- 마진 상쇄 규칙 적용
- 인접한 두 박스가 온전한 block-level 요소일 경우에만 적용된다.
- inline, inline-block, table-cell, table-caption 등의 요소는 block-level이 아니다
- 마진 값이 0이더라도 상쇄 규칙은 적용된다.
- 좌우 마진은 겹치더라도 상쇄되지 않는다.
- 인접한 두 박스가 온전한 block-level 요소일 경우에만 적용된다.
- 마진 상쇄 규칙 예외
- 박스가
position: absolute된 상태 - 박스가
float: left/right된 상태 (단, clear 되지 않은 상태) - 박스가
display: flex일 때 내부 flexbox item - 박스가
display: grid일 때 내부 grid item
- 박스가
margin 상속에 대한 이해
Q. 마진 상쇄는 img 태그에서 일어나는 가? → 테스트 해함
Q. 의문이 해결되지 않아서 질문을 남겼다.. 기다리는 중 ㅠ
-
inline요소는 margin-left, right만 가능하고 top, bottom은 적용되지 않는다고 알고있습니다. 하지만 이미지는 위아래도 적용되는 것처럼 보이는데<img는 width와 heigh이 적용되는 만큼 margin도 적용 된다>고 판단하였는데 맞는걸까요..?
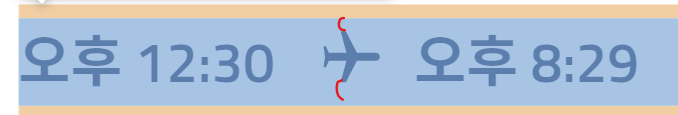
- img에 margin:4px auto를 적용한 상태

- img에 margin:4px auto를 적용한 상태
-
그런데 왜 자식인 img에 마진을 줬을 경우 부모의 중앙정렬로 마진이 적용되는 것이 아니라 위로 올라갈까요..?
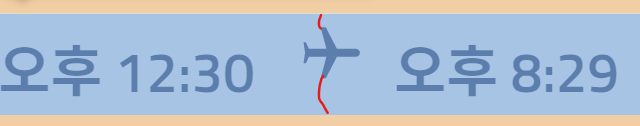
- 2번 사진-마진을 4px에서 5px 늘렸더니 위로 올라간 모습

- html 구조입니다!

- 2번 사진-마진을 4px에서 5px 늘렸더니 위로 올라간 모습
-
이 비행기 아이콘을 어떻게 하면 세로 가운데로 정렬할 수 있을까요..
- 이에 대한 시도로 ilne-height을 적용하는 방법을 시도해봤으나 그렇게 되면 height을 알아야하는데 text이기 때문에 특정할 수 없다고 판단되어서 적용을 못했습니다. 다른 방법들도 부모의 height이 있을 경우로 판단해 몇시간동안 적용해보다 지쳤습니다..
내일의 나는 무엇을 해야할까?
- HTML 핵심 개념
- js 입문
- Daily Mission
- 멘토
- Weekly Mission CSS 적용!